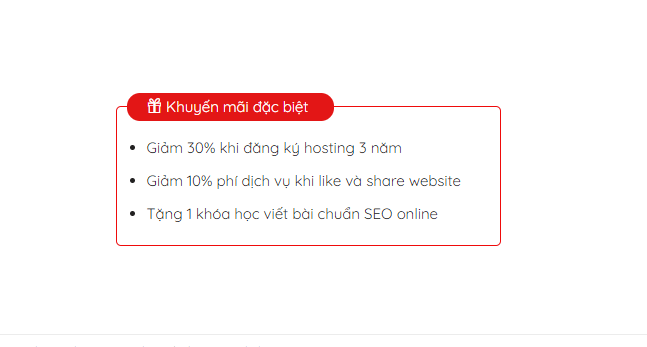
Việc tạo khung đưa ra các khuyến mãi lớn, ưu đãi đặc biệt khi mua hàng không còn là vấn đề xa lạ với các web bán hàng online.

Công việc cần làm:
Mình sẽ cần chèn code html và css cho nó. Làm cách này, trực tiếp, nó sẽ ngon và nhanh hơn so với việc dùng plugin. Tốt cho web chuẩn SEO nha các bác.
Nếu là theme flatsome. Các bác thực hiện như dưới đây. Còn nếu bác nào không dùng flatsome thì có thể theo hướng dẫn link dưới nhé:
Bước 1:
Dán đoạn css này vào file style.css của theme flatsome
/*-------------------Khuyến mãi CSS ------------*/
.wvn-gift {
margin-bottom: 15px;
margin-top: 30px;
background: white;
padding: 10px;
border-radius: 5px;
border: 1px solid #ef0b0b;
font-size: 15px;
width: 100%;
}
.wvn-gift .tieu-de {
background: #e31616;
padding: 2px 20px;
margin-top: -24px;
font-size: 15px;
font-weight: 500;
color: #ffffff;
display: block;
max-width: 207px;
border-radius: 99px;
}
.wvn-gift ul {
margin-bottom: 4px;
}Bước 2:
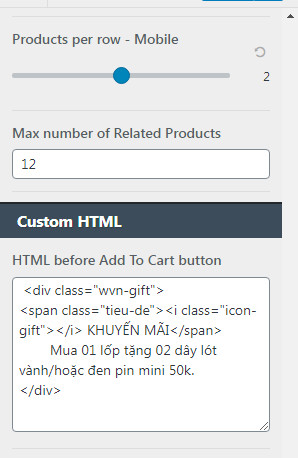
Chèn tiếp đoạn html này vào trước hoặc sau add to cart. như hình minh họa phía dưới.
Vào Theme Options của theme Flatsome -> WooCommerce -> Product Page -> past vào mục HTML before Add To Cart button

<div class="wvn-gift"> <span class="tieu-de"><i class="icon-gift"></i> KHUYẾN MÃI</span> Mua 01 lốp tặng 02 dây lót vành/hoặc đen pin mini 50k. </div>
Có bất kì thắc mắc nào thì các bạn cứ đặt câu hỏi ở đây nhé, trong khả năng của mình mình sẽ sp các bạn.


