Tối ưu tốc độ Website bằng công cụ Pagespeed Insight Phần 1
Với việc đề cao tối ưu trải nghiệm người dùng thì việc khiến người dùng chờ đợi là không chấp nhận được. Do vậy, chỉ số này được nhiều người chú trọng. Bạn đã từng nghĩ website của mình tải 5s có thể khiến khách hàng không kiên nhẫn rời bỏ web. Thực tế chính là vậy. Trải nghiệm là vô cùng quan trọng.
Google gần đây đã thêm báo cáo Tốc độ thử nghiệm vào Search Console , được công bố vào đầu năm 2019. Tại WP Rocket, chúng tôi đã thấy sự quan tâm của khách hàng đối với các số liệu cốt lõi của báo cáo mới này: Nội dung đầu tiên (FCP) và Độ trễ đầu vào đầu tiên (FID).
Mặc dù Google cho biết báo cáo tốc độ mới hiện đang được thử nghiệm, vì vì nó vẫn cần được sửa đổi và cải thiện, phần Search Console mới xuất hiện trên tài khoản của mọi người: không có gì ngạc nhiên khi nhiều người bị choáng ngợp bởi nó.
Trong bài đăng này, chúng ta sẽ thấy báo cáo Tốc độ này cho Search Console hoạt động như thế nào và chúng ta sẽ đi sâu vào Nội dung đầu tiên và Độ trễ đầu vào đầu tiên. Mục tiêu là làm cho bạn quen với ý nghĩa của chúng và có các công cụ để diễn giải tốt hơn lời khuyên của Google.
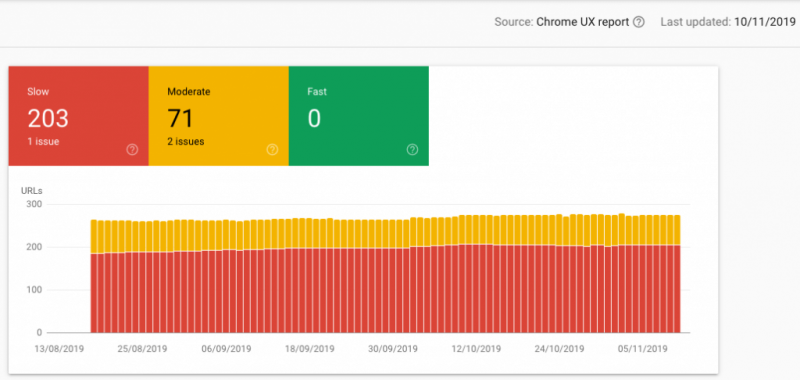
BÁO CÁO TỐC ĐỘ TRONG GOOGLE SEARCH CONSOLE
Nếu bạn đã sử dụng các công cụ kiểm tra hiệu suất của Google như PageSpeed Insights và Lighthouse , bạn có thể cảm thấy thoải mái với báo cáo Tốc độ của Search Console.
Mục tiêu của nó là hiển thị hiệu suất theo trạng thái tốc độ (vâng, huyền thoại xanh-vàng-đỏ mà chúng ta đã biết rất rõ!), Loại số liệu và loại URL tương tự.
Các URL của trang web của bạn được nhóm và được gắn nhãn là chậm , trung bình hoặc nhanh trên các loại thiết bị cụ thể (máy tính để bàn và thiết bị di động).

Nguồn thông tin cho dữ liệu này là Báo cáo trải nghiệm người dùng Chrome (CrUX), thu thập số liệu trải nghiệm người dùng của người dùng Chrome trong thế giới thực .
Điều quan trọng là phải nhớ rằng các Báo cáo trải nghiệm người dùng Chrome thu thập dữ liệu hiệu suất ẩn danh từ người dùng Chrome thực, người vào trang từ các thiết bị khác nhau và điều kiện mạng.
Điều này có nghĩa là, nếu một URL không đạt đến ngưỡng dữ liệu cho các số liệu được phân tích bởi Google, thì nó sẽ không được đưa vào báo cáo.
SỐ LIỆU TRONG BÁO CÁO TỐC ĐỘ GOOGLE SEARCH CONSOLE CỦA GOOGLE
Báo cáo Tốc độ bảng điều khiển tìm kiếm dựa trên hai số liệu: Nội dung đầu tiên (FCP) và Độ trễ đầu vào đầu tiên (FID) , không phải là chỉ số mới.
