URL là gì?
Dù hiện tại internet đã rất phổ biến nhưng với nhiều khái niệm, rất nhiều bạn trẻ chưa hiểu hết về URL. Cùng Qnet88 tìm hiểu chi tiết hơn để hiểu rõ URL là gì?
Theo ngôn ngữ thông dụng thì đơn giản như này: Url chính là link của 1 trang web hoặc chính là đường dẫn bạn trỏ vào Chrome hay coccoc khi gõ một website: Google.com hoặc kenh14.vn. Đó chính là url. Url chính là link của 1 website hoặc link của một file download nào đó.
Còn theo ngôn ngữ bác học (Wiki)
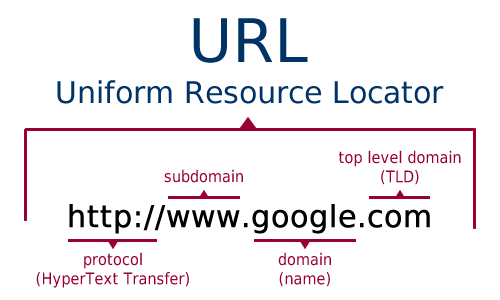
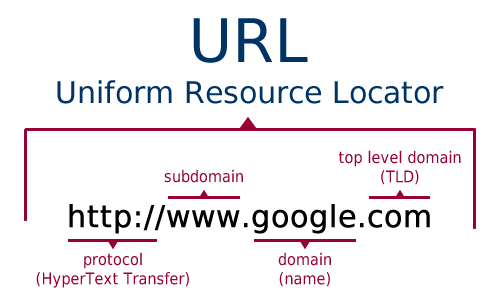
URL, viết tắt của Uniform Resource Locator (Định vị Tài nguyên thống nhất), được dùng để tham chiếu tới tài nguyên trên Internet. URL mang lại khả năng siêu liên kết cho các trang mạng. Các tài nguyên khác nhau được tham chiếu tới bằng địa chỉ, chính là URL, còn được gọi là địa chỉ mạng hay là liên kết mạng (hay ngắn gọn là liên kết).

Mỗi HTTP URL đều tuân theo tiêu chuẩn cú pháp của một URI. Một URL gồm có nhiều phần được liệt kê dưới đây:
- URI scheme hay phương pháp truy cập thường là tên giao thức (ví dụ: http, ftp) nhưng cũng có thể là một cái tên khác (ví du: news, mailto).
- Tên máy chủ (ví dụ: vi.wikipedia.org)
- Chỉ định thêm cổng (có thể không cần)
- Đường dẫn tuyệt đối trên máy phục vụ của tài nguyên (ví dụ: thumuc/trang)
- Các truy vấn (có thể không cần)
- Chỉ định mục con (có thể không cần)
Cụ thể hơn:
https://vi.wikipedia.org/wiki/thumuc/trang?timkiem=cauhoi \__/ \_________________/\___________/ \____________/ \_____/ | | | | | | URL scheme tên máy chủ | đường dẫn truy vấn mục con cổng
Cách trình bày trên nguồn wiki khá tiêu chuẩn. Giúp bạn hình dung rõ ràng hơn về khái niệm URL là gì. Từ đây, bạn sẽ biết cách dùng url để chèn hình ảnh, chèn link vào bài viết website hoặc là gửi link cho bạn bè. Tuyệt vời hơn là hoàn thành bài kiểm tra ở trường lớp của mình.
Hướng dẫn chèn link vào website
Cách 1: thêm kiểu chuẩn code (làm thủ công)
Thông thường các website đều được lập trình bởi ngôn ngữ HTML nên cấu trúc thêm vào như sau:
<a href=”url“>tên đoạn text mô tả</a>
ví dụ:
<a href=”https://qnet88.com/”>thiết kế website chuyên nghiệp</a> thì khi hiển thị nó sẽ hiển thị trực quan như sau: thiết kế website chuyên nghiệp .Click vào 1 phát là ra ngay website qnet88.com
Cách 2: Thêm kiểu trực quan
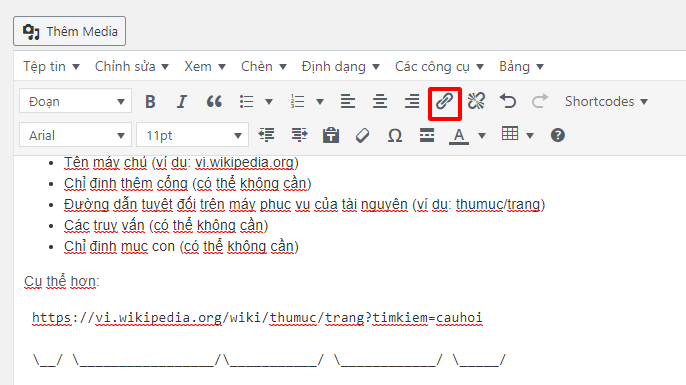
Thường thì trong trình soạn thảo văn bản, bạn sẽ thấy có biểu tượng hình cái xích

Bạn nhấp vào biểu tượng xích như hình
Bạn chỉ cần chọn đoạn văn bản và nhấp vào biểu tượng cái xích, nó sẽ hiển thị một khung cho bạn chèn link vào.
Vậy là xong.
Chúc các bạn thành công.
Qua bài viết này, hi vọng các bạn có cái nhìn chi tiết hơn và hiểu hơn về cách hiển thị và nội dung website để không nhầm lẫn giữa trang chủ và trang con. Nhiều bạn nhìn thấy subdomain phát là biết ngay.