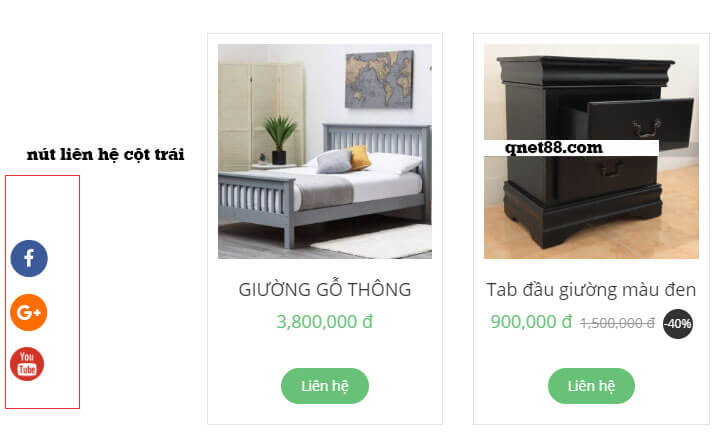
Code tạo nút liên hệ đẹp cột trái bắt mắt
Chỉ đơn giản là copy đoạn code phía dưới và chèn vào footer là xong. Nếu không biết làm, các bạn tải 1 plugin header and footer trên wordpress về dùng nhé. Sau đó chèn đoạn code trên vào là xong.

Em nhắc vậy là dành cho các bác mới tập tành chưa biết làm như nào có thể dùng nha. Các bạn vào mục plugin chọn cài mới (new) gõ ô tìm kiếm header and footer. Sau đó nó ra mấy cái kết quả ý. Em thì hay dùng cái header and footer script. Nói chung là cái nào cũng được, cài xong và kích hoạt nó lên. Vào cài đặt – bật cái header and footer đó ra, dán đoạn code html dưới vào.
<div class=”icon-bar”>
<a target=”_blank” rel=”noopener noreferrer” href=”https://www.facebook.com/congtygophuongnam/” class=”float-shadow”>
<img src=”/wp-content/uploads/2019/05/facebook-1.png” alt=”Facebook” title=”Facebook” width=”48″ height=”48″>
</a><a target=”_blank” rel=”noopener noreferrer” href=”https://zalo.me/1656335684749387114″ class=”float-shadow”>
<img src=”/wp-content/uploads/2019/05/zalo-1.png” width=”48″ height=”48″ alt=”Zalo” title=”Zalo”>
</a><a target=”_blank” rel=”noopener noreferrer” href=”https://www.youtube.com/channel/UCJ3wQAJiZBzum9RWN1TLUYA?view_as=subscriber” class=”float-shadow”>
<img src=”/wp-content/uploads/2019/05/youtube-1.png” width=”48″ height=”48″ alt=”youtube” title=”youtube”>
</a></div>
Chèn đoạn CSS dưới vào mục style.css hoặc bạn có thể vào customize(tùy biến), kéo xuống dưới, mục css, bạn dán mục dưới này vào là được. Lưu lại và hoàn thành.
.icon-bar { position: fixed; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); z-index: 999; }
.icon-bar a { display: block; text-align: center; padding: 6px; transition: all 0.3s ease; color: white; font-size: 20px; }
.icon-bar a:hover { -ms-transform: scale(1.1); /* IE 9 */ -webkit-transform: scale(1.1); /* Safari 3-8 */ transform: scale(1.1); }Lưu ý:
https://www.facebook.com/qnet88 đổi tên thành link fanpage của bạn.
https://zalo.me/0912345678 đổi tên thành số zalo của bạn
https://www.youtube.com/channel/qnet88 đổi tên thành số youtube của bạn
/wp-content/uploads/2019/05/facebook-1.png dán link ảnh icon fb bạn muốn làm. (kích thước 48×48 px)
/wp-content/uploads/2019/05/youtube-1.png dán link ảnh icon Youtube bạn muốn làm. (kích thước 48×48 px)
/wp-content/uploads/2019/05/zalo-1.png dán link ảnh icon Zalo bạn muốn làm. (kích thước 48×48 px)
Mình sẽ update các icon này sớm nhất cho các bạn dùng.



Mình muốn thêm chữ vào như này mà ko biết làm cách nào. Bạn giúp mình được ko 😀