Nếu bạn đã quen thuộc với PageSpeed Insights và Lighthouse, bạn nên xem chúng trước khi kiểm tra Hiệu suất .
Tạo ấn tượng đầu tiên tốt (Thời gian đáp ứng dưới 1 giây)
Để cung cấp cho bạn ý tưởng chung về FCP và FID là gì, hãy nghĩ về tầm quan trọng của việc tạo ấn tượng ban đầu tốt khi bạn gặp một người mới, đặc biệt là ở cấp độ chuyên nghiệp. Từ ấn tượng đầu tiên đó, bạn có thể đạt được các dự án mới, mở rộng mạng lưới và doanh nghiệp của bạn.
Nó hoạt động tương tự cho trang web của bạn: nó phải tạo ấn tượng tốt đầu tiên để người dùng truy cập vào trang của bạn sẽ cảm thấy thoải mái và muốn tiếp tục đọc (hoặc mua hoặc tương tác với bạn).
Nếu, trong cuộc sống thực, ấn tượng đầu tiên đến từ những thứ chúng ta không thể luôn kiểm soát (đặc điểm khuôn mặt, ngôn ngữ cơ thể, hành vi chung, v.v.), thì trang web của chúng ta may mắn hơn.
Có một số yếu tố chúng tôi có thể theo dõi để đảm bảo trang web của chúng tôi sẽ tạo ấn tượng tốt đầu tiên và chúng tôi cũng có các công cụ để đo lường kết quả cuối cùng.
Sơn nội dung đầu tiên (FCP) và Độ trễ đầu vào đầu tiên (FID) là hai trong số các số liệu hiệu suất chúng ta có thể sử dụng .
Họ giúp chúng tôi trả lời các câu hỏi như Mất bao lâu để khách hàng của tôi nhìn thấy nội dung trên website ”Và“ Họ chờ đợi bao lâu trước khi tương tác với các yếu tố trên trang web?
Vì vậy, hãy xem những số liệu này có ý nghĩa gì và làm thế nào bạn có thể tận dụng tối đa chúng.
NỘI DUNG ĐẦU TIÊN (FCP) CÓ NGHĨA LÀ GÌ?
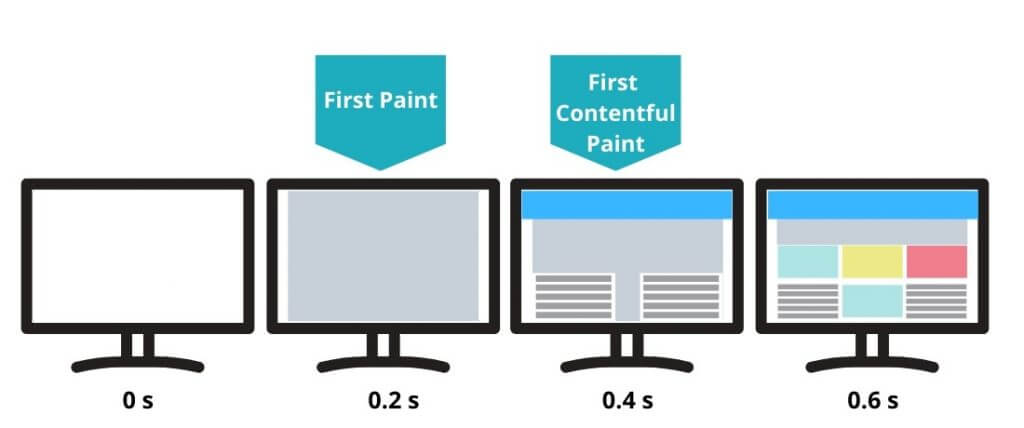
Nội dung đầu tiên, hoặc FCP, đo thời gian trôi đi từ điều hướng thời điểm bắt đầu đến khi trình duyệt vẽ nội dung đầu tiên trên màn hình.
Phần mềm FCP đo thời gian trình duyệt hiển thị đoạn nội dung DOM đầu tiên sau khi người dùng điều hướng đến trang của bạn. Hình ảnh, các yếu tố <canvas> không phải màu trắng và SVG trên trang của bạn được coi là nội dung DOM; bất cứ điều gì trong iframe không được bao gồm.
