Hình ảnh nổi bật còn được gọi là hình thu nhỏ bài đăng là một tính năng phổ biến trong các chủ đề WordPress. Ngày nay hầu hết các chủ đề WordPress nhiếp ảnh , chủ đề nhà hàng , chủ đề nhà thờ , và các loại chủ đề có built-in hỗ trợ cho bài hình thu nhỏ. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách thêm hình ảnh nổi bật hoặc đăng hình thu nhỏ trong WordPress.
Bạn có thể nghĩ tại sao chúng ta sử dụng hình ảnh nổi bật và hình thu nhỏ có thể hoán đổi cho nhau. Chà, khi tính năng này lần đầu tiên được giới thiệu trong WordPress 2.9 , nó được gọi là hình thu nhỏ bài đăng. Tuy nhiên, trong phiên bản tiếp theo, nó đã được đổi tên thành hình ảnh đặc trưng.
Hướng dẫn cho người mới bắt đầu về hình ảnh nổi bật trong WordPress
Hình ảnh nổi bật hoặc hình thu nhỏ bài là một tính năng chủ đề. Hầu hết các chủ đề như Genesis và những người khác đều hỗ trợ hình ảnh nổi bật theo mặc định.
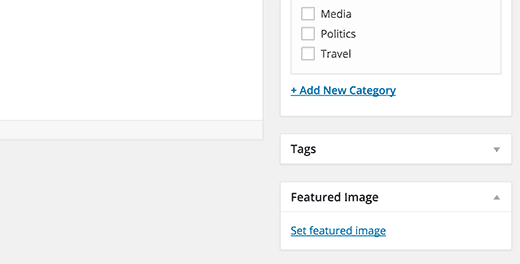
Một cách dễ dàng để tìm hiểu xem chủ đề của bạn có hỗ trợ hình ảnh nổi bật hay không bằng cách vào trình chỉnh sửa bài đăng. Chỉ cần tạo một bài đăng mới và cuộn xuống một chút để xem liệu có một hộp meta được gọi là hình ảnh đặc trưng ở phía bên phải của màn hình.

Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, hãy tiếp tục đọc.
Thêm hình thu nhỏ bài đăng hoặc hình ảnh nổi bật trong WordPress
Để thêm một hình ảnh nổi bật trong một bài đăng WordPress, chỉ cần nhấp vào liên kết của Set Set Ảnh nổi bật trong hộp meta hình ảnh nổi bật được hiển thị trong ảnh chụp màn hình ở trên.
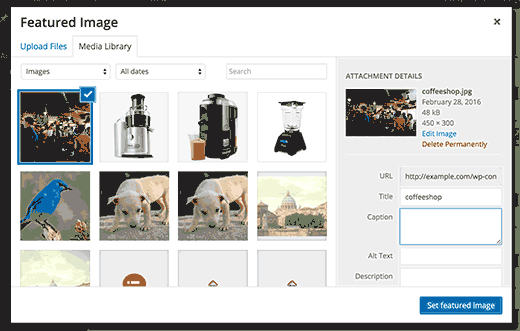
Điều này sẽ mở Trình tải lên phương tiện WordPress. Bạn có thể sử dụng điều đó để tải lên một hình ảnh từ máy tính của bạn hoặc sử dụng một hình ảnh hiện có từ thư viện phương tiện của bạn. Khi bạn chọn hình ảnh, chỉ cần nhấp vào nút Đặt hình ảnh nổi bật.

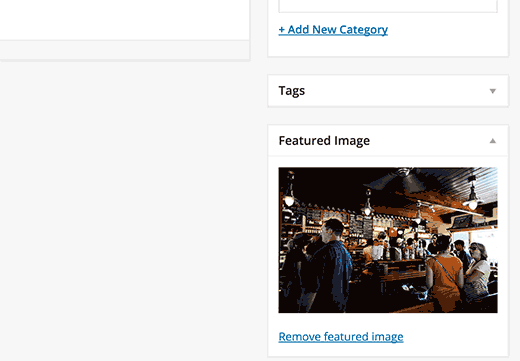
Hình ảnh sẽ xuất hiện trong hộp meta Ảnh nổi bật, như thế này:

