Đổi tên add to cart thành công 100% trong danh mục và trang sản phẩm
Việc đổi tên hay rename Add to cart luôn là vấn đề nhức nhối với nhiều bạn. Đặc biệt là những newbie giống mình. Hiện tại Woocommerce đã cập nhật những bản lớn. Những hook, code ngày xưa giờ áp dụng không còn thành công nữa. Mình đã thử dùng code của thachpham. Nó không còn hoạt động với bản mới nhất Woocommerce 4.0. Do vậy, việc đổi tên nút add to cart các bạn cũng phải cập nhật cách mới nhất.

Đổi tên add to cart trong trang sản phẩm
Các bạn chỉ cần thêm đoạn code sau vào function file.
Với newbie thì các bạn vào mục giao diện (theme)/Sửa giao diện(edit theme). Bạn nhấp vào đó, chuyển trang tới mục sửa. Bạn chọn tiếp file functions.php trong child theme hoặc theme chính đều được. Thêm đoạn code phía dưới vào.
//* đổi tên nút add to cart trên danh mục sản phẩm và trang sản phẩm
add_filter( ‘woocommerce_product_single_add_to_cart_text’, ‘qnet88_custom_cart_button_text’ );
function qnet88_custom_cart_button_text() {
global $product;
$terms = get_the_terms( $product->ID, ‘product_cat’ );
foreach ($terms as $term) {
$product_cat = $term->slug;
break;
}
switch($product_cat) {
case ‘chua-phan-loai’; // đây là slug
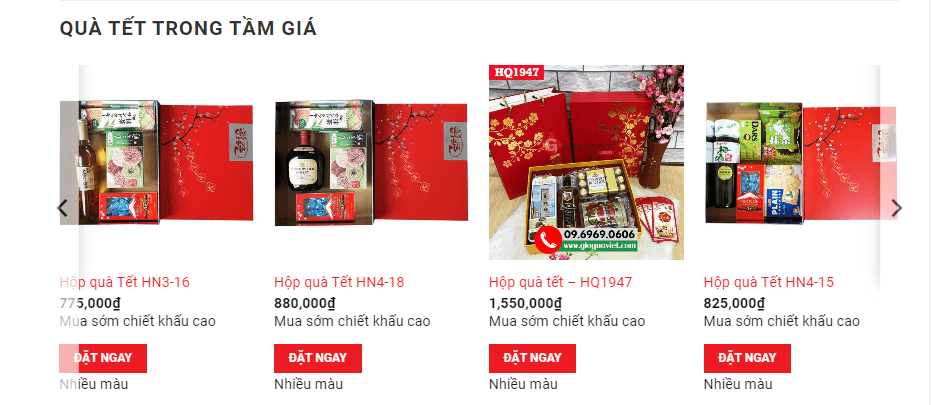
return __(‘Đặt Ngay’, ‘woocommerce’ );
default;
return __( ‘Đặt Ngay’, ‘woocommerce’ );
}
}

