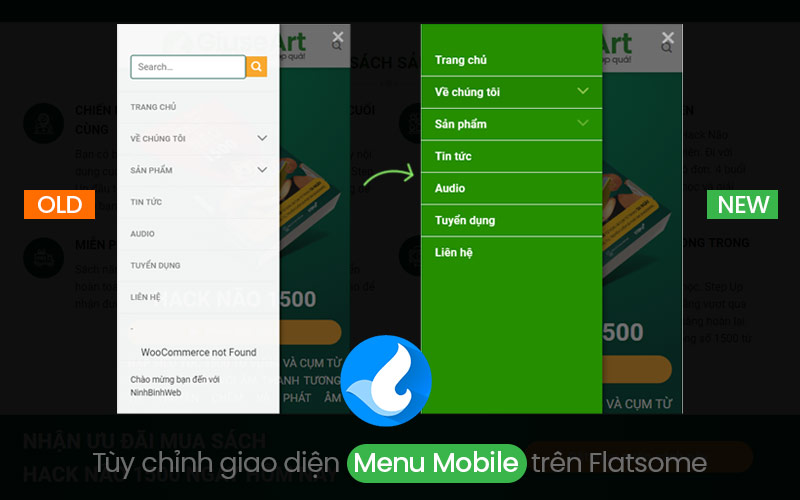
Chào các bạn, nhiều bạn (trong đó có mình) sử dụng theme Flatsome để dựng web với những ưu điểm rất lớn là dễ tùy biến, trình dựng trang kéo thả, dễ sử dụng cho nhiều đối tượng, ngay cả những người không rành code. Tuy nhiên, có một số điểm mặc định trên theme Flatsome giao diện không được đẹp và cần phải tối ưu lại cho phù hợp với thị hiếu của người dùng, đặc biệt là người dùng tại Việt Nam. Bài viết này mình sẽ cùng các bạn sửa giao diện menu mobile trong theme Flatsome bằng CSS nha!

Bước 1: Tùy chỉnh kiểu hiển thị cho menu mobile
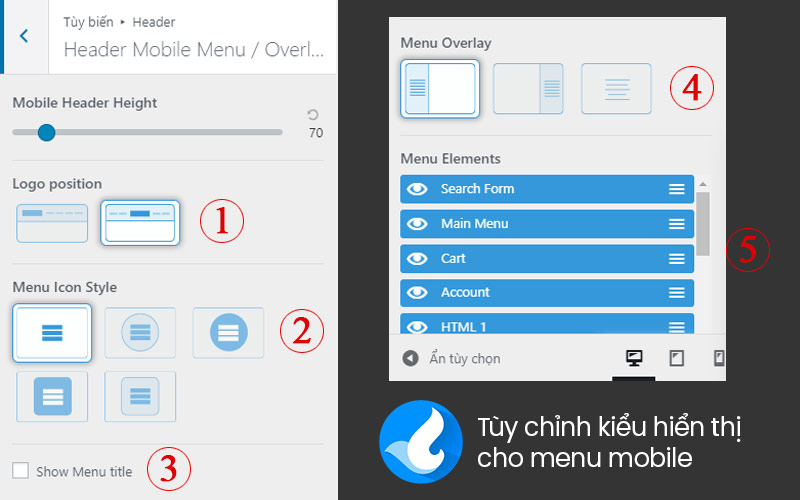
Bước này chúng ta sẽ quyết định kiểu hiển thị cho menu mobile, các bạn vào Giao diện – Tùy biến – Header – Header Mobile Menu/Overlay:

Ở hình trên, chúng ta lần lượt điểu chỉnh các mục từ 1 đến 5 nhé!
- Mục 1: Cho phép vị trí logo ở giữa hoặc ở lề trái.
- Mục 2: Cho phép tùy chỉnh icon menu: chúng ta có 5 style khác nhau, các bạn ưng dùng loại nào thì tùy chọn nhé!
- Mục 3: Nếu tick chọn thì sẽ hiển thị dòng tiêu đề menu bên trong menu overlay.
- Mục 4: Bạn được phép chọn 1 trong 3 kiểu hiển thị menu mobile bám ở lề trái, lề phải hoặc phủ toàn bộ màn hình!
- Mục 5: Mục này quan trọng nhất, để cho phép bạn thêm hoặc bớt nội dung nào đó vào menu mobile. Ấn chuột vào icon mắt ở lề trái để tùy chọn ẩn hoặc hiện đối tượng. Thường thì mình chỉ cho hiện mỗi Main menu thôi. Lưu ý: những trang không dùng Woocommerce thì buộc phải tắt cái “Cart” với “Account” đi nha.
Bước 2: Sửa giao diện menu mobile trong theme Flatsome bằng CSS
Việc tiếp theo, chúng ta sẽ sửa giao diện menu mobile trong theme Flatsome bằng CSS. Việc này rất đơn giản đối với cả những bạn không biết gì về code, vì các bạn chỉ cần copy và paste đúng vị trí mình hướng dẫn thôi nha!
Các bạn vào: Giao diện – Tùy biến – Style – Custom Mobile CSS, paste toàn bộ đoạn code dưới đây vào nhé!
.off-canvas-left.mfp-ready .mfp-content{background-color: rgb(37, 142, 0);}
.off-canvas:not(.off-canvas-center) .nav-vertical li>a {
padding-left: 20px;
padding-top: 10px;
padding-bottom: 10px;
text-transform: none;
font-size: 16px; color:white;
}
.off-canvas:not(.off-canvas-center) .nav-vertical li ul{padding-bottom:0; background:#1a6300}
.off-canvas:not(.off-canvas-center) .nav-vertical li ul li{border-bottom:1px solid #226f07}.icon-angle-down:before {
color: #8BC34A;
}Đó là đoạn CSS có thể làm thay đổi hoàn toàn giao diện memu mobile rồi đó, việc còn lại của các bạn là thay đổi mã màu cho phù hợp với tông màu chủ đạo của các bạn nữa là Ok nhé!
Lời kết
Cám ơn các bạn đã quan tâm và theo dõi GiuseArt trong suốt thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website. Bạn nào làm không được để lại comment mình hướng dẫn nhé!
Nguồn : giuseart.com

