Thay đổi nội dung trong các tab mặc định Woocommerce
Việc thay đổi nội dung mặc định trong các tab yêu cầu là rất cần thiết khi khách hàng có thể khó tính, thay đổi lại mẫu mặc định Woo. Hôm nay, cùng Qnet88 giải quyết tiếp các vấn đề này ngay dưới nha..
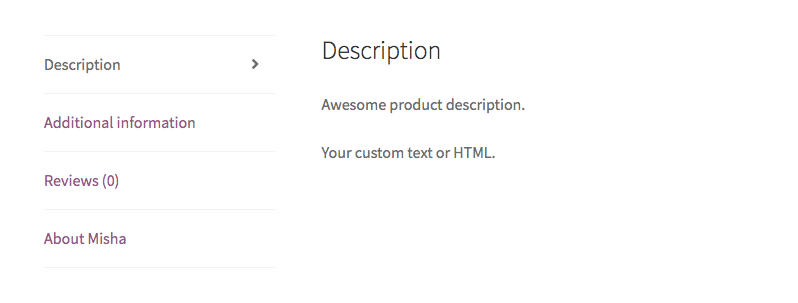
Tab mô tả
Bạn có thể nhớ rằng tab mô tả của sản phẩm hiển thị văn bản hoặc HTML được thêm vào vùng nội dung chính.

Không có hook cụ thể cho tab này, nhưng bạn có thể sử dụng the_contenthook lọc, đúng không?
add_filter( 'the_content', 'misha_add_something_description_tab' );
function misha_add_something_description_tab( $content ){
if( is_product() ) { // I recommend to always use this condition
$content .= '<p>Your custom text or HTML.</p>';
}
return $content;
}1
Nó cũng có thể sử dụng global $productđể thêm điều kiện cho một số sản phẩm cụ thể. Như thế này:
global $product;
if( is_product() && 10 == $product->get_id()) {Và tất nhiên, bạn hoàn toàn có thể thay đổi mẫu tab này, /single-product/tabs/description.php
Thay đổi Product Tab Callback Function
Có một cách phức tạp hơn để thay đổi bất kỳ nội dung tab sản phẩm nào – chỉ để thay thế chức năng gọi lại của nó.
Xin lưu ý rằng việc thay đổi chức năng không thay đổi hành vi của tab, ví dụ: nếu khu vực nội dung chính của sản phẩm trống, tab sẽ không được hiển thị cho dù bạn đặt gì làm chức năng gọi lại.
Đây là ví dụ về mã.
add_filter( 'woocommerce_product_tabs', 'misha_customize_description_tab' );
function misha_customize_description_tab( $tabs ) {
$tabs['description']['callback'] = 'misha_custom_description_callback';
return $tabs;
}
function misha_custom_description_callback() {
echo '<h2>Custom Description Tab Title</h2>';
echo '<p>Custom description tab content</p>';
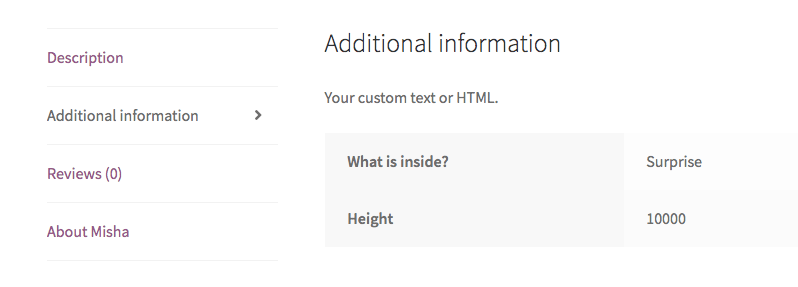
}Tab Thông tin bổ sung
Tab này cho phép thêm nội dung tùy chỉnh của bạn trước hoặc sau nội dung tab mặc định với woocommerce_product_additional_informationhook hành động.
Trước hết, tôi muốn nhắc bạn rằng nội dung mặc định của tab này là bảng thuộc tính sản phẩm. Nếu không có thuộc tính nào ở đó, tab sẽ không được hiển thị. Ngay cả khi bạn thêm một cái gì đó vào hook.
add_filter( 'woocommerce_product_additional_information', 'misha_add_something_add_information_tab', 9 );
function misha_add_something_add_information_tab( $product ){
echo '<p>Your custom text or HTML.</p>';
}- Sử dụng mức độ ưu tiên
9trở xuống để thêm thứ gì đó trước bảng thuộc tính sản phẩm, - Sử dụng mức độ ưu tiên
11hoặc cao hơn để thêm thứ gì đó sau thuộc tính sản phẩm.

Bạn cũng có thể sử dụng các điều kiện dựa trên một đối tượng sản phẩm như if( 10 == $product->get_id() )v.v.
Trong trường hợp bạn muốn xóa hoàn toàn các thuộc tính sản phẩm, bạn có thể sử dụng hook bộ lọc này:
remove_action( 'woocommerce_product_additional_information', 'wc_display_product_attributes', 10 );
Có vẻ như bạn không cần chỉnh sửa mẫu của tab này, nhưng chỉ trong trường hợp bạn có thể tìm thấy nó trong: /single-product/tabs/additional-information.php
Tab đánh giá
Cuối cùng nhưng ít nhất, tab Đánh giá. Bạn có thể tìm thấy mẫu tab này single-product-reviews.phptrực tiếp trong woocommerce/templatesthư mục.
Đó là tất cả
Bạn có muốn thêm một số văn bản hoặc HTML tùy chỉnh vào tab Bài đánh giá không? Bạn phải viết lại mẫu trong trường hợp này hoặc thay đổi chức năng gọi lại tab này . Không có cách nào khác. Nếu bạn biết cách khác, vui lòng cho tôi biết trong phần bình luận bên dưới.