Thêm đoạn mã Before add to cart và After add to cart không cần Plugin
Cái này rất hay, áp dụng được mới mọi themes. Xin chào các bạn, mình là Quyết Admin trang Qnet88. Hôm nay lại mới tìm được một idea hay ho muốn chia sẻ với các bạn đây.
Đó là thêm đoạn mã Text/ Html vào phía trước và phía sau Add to cart.
Với các giao diện mặc định hoặc free điều này thêm vào là vô cùng khó. Đặc biệt với các bạn tay ngang, anh em không rành code. Hôm nay, mình giới thiệu cách anh em ăn xổi như sau.
Thêm đoạn mã before add to cart và after add to cart trong trang sản phẩm.

Các bạn làm cũng đơn giản thôi. Tuần tự theo các bước sau:
- Đăng nhập vào Admin
- Vào mục Giao diện (theme). Nhấp tiếp vào mục sửa giao diện (Edit). Với các giao diện đã khóa tính năng sửa trực tiếp trên Web. Bạn cần vào hosting hoặc server để làm.
- Bạn chọn file function.php. Kéo xuống cuối cùng. Dán đoạn code phía dưới vào.
- Nhớ thay đổi đoạn text trong dấu ngoặc đơn nhé. Thay Điền text/Html vào đây bằng đoạn text bạn muốn. Chẳng hạn như dịch vụ tương tự….
- Tận hưởng thành quả.
add_action( ‘woocommerce_before_add_to_cart_button’, ‘qnet88_before_add_to_cart_btn’ );
function qnet88_before_add_to_cart_btn(){
echo ‘Điền text/Html vào đây’;
}
add_action( ‘woocommerce_after_add_to_cart_button’, ‘qnet88_after_add_to_cart_btn’ );function qnet88_after_add_to_cart_btn(){
echo ‘Điền text/Html vào đây’;
}
Thêm đoạn mã before add to cart và after add to cart ngoài danh mục sản phẩm.
Mục này sẽ rất tốt với các trang web đa dạng sản phẩm hoặc bạn có thể tùy biến thành số điện thoại để khách hàng gọi luôn cũng được.
Cách làm cũng tuần tự các bước phía trên.
Trong 2 dòng này:
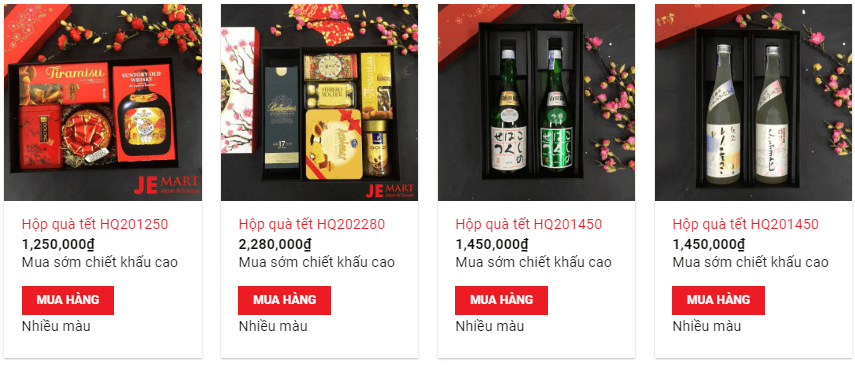
$before = ‘Mua sớm chiết khấu cao’; // Some text or HTML here
$after = ‘Nhiều màu’; // Add some text or HTML here as well

Thay thế đoạn text bên trong ngoặc đơn bằng đoạn text bạn muốn. Bạn có thể thêm 1 trong 2. Tức là thêm đoạn text vào trước thôi, hoặc sau. Hoặc thêm đồng thời cả 2. Đó là tùy chọn của bạn.
add_filter( ‘woocommerce_loop_add_to_cart_link’, ‘misha_before_after_btn’, 10, 3 );
function misha_before_after_btn( $add_to_cart_html, $product, $args ){
$before = ‘Mua sớm chiết khấu cao’; // Some text or HTML here
$after = ‘Nhiều màu’; // Add some text or HTML here as wellreturn $before . $add_to_cart_html . $after;
}
Nhớ là phải bật chế độ hiển thị add to cart lên nhé. Nếu không có hiển thị add to cart thì các đoạn text hoặc html sẽ không hoạt động.
Cách này áp dụng mọi giao diện nhé. Cứ dùng Woocommerce là plugin bán hàng là bạn có thể xài được ngon lành.
Chúc các bạn thành công.
Tag:
before add to cart
after add to cart
sản phẩm Woocommerce
Thêm code before add to cart
Thêm code after add to cart
[related_posts_by_tax posts_per_page="6" title="Bài liên quan" taxonomies="category,post_tag"]
Em muốn xóa luôn nút add to cart và thay bằng nút liên hệ cta gọi vào sdt như thế nào ạ, thanks anh
Em đổi tên nút add to cart thành liên hệ rồi trỏ link cho nút là xong mà.
// To change add to cart text on single product page add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); } // To change add to cart text on product archives(Collection) page add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }dán nó vào file functione và đổi tên buy now kia thành tên em muốn.