Để có thể tạo được 1 bộ lọc chuyên nghiệp như TGDĐ thì đòi hỏi phải biết rất nhiều thứ liên quan đến ajax. Hôm nay, trong giới hạn hiểu biết của mình, mình sẽ hướng dẫn cho các bạn cách làm 1 bộ lọc cũng tương tự như của TGDĐ ( Giống đến 9,9% ) Chỉ khác ở những cái quan trọng thôi ^^.
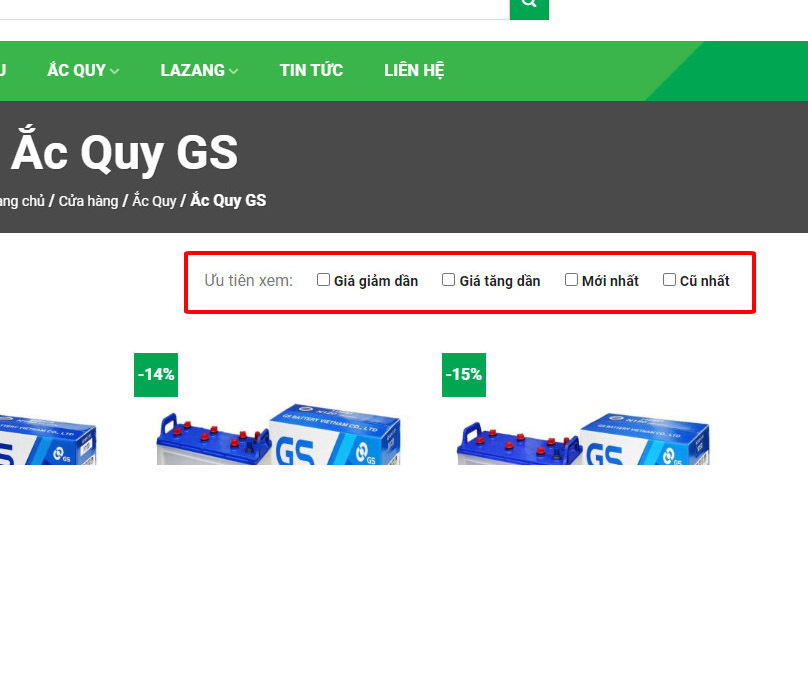
Các bạn xem hình ảnh dưới đây để biết thứ mà mình muốn làm nhé
|
|
Các bạn follow các đoạn code dưới đây để có thể thực hiện được điều này nhé.
Xóa bộ lọc mặc định của woocommerce
Để có thể xóa bộ lọc mặc định của woocommerce thì đa phần chúng ta ( Những người biết ít về code ) sẽ dùng display:none cho nó, đúng không mọi người?
Tuy nhiên, để xóa bỏ nó hoàn toàn thì các bạn có thể tham khảo bài viết này nhé.
Để có thể ẩn đi phần woocommerce ordering mặc định của theme Flatsome thì các bạn có thể thêm vào function.php của mình 1 đoạn code sau:
function removedefault(){
remove_action( 'flatsome_category_title_alt', 'woocommerce_result_count', 20 );
remove_action( 'flatsome_category_title_alt', 'woocommerce_catalog_ordering', 30 );
}
add_action('init','removedefault');Thêm bộ lọc được custom lại giống TGDĐ đến 9,9%
Mỗi lần nói đến việc giống TGDĐ đến 9,9% vì giống mấy bạn chào bán theme giống demo đến 9,9% vậy đó ^^.
Thôi quay lại việc custom lại bộ lọc nhé. Để tạo ra các được field checkbox như demo thì chúng ta sẽ sử dụng input type checkbox nhé. Các bạn follow đoạn code dưới này để làm được điều đó nhé.
function filter_TGDD_99(){
if( !is_product() ): ;?>
<div class="title_page"><?php woocommerce_page_title(); ?></div>
<?php if(!wp_is_mobile()){;?>
<div class="sortbypttuan410">
<div class="titlesort">Ưu tiên xem: </div>
<form id="pricedesc">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="price-desc" id="price-desc" name="orderby" onChange="this.form.submit()" />
<label for="price-desc">Giá giảm dần</label>
</div>
</form>
<form id="pricesmall">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="price" id="price" name="orderby" onChange="this.form.submit()" />
<label for="price">Giá tăng dần</label>
</div>
</form>
<form id="datecheck">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="date" id="date" name="orderby" onChange="this.form.submit()" />
<label for="date">Mới nhất</label>
</div>
</form>
<form id="oldproduct">
<div class="range-check">
<input class="pt-checkbox" type="checkbox" value="old-product" id="old-product" name="orderby" onChange="this.form.submit()" />
<label for="old-product">Cũ nhất</label>
</div>
</form>
</div>
<?php }else{
echo '<div class="sapxep">Sắp xếp: '; woocommerce_catalog_ordering();};
endif;
};
add_action('woocommerce_before_main_content','filter_TGDD_99');Ở trên mình sẽ sử dụng hook woocommerce_before_main_content và đặt điều kiện để nó chỉ hiển thị tại các trang danh mục. Ngoài ra mình còn đặt điều kiện không hiển thị ở trên mobile nữa, các bạn có thể thay điều kiện đó nhé.
Và đây là kết quả sau khi thêm đoạn code kia vào

Bây giờ chúng ta chỉ cần thêm 1 đoạn script nữa để bộ lọc này có thể hoạt động được nhé.
function add_js(){;?>
<script type="text/javascript">
jQuery(document).ready(function() {
if (window.location.href.indexOf("price-desc") > -1) {
jQuery('#pricedesc input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("price") > -1) {
jQuery('#pricesmall input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("date") > -1) {
jQuery('#datecheck input[type="checkbox"]').prop('checked', true);
}
else if (window.location.href.indexOf("old-product") > -1) {
jQuery('#oldproduct input[type="checkbox"]').prop('checked', true);
}
});
jQuery("a.deselect").each(function(){
this.search = "";
});
</script>
<?php };
add_action('wp_footer','add_js');Như vậy là xong, các bạn thử kết quả xem nó có chạy ok không nhé.
À quên, còn 1 CSS nữa. Ở đây mình custom theo ý mình nên các bạn có thể thay bằng CSS của các bạn vào nhé.
.title_page {
float: left;
text-transform: uppercase;
font-size: 20px;
font-weight: bold;
line-height: 30px;
}
.sortbypttuan410 {
display: flex;
margin-top: 5px;
justify-content: flex-end;
}
.sortbypttuan410 form {
padding: 0 0 0 20px;
}
.sortbypttuan410 .pt-checkbox {
margin-right: 0px;
}Như vậy là xong bộ lọc giống TGDĐ đến 9,9% rồi nhé ^^. Nói vui thôi chứ TGDĐ nó không làm theo cách củ chuối này đâu. Nhưng các bạn có thể tùy biến đoạn code trên bằng các field mà mình mong muốn như field giá, field danh mục v.v
Có bất kì thắc mắc nào thì các bạn cứ đặt câu hỏi ở đây nhé, trong khả năng của mình mình sẽ sp các bạn.
Nguồn : https://pttuan410.com