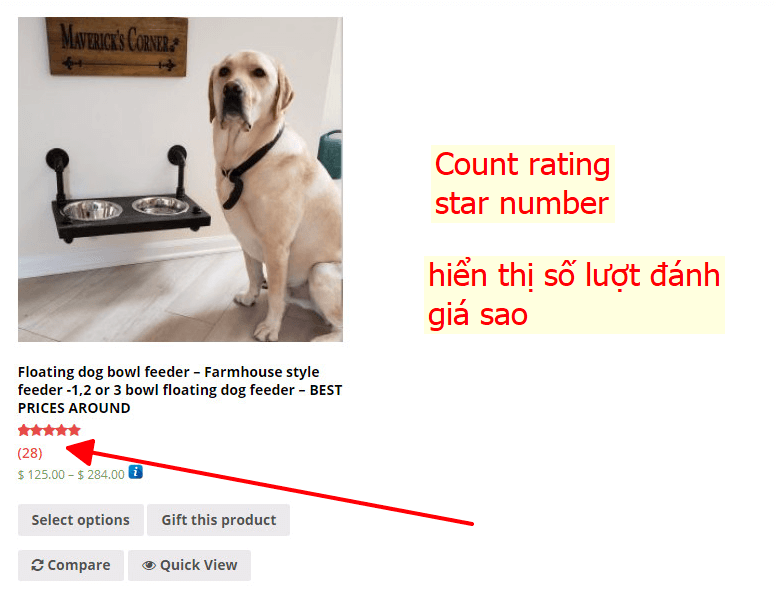
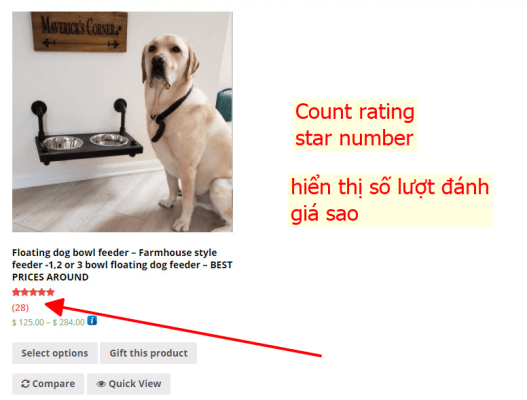
Woocommerce đã hiển thị số lượng đánh giá bên cạnh xếp hạng sao trong một trang sản phẩm. Nhưng trên trang cửa hàng và trang lưu trữ, nó chỉ hiển thị xếp hạng theo sao. Thực hiện theo các bước dưới đây để hiển thị số lượng xếp hạng sao ngay cả trên các trang lưu trữ và cửa hàng.
Bước 1) Tạo một thư mục mới trong thư mục gốc của chủ đề của bạn và đặt tên là ‘wooc Commerce’
Bước 2) Tạo một thư mục mới trong thư mục ‘wooc Commerce’ mới được tạo và đặt tên là ‘loop’
Bước 3) Thêm tệp ‘rating.php’ vào thư mục ‘loop’ mới tạo

Hiển thị số đánh giá sao trong product box woocommerce
Bây giờ thư mục của bạn sẽ trông giống như thế này
/public_html/wp-content/themes/YOUR-THEME/woocommerce/loop
Thêm đoạn mã dưới đây vào ‘rating.php’ mới được tạo và tùy chỉnh nó theo nhu cầu của bạn.
<?php
/**
* Loop Rating
*
* This template can be overridden by copying it to yourtheme/woocommerce/loop/rating.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 3.0.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
global $product;
if ( get_option( 'woocommerce_enable_review_rating' ) === 'no' ) {
return;
}
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
if ( $rating_count >= 0 ) : ?>
<?php echo wc_get_rating_html($average, $rating_count); ?>
<?php if ( comments_open() ): ?><a href="<?php echo get_permalink() ?>#reviews" class="woocommerce-review-link" rel="nofollow">(<?php printf( _n( '%s',$review_count,'woocommerce' ), '<span class="count">' . esc_html( $review_count ) . '</span>' ); ?>)</a><?php endif ?>
<?php endif; ?>
Trong trường hợp điều này không làm việc
Thêm thư mục ‘mẫu’ vào thư mục ‘wooc Commerce’ và sau đó thêm thư mục ‘vòng lặp’ vào thư mục ‘mẫu’.
Bây giờ thư mục sẽ trông như thế này
/public_html/wp-content/themes/YOUR-THEME/woocommerce/templates/loop
Về lý thuyết, điều này sẽ hoàn hảo nhưng tôi nghĩ rằng các hướng dẫn còn thiếu một bước để gọi số lượng đánh giá vì tôi đã thử cả hai cách và không có cách nào hiển thị số lượng đánh giá chỉ có các ngôi sao
Di chuyển thư mục vòng lặp vào chủ đề đang hoạt động của thương mại điện tử dường như đã giải quyết được vấn đề về số lượng nhưng tôi muốn nó nằm cạnh các ngôi sao không nằm bên dưới nó. Tôi sẽ khắc phục điều đó như thế nào?