Thêm một trường hợp cũng khá hay cho anh em. Đó là trên đoạn code kia. Mình có thể chèn thêm text cho từng trường hợp. Để nút add to cart có thể hiển thị phù hợp cho từng chuyên mục.
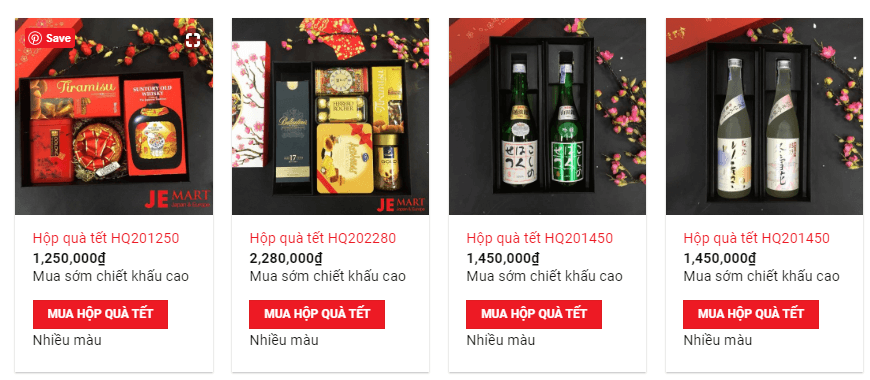
Ví dụ ở đây là mục hộp quà tết và giỏ quà tết. Các bạn xem điều vi diệu sẽ xảy ra như thế nào nhé.
Thay thế đoạn này trong mục code phía trên:
case ‘chua-phan-loai’; // đây là slug
return __(‘Đặt Ngay’, ‘woocommerce’ );
default;
return __( ‘Đặt Ngay’, ‘woocommerce’ );
Bằng đoạn code này. Chèn vào trong hàm Switch.
case ‘chua-phan-loai’: // Đây là slug
return __(‘Đặt Quà Tết’, ‘woocommerce’ );
break;
case ‘hop-qua-tet’: // Đây là slug
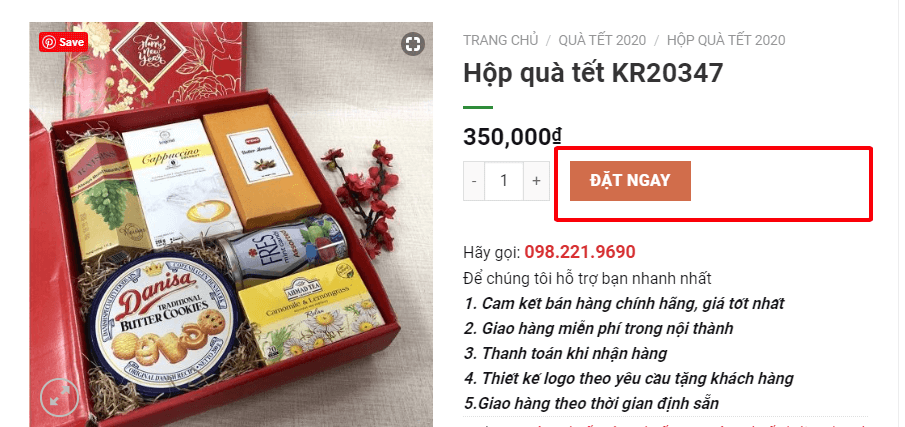
return __(‘Mua Hộp Quà Tết’, ‘woocommerce’ );
break;
case ‘gio-qua-tet’: // Đây là slug
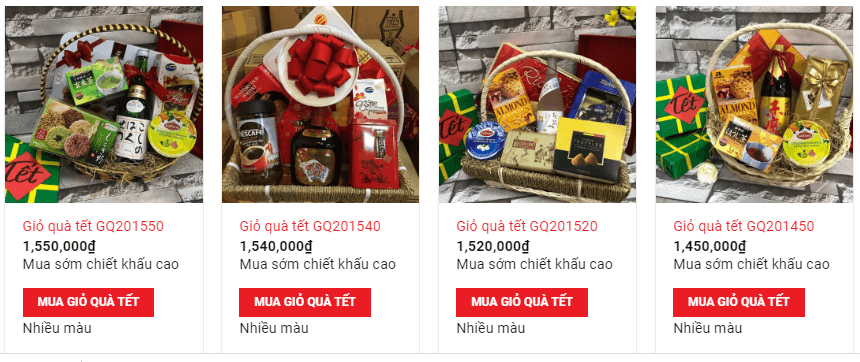
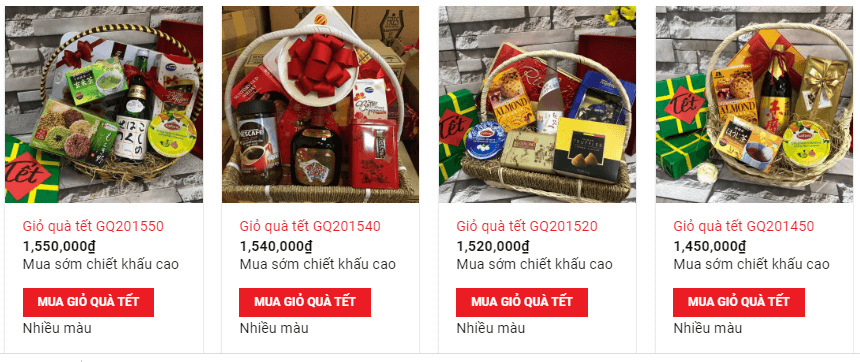
return __(‘Mua giỏ quà tết’, ‘woocommerce’ );
break;
default;
return __( ‘Đặt Ngay’, ‘woocommerce’ );
Các bạn đổi tên đi nhé. Ví dụ: Add to cart ở mục hộp quà tết sẽ biến thành Mua hộp quà tết như thế này. Và Add to cart ở mục giỏ quà tết sẽ biến thành Mua giỏ quà tết như thế này.


Các bạn thấy đó. 2 chuyên mục, 2 nút add to cart khác nhau luôn.
Chúc các bác có những sự sáng tạo hay ho cho từng dòng sản phẩm của mình.