182
Để tạo gợn sóng phân cách giữa các block trong Flatsome ta làm như sau:
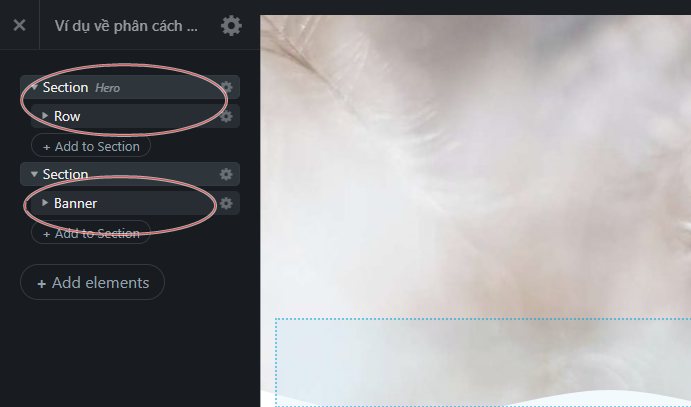
B1: Trong ux builder tạo 2 section như sau

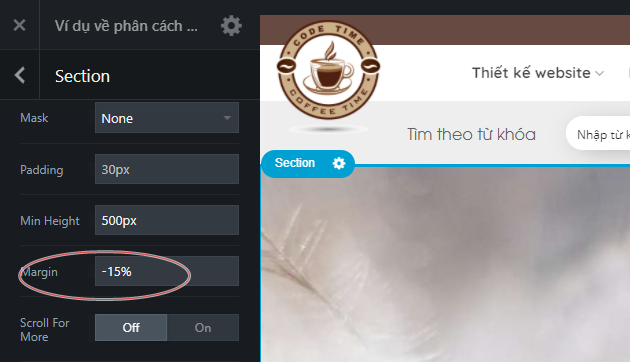
Trong đó Section bên trên trong UX chỉnh “margin = -15%” hoặc tùy ý bạn, mục đích để các layer trùng lên nhau

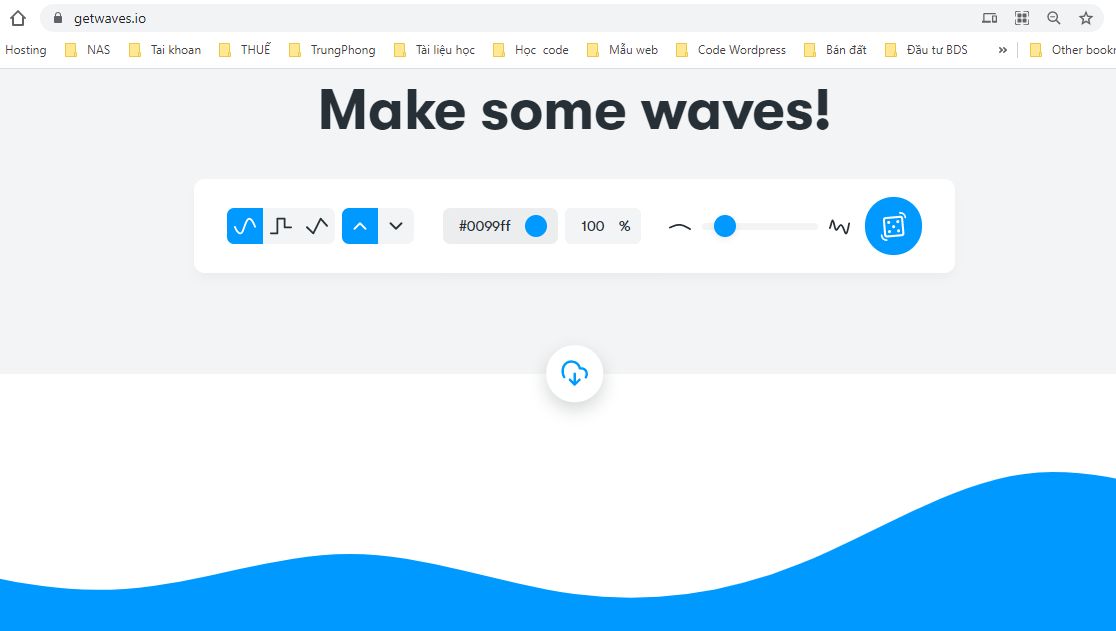
B1: vào trang getwaves.io tạo gợn sóng như ý muốn và tải file về
Trước khi tải về nhớ chỉnh lại màu nền của đường gợn sóng lại nhé, trong hình ví dụ bên dưới là màu xanh.

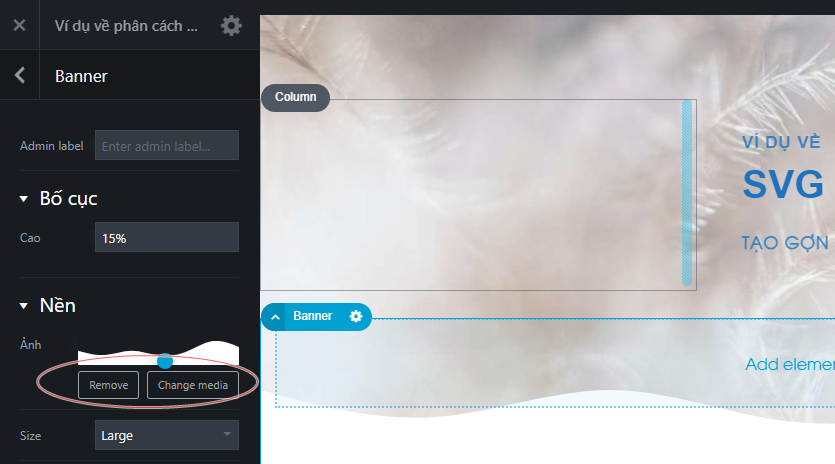
B3. Trong banner của section bên dưới ta thao tác như sau
Ta chọn background là file svg vừa mới tải về như hình bên dưới

Kết quả sau khi chèn file svg chúng ta có thể xem trong trang ví dụ về dùng svg làm phân cách nhé
Code block mình làm cho các bạn tham khảo:
[section label="Hero" bg="3502" bg_pos="65% 100%" height="500px" height__sm="300px" height__md="450px" margin="-15%"] [row width="custom" custom_width="1200px"] [col span="5" span__sm="12"] [gap height__md="0px"] [/col] [col span="7" span__sm="12" span__md="12" padding="0px 0px 0px 30px" padding__sm="0px 0px 0px 0"] [gap] [ux_text font_size="1.25" font_size__sm="1"] <h6>Ví dụ về</h6> [/ux_text] [ux_text font_size="1.45" font_size__sm="2.5"] <h1>SVG wave</h1> [/ux_text] [ux_text font_size="1.25" font_size__sm="1"] <h6><a href="https://codfe.com/tao-gon-song-phan-cach-bang-svg-tren-flatsome/">Tạo gợn sóng phân cách bằng SVG trên flatsome</a></h6> [/ux_text] [/col] [/row] [/section] [section bg_color="rgba(0, 0, 0, 0)" padding="-15%"] [ux_banner height="15%" bg="3507" bg_color="rgba(0, 0, 0, 0)" bg_pos="54% 89%"] [/ux_banner] [/section]
File svg dùng trong ví dụ svg wave (87 downloads)
Chúc các bạn thành công nhé
Nguồn : https://codfe.com


