Cách chèn file từ Google Drive vào web wordpress KHÔNG CẦN PLUGIN
Điều tuyệt vời đến từ đây, khi mà Google đã thêm tính năng này vào cũng được một thời gian rồi. Mà mình cũng lười nên không viết.
Thật sự những trang làm tài liệu hiện tại, các plugin hỗ trợ vừa tốn dung lượng hosting lại yêu cầu phải up file trực tiếp lên hosting. Nếu là các trang share tài liệu chắc cũng đầu tư không ít tiền cho khoản lưu trữ. Phương pháp tốt nhất dành cho dạng này là mua cái tài khoản google unlimited về và up file thoải mái, nhúng file sang web là giải pháp tiết kiệm tốt nhất.
Đến trang Google Drive của bạn
Trường hợp với các loại file dạng word, excel, powerpoint muốn nhúng vào web.
Dạng này đăng lên Google Drive nó sẽ hiện dạng file có thể sửa được. Như mục tài liệu trên drive vậy.

- Login to your Google account and from your Google Drive open (or create) the document you’d like to publish.
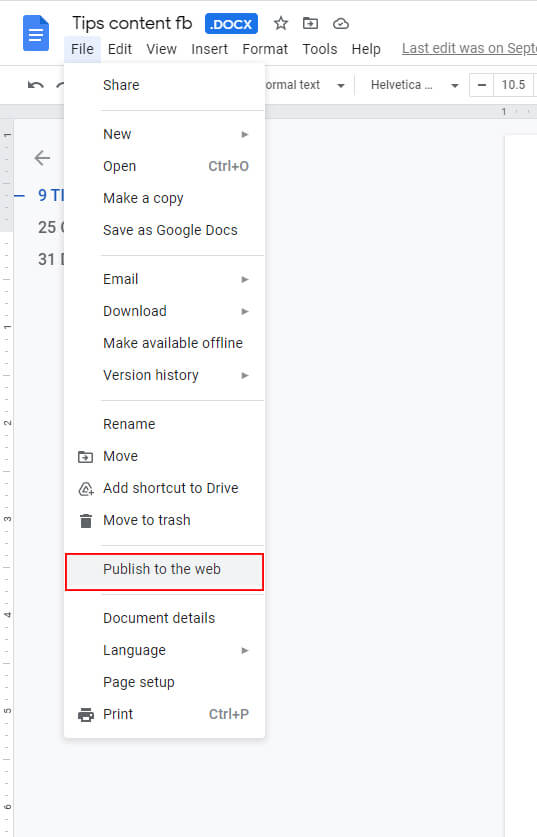
- Chọn File > Publish to the Web
- Click Start Publishing
- Copy link tài liệu
Trường hợp với file pdf hoặc các dạng file khác.
Loại này thì cần thực hiện kiểu khác. Nếu bạn nào hay chia sẻ file pdf thì làm theo thứ tự sau để lấy link dạng iframe nhé.
- Đăng nhập google drive và chọn file cần chia sẻ.
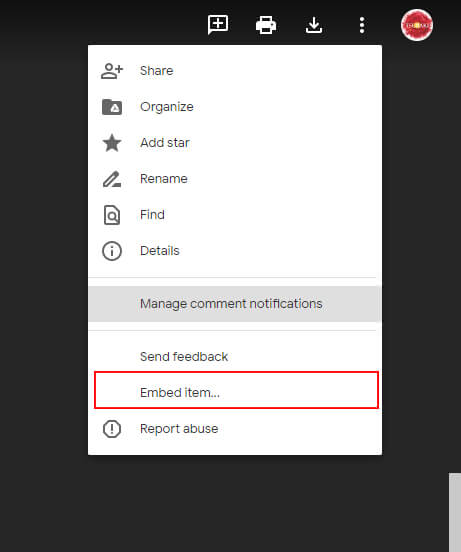
- Click đúp vào file bạn chia sẻ và để nó hiển thị và nhấp vào dấu ba chấm góc trên cùng bên phải. Bạn sẽ nhìn thấy chứ Embed item. Như hình dưới.

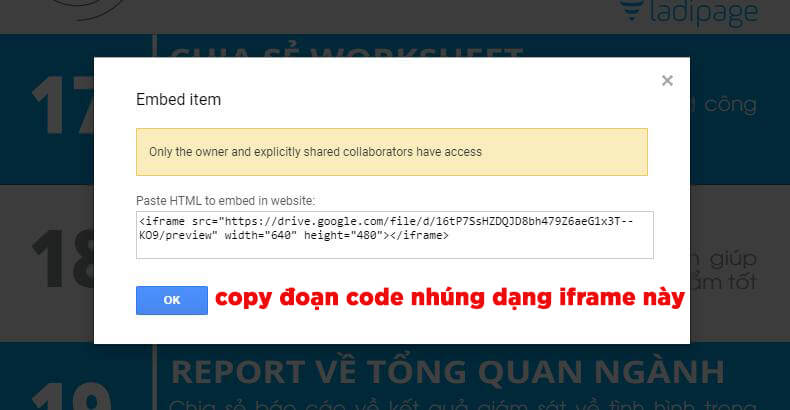
- Nhấp vào embed item nó sẽ hiện ra đoạn code nhúng vào web. Như hình dưới

Trên trang Wordpress
- Đăng nhập vào trang chủ
- Đến bài viết bạn muốn nhúng hoặc trang bạn muốn nhúng.
- Nhớ chuyển sang tab văn bản nhé (có 2 tab ở mục soạn thảo văn bản trên wp, gồm trực quan và văn bản – góc trên cùng bên phải bạn gõ nội dung ý. Nếu các bạn dùng tiếng anh thì nó là tab bên cạnh tab visual ý. Mình nhớ không nhầm thì nó là text thì phải).
- Copy link tài liệu ở bước 4 phía trên và dán vào đoạn bạn cần. Bạn cũng có thể chuyển qua tab trực quan/Visual để soạn thảo tiếp.
Đây là mẫu đoạn code nhúng dạng iframe khi bạn lấy được link của file trên drive.
[iframe src="https://docs.google.com/document/pub?id=xxxxxxxxxx" width="100%" height="480"]
- Tùy chỉnh lại độ dài rộng theo width (độ rộng hiển thị) và height(độ dài hiển thị) ví dụ ở link trên height là 480, nghĩa là nó dài 480 px.
- Xuất bản trang, bài viết bạn cần làm.
Đây là cách vô cùng đơn giản và hiệu quả. Giúp các bạn sẽ làm nhanh chóng hơn và tiết kiệm tối đa chi phí. Mình đã thử nghiệm vài plugin mà toàn mất thời gian việc setup lỗi này lỗi nọ trong cái api của google. Nên cách này là nhanh nhất.
Chúc các bác thành công.