Trong khung các số liệu hiệu suất lấy người dùng làm trung tâm , FCP, cùng với Nội dung đầu tiên, đứng ở bước đầu tiên đo lường Có phải điều đó xảy ra hay không ? Điều hướng đã bắt đầu thành công chưa? Máy chủ đã phản hồi chưa?

Làm cách nào để cải thiện Nội dung đầu tiên trên trang web WordPress của bạn?
Không có bí mật nào để cải thiện FCP và bạn có hai lựa chọn (tương thích):
– Tăng tốc thời gian tải tài nguyên;
– Tránh các khối mà trình duyệt gặp phải khi hiển thị nội dung DOM.
Sử dụng plugin lưu trữ sẽ giúp bạn tăng lần đầu tiên lên FCP cho trang web WordPress của bạn.
Ví dụ, với WP Rocket, trang web của bạn sẽ được hưởng lợi từ bộ nhớ đệm trang (các plugin cache Wordpress) , điều này sẽ ngay lập tức tăng tốc thời gian tải cho các thành phần tĩnh (HTML, hình ảnh, CSS và tệp JS) trong các trang của bạn.
Nhờ các tùy chọn tối ưu hóa tệp , bạn cũng có thể:
- Xử lý tối ưu hóa hiệu suất nâng cao với CSS không đồng bộ / hoãn lại và CSS đường dẫn quan trọng ;
- Giảm thiểu số lượng tệp Javascript chặn kết xuất ;
- Giảm thiểu và nén các tệp Javascript và CSS ;
- Tạo phiên bản bộ đệm cục bộ của Google Analytics, tệp Trình quản lý thẻ của Google và tập lệnh theo dõi của Facebook để cải thiện bộ đệm của trình duyệt cho chúng.
ĐỘ TRỄ ĐẦU VÀO ĐẦU TIÊN (FID) CÓ NGHĨA LÀ GÌ?
Bây giờ bạn đã hiểu FCP có nghĩa là gì, chúng ta có thể chuyển sang số liệu tiếp theo: Độ trễ đầu vào đầu tiên hoặc FID. Số liệu này đánh dấu thời điểm tương tác giữa người dùng và trình duyệt .
Chỉ có những trường hợp cụ thể khi một trang web không có Độ trễ đầu vào đầu tiên: ví dụ: điều này xảy ra khi người dùng cần tương tác với trang web bằng cách cuộn hoặc phóng to (các hành động không được FID bao phủ).
“ First Input Delay (FID) đo thời gian từ khi người dùng tương tác đầu tiên với trang web của bạn (ví dụ, khi họ bấm vào một liên kết, hãy nhấn vào một nút, hoặc sử dụng một tùy chỉnh, JavaScript-powered kiểm soát) đến thời điểm khi trình duyệt thực sự có thể đáp ứng với sự tương tác đó.
Trải nghiệm người dùng xác định thời điểm này với bản Có thể sử dụng được không?
Người dùng có thể tương tác với trang không, hay vẫn đang bận tải?
Nói chung, chúng tôi có độ trễ đầu vào (hoặc độ trễ đầu vào) khi luồng chính của trình duyệt đang bận làm việc khác: nó không thể phản hồi cho người dùng ngay lập tức. Điều này thường xảy ra vì JavaScript .
Sau khi tải xuống, JS phải được đọc (phân tích và biên dịch) bởi trình duyệt; Chỉ sau giai đoạn này, trình duyệt thực thi nó. Càng nhiều tệp JavaScript lớn hơn được tải trên các trang của bạn, trình duyệt sẽ mất nhiều thời gian hơn để phân tích, biên dịch và thực thi chúng.
Nếu chúng ta phải định vị FID trong RAIL, mô hình hiệu suất lấy người dùng làm trung tâm , chúng ta sẽ tìm thấy nó ở bước đầu tiên: R (Responsive) .
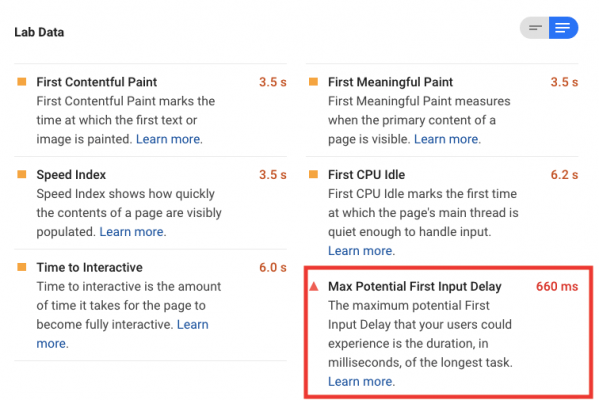
Khi bạn chạy thử nghiệm với PageSpeed Insights, bạn sẽ thấy FID được xác định là Độ trễ đầu vào tiềm năng tối đa : đó là thời lượng, tính bằng mili giây, của nhiệm vụ dài nhất sau khi Nội dung đầu tiên mà người dùng của bạn có thể trải nghiệm.