Điều quan trọng cần lưu ý là hình ảnh có thể xuất hiện một chút khác biệt trong chủ đề của bạn. Tất cả phụ thuộc vào cách chủ đề của bạn xử lý hình ảnh đặc trưng.
Một số chủ đề tạp chí sử dụng hình thu nhỏ nhỏ hơn dọc theo tóm tắt bài đăng bên trên trang chính và phiên bản lớn hơn trên chế độ xem bài đăng duy nhất.
Tùy thuộc vào cài đặt được xác định bởi nhà phát triển chủ đề của bạn, hình ảnh nổi bật của bạn sẽ tự động xuất hiện cùng với bài đăng của bạn. Tuy nhiên, nếu bạn muốn thay đổi cách chủ đề của bạn xử lý các hình ảnh nổi bật và đăng hình thu nhỏ thì hãy tiếp tục đọc.
Lưu ý: Tất cả mọi thứ dưới đây sẽ yêu cầu kiến thức mã hóa.
Hướng dẫn dành cho nhà phát triển chủ đề về hình ảnh nổi bật và hình thu nhỏ trong WordPress
Mặc dù hình ảnh nổi bật là một tính năng phổ biến được hỗ trợ bởi một số lượng lớn chủ đề, nhưng vẫn có khả năng bạn có thể đang sử dụng một chủ đề không hỗ trợ hình ảnh nổi bật. Trong trường hợp đó, bạn có thể thêm hỗ trợ hình ảnh nổi bật cho chủ đề của mình. Nếu bạn cảm thấy thoải mái khi chỉnh sửa các tệp chủ đề và biết theo cách của mình xung quanh một chút CSS, thì bạn có thể tự làm điều đó.
Để thêm hỗ trợ hình ảnh nổi bật trong một chủ đề WordPress, bạn cần thêm dòng mã này vào tệp tin.php của chủ đề:
1 | add_theme_support( 'post-thumbnails' ); |
Mã này sẽ cho phép hỗ trợ hình ảnh nổi bật cho bài viết và trang. Bây giờ bạn có thể đi đến bài viết hoặc trang và bạn sẽ thấy tùy chọn hình ảnh nổi bật được bật. Tuy nhiên, khi bạn đặt một hình ảnh nổi bật, nó sẽ không tự động hiển thị trong chủ đề WordPress của bạn. Để hiển thị hình ảnh nổi bật trong chủ đề của bạn, bạn cần chỉnh sửa các mẫu của mình và thêm dòng mã này vào nơi bạn muốn hiển thị hình ảnh nổi bật:
1 | <?php the_post_thumbnail(); ?> |
Các tệp bạn thêm mã ở trên sẽ thay đổi dựa trên chủ đề của bạn. Bạn sẽ muốn thêm mã bên trong vòng lặp bài viết của bạn.
Đoạn mã trên là chức năng cơ bản mà bạn cần để thêm hỗ trợ hình ảnh nổi bật và hiển thị hình ảnh nổi bật trong chủ đề của bạn. Để đặt kích thước hình ảnh cho hình ảnh nổi bật bạn tải lên, bạn cần thêm dòng mã này vào functions.phptệp của mình .
1 | set_post_thumbnail_size( 50, 50); |
Các tham số cho set_post_thumbnail_size theo thứ tự này: chiều rộng, chiều cao.
Bạn cũng có thể đặt kích thước hình ảnh bổ sung để sử dụng với hàm_post_thumbnail (). Ví dụ:
1 2 | // Image size for single postsadd_image_size( 'single-post-thumbnail', 590, 180 ); |
Trong ví dụ này, chúng tôi đã thêm một kích thước hình ảnh mới gọi là hình thu nhỏ một bài với độ phân giải 590px và chiều cao 180px. Để sử dụng kích thước hình ảnh này trong chủ đề của chúng tôi, chúng tôi vẫn sẽ cần thêm nó vào tệp chủ đề thích hợp. Kiểm tra hướng dẫn của chúng tôi về việc thêm kích thước hình ảnh bổ sung trong WordPress để biết thêm chi tiết.
Nếu trước đây bạn đã tải lên các hình ảnh nổi bật, nhưng chúng vẫn xuất hiện ở một số kích thước khác, thì bạn cần phải tạo lại hình thu nhỏ và kích thước hình ảnh cho các bài đăng cũ hơn.
Dưới đây là một ví dụ về chức năng hình ảnh đặc trưng với kích thước hình ảnh cụ thể.
1 | <?php the_post_thumbnail( 'single-post-thumbnail' ); ?> |
Đây là phiên bản chia nhỏ của chức năng đầy đủ. Bạn có thể mở rộng thêm chức năng của hình ảnh đặc trưng. Ví dụ: bạn có thể đặt hình ảnh dự phòng mặc định cho hình thu nhỏ của bài đăng , hiển thị hình ảnh nổi bật với chú thích hoặc thậm chí thêm nhiều hình thu nhỏ của bài đăng hoặc hình ảnh nổi bật .
Chúng tôi hy vọng rằng bài viết này đã giúp bạn tìm hiểu cách thêm hình ảnh nổi bật hoặc đăng hình thu nhỏ trong WordPress. Bạn cũng có thể muốn xem danh sách 14 plugin và hướng dẫn hình ảnh nổi bật nhất của chúng tôi cho WordPress .
Nếu bạn thích bài viết này, thì vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook .

