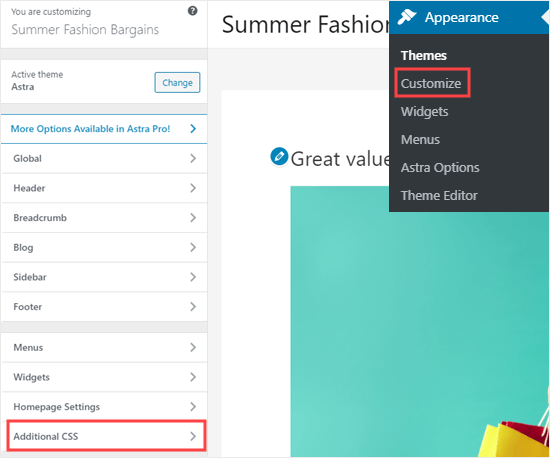
Trước tiên, bạn sẽ cần sao chép và dán một số mã CSS tùy chỉnh cho thanh cảnh báo. Chỉ cần truy cập Giao diện » Trang tùy biến trong bảng điều khiển của bạn, sau đó nhấp vào tab ‘CSS bổ sung’ ở dưới cùng.

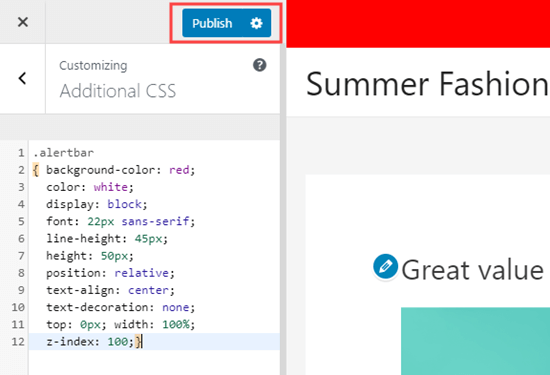
Bây giờ, hãy tiếp tục và sao chép và dán mã CSS này vào ô đó:
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}Sau khi bạn đã sao chép mã đó, nó sẽ trông như thế này. Chỉ cần nhấp vào nút Xuất bản ở đầu trang để lưu mã CSS của bạn.

Tiếp theo, bạn cần thêm mã HTML cho văn bản thanh cảnh báo vào trang web của mình.
Cách tốt nhất để làm điều này là cài đặt và kích hoạt plugin Chèn tiêu đề và chân trang miễn phí .
Lưu ý: Chèn Headers and Footers là một trong những plugin riêng của WPBeginner. Chúng tôi đã tạo nó để làm cho việc thêm tập lệnh, mã HTML và nhiều thứ khác vào các trang web của bạn thực sự dễ dàng.
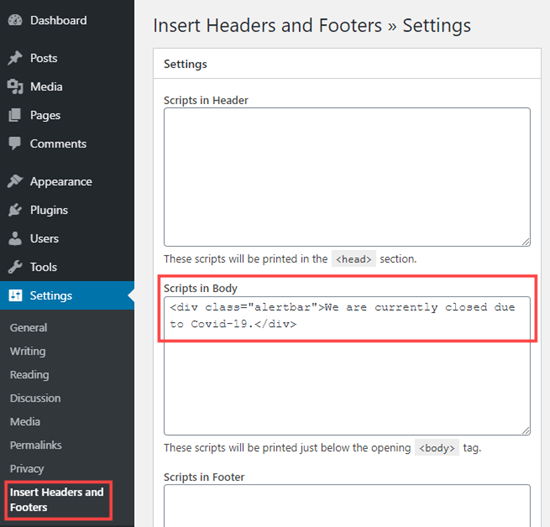
Sau khi kích hoạt plugin, hãy đi tới Cài đặt »Chèn Tiêu đề và chân trang trong quản trị viên WordPress của bạn. Chỉ cần sao chép và dán dòng mã HTML sau vào hộp ‘Tập lệnh trong cơ thể’:
1 | <div class="alertbar">We are currently closed due to Covid-19.</div> |
Dưới đây là cách mã đó sẽ tìm trong hộp ‘Tập lệnh trong phần thân’ của phần Tiêu đề và chân trang:

Tất nhiên, bạn có thể thay đổi văn bản cảnh báo thành bất cứ điều gì bạn thích. Đừng quên nhấp vào nút ‘Lưu’ ở cuối trang sau khi bạn hoàn tất.
Bây giờ, bạn có thể truy cập trang web của bạn để xem thanh cảnh báo. Nó sẽ xuất hiện ở đầu mỗi trang, như thế này:

Mẹo: Trong một vài chủ đề WordPress , thanh cảnh báo của bạn có thể chồng lên menu của bạn. Bạn có thể thay đổi chiều cao của thanh thành 40px hoặc 30px để tránh điều này. Bạn cũng sẽ cần phải giảm chiều cao của dòng cho phù hợp, để văn bản của bạn được căn giữa theo chiều dọc trong thanh.
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách tạo một thanh cảnh báo trong WordPress.