Làm cách nào để cải thiện FID trên trang web WordPress của bạn?
Để tối ưu hóa điểm FID tối đa tiềm năng của bạn, bạn cần giảm thời lượng của các nhiệm vụ dài nhất. Nói chung, bạn có thể cải thiện số liệu này bằng cách tìm kiếm cơ hội để tối ưu hóa JavaScript của mình.
Ví dụ: nếu bạn sử dụng WP Rocket, bạn có thể thu nhỏ JS và tận dụng các tiện ích bổ sung theo dõi Google Pixel và Facebook Pixel . Với hai tính năng cuối cùng này, bạn có thể lưu trữ cục bộ các tệp JS theo dõi Pixel của Google Analytics và Facebook Rocket và WP Rocket có thể áp dụng bộ nhớ đệm trình duyệt cho chúng.
Các tùy chọn WP Rocket này sẽ không ảnh hưởng trực tiếp đến FID , nhưng bạn có thể xem xét rằng, trang hiển thị càng nhanh thì chủ đề chính của trình duyệt sẽ càng nhanh để người dùng tương tác với trang .
Tất cả các kỹ thuật khác để tối ưu hóa JavaScript của bạn yêu cầu các kỹ năng phát triển tùy chỉnh hoặc sử dụng plugin cụ thể của bên thứ ba.
Ví dụ: bạn có thể cố gắng giảm thời gian thực hiện JS bằng cách xóa tất cả JavaScript, điều không cần thiết trên trang; bạn có thể làm như vậy bằng cách vô hiệu hóa các tệp JS cụ thể khỏi các plugin hoặc chủ đề của bạn.
WP Rocket không thể giúp bạn điều đó, nhưng một vài plugin khác có thể có ích: Trình Plugin Organizer , WP Asset Cleanup hoặc plugin Gonzales .
Hãy luôn nhớ xử lý chúng cẩn thận và hỏi ý kiến nhà phát triển, nếu bạn không biết bắt đầu từ đâu.
Mặt khác, nếu bạn là nhà phát triển, chúng tôi khuyên bạn nên tham khảo chiến lược Idle Until khẩn cấp được mô tả bởi Philip Walton , một kỹ sư tại Google.
KẾT THÚC
Nội dung đầu tiên (FCP) và Độ trễ đầu vào đầu tiên (FID) là hai số liệu cốt lõi của báo cáo Tốc độ bảng điều khiển tìm kiếm Google mới .
Vì điều quan trọng là làm cho bạn quen với ý nghĩa của chúng và có các công cụ để diễn giải tốt hơn lời khuyên của Google, trong bài đăng này, bạn đã học được những gì họ đo lường:
- Đầu tiên Nội dung đầu tiên, hoặc FCP, đo thời gian trôi đi giữa thời điểm người dùng bắt đầu điều hướng trên trang web của bạn và khi trình duyệt bắt đầu vẽ nội dung trên màn hình.
- Độ trễ đầu vào đầu tiên, hoặc FID , đo thời gian từ khi người dùng lần đầu tương tác với trang web của bạn (bằng cách nhấp vào liên kết, nhấn vào nút hoặc sử dụng bất kỳ điều khiển hỗ trợ JavaScript tùy chỉnh nào) cho đến khi trình duyệt bắt đầu phản hồi để tương tác đó.
Trong suốt bài đăng này, bạn đã học được cách hiểu các số liệu này và cải thiện chúng. Đôi khi bạn có thể tối ưu hóa kết quả của họ nhờ một plugin như WP Rocket, có tính năng có thể giảm các gói JavaScript trong các tác vụ khởi tạo dài hạn.
Kinh nghiệm của bạn với FCP và FID là gì? Bạn đã cố gắng tối ưu hóa chúng trên trang web của bạn? Hãy cho chúng tôi biết suy nghĩ của bạn trong phần bình luận!