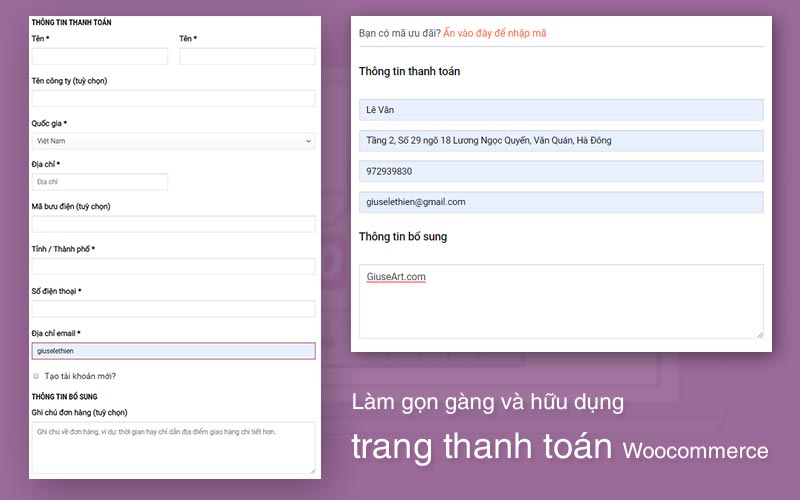
Woocommerce thì có lẽ quá quen với anh em làm web WordPress rồi. Đây là một plugin mạnh mẽ hỗ trợ việc bán hàng online cho các website WordPress. Tuy nhiên, có một thực tế là plugin này có nhiều điểm không phù hợp với thói quen mua hàng của người Việt Nam, cụ thể là trang thanh toán mặc định của nó rất rối rắm và bất hợp lí.
Bài viết này mình tham khảo nguồn từ blog Lê Văn Toản và chia sẻ về đây cho các bạn cùng làm để cho trang thanh toán mặc định của Woocommerce trở nên gọn gàng và hữu dụng hơn!

Bước 1: Chuẩn bị code
Chúng ta cần chuẩn bị các đoạn code để bỏ vào file function.php của theme. Dưới đây là đoạn code đã được tổng hợp đầy đủ, các bạn không cần quan tâm nhiều nhé!
/*Sắp xếp lại thứ tự các field*/
add_filter("woocommerce_checkout_fields", "order_fields");
function order_fields($fields) {
//Shipping
$order_shipping = array(
"shipping_last_name",
"shipping_phone",
"shipping_address_1"
);
foreach($order_shipping as $field_shipping)
{
$ordered_fields2[$field_shipping] = $fields["shipping"][$field_shipping];
}
$fields["shipping"] = $ordered_fields2;
return $fields;
}
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',99 );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_first_name']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_last_name'] = array(
'label' => __('Họ và tên', 'devvn'),
'placeholder' => _x('Nhập đầy đủ họ và tên của bạn', 'placeholder', 'devvn'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
$fields['billing']['billing_address_1']['placeholder'] = 'Ví dụ: Số xx Ngõ xx Phú Kiều, Bắc Từ Liêm, Hà Nội';
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_city']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_address_2']);
$fields['shipping']['shipping_phone'] = array(
'label' => __('Điện thoại', 'devvn'),
'placeholder' => _x('Số điện thoại người nhận hàng', 'placeholder', 'devvn'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
$fields['shipping']['shipping_last_name'] = array(
'label' => __('Họ và tên', 'devvn'),
'placeholder' => _x('Nhập đầy đủ họ và tên của người nhận', 'placeholder', 'devvn'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
$fields['shipping']['shipping_address_1']['placeholder'] = 'Ví dụ: Số xx Ngõ xx Phú Kiều, Bắc Từ Liêm, Hà Nội';
return $fields;
}
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Số ĐT người nhận').':</strong> <br>' . get_post_meta( $order->id, '_shipping_phone', true ) . '</p>';
}Bước 2: Chèn code vào function.php
Các bạn copy và paste toàn bộ đoạn code trên vào file function.php của theme nha!
Đối với theme Flatsome có child theme. Code được paste vào Giao diện – Sửa – Chọn child theme – Function.php. Lưu ý, thường thì copy xuống dưới cùng file function.php, để ý kỹ file function.php mặc định thường có <?php để mở đầu trang nha! Nhiều bạn xóa luôn dấu đó đi mà gặp lỗi thì đừng hỏi tại sao nha?
Bước 3: Css tùy chỉnh
Các bạn copy đoạn code CSS dưới đây và bỏ vào tùy chỉnh CSS nha!
p.form-row-first, p.form-row-last{width:100%}
.woocommerce-billing-fields input{margin-bottom:0}
#customer_details label{font-weight: normal; font-size: 15px; color:#950303}Sau khi copy CSS vào tùy chỉnh CSS, các bạn lưu lại và ra hưởng thành quả xem thế nào nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt.com trong thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website nha!
Nguồn : https://giuseart.com


