Hướng dẫn sử dụng Rich Snippet trên Wordpress hiệu quả
Bạn có muốn thêm đoạn mã phong phú trên trang web WordPress của mình không? Không chắc chắn đoạn trích phong phú là gì và tại sao bạn nên sử dụng nó trên trang web WordPress của mình? Đoạn trích phong phú cho phép bạn có danh sách tìm kiếm tùy chỉnh cho nội dung đặc biệt như đánh giá, công thức nấu ăn, sự kiện, v.v. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách sử dụng đoạn trích phong phú trên trang web WordPress của bạn.
Tại sao bạn nên sử dụng Rich Snippets trên trang web WordPress của mình?
Đoạn trích phong phú cung cấp cho chủ sở hữu trang web một cách khác để giao tiếp với các công cụ tìm kiếm. Dữ liệu có cấu trúc cho phép các công cụ tìm kiếm xem các loại nội dung khác nhau trên trang web của bạn và sử dụng các đoạn nội dung phong phú để hiển thị thông tin bổ sung trong kết quả tìm kiếm.

rich snippet (1)
Thông tin bổ sung này trong kết quả tìm kiếm làm cho danh sách của bạn đáng chú ý hơn trong tìm kiếm, có nghĩa là lưu lượng truy cập không phải trả tiền cho trang web của bạn nhiều hơn.
Nó cũng giúp bạn xây dựng uy quyền trong thị trường ngách của bạn, khi trang web của bạn trở nên rõ ràng hơn trong tìm kiếm.
Đoạn trích phong phú không chỉ để đánh giá hoặc công thức nấu ăn . Bạn có thể sử dụng đoạn trích phong phú cho các sự kiện, sản phẩm, con người, video, âm nhạc, ứng dụng, bài viết, bài đăng trên blog, v.v.
Bây giờ bạn đã biết các đoạn mã phong phú có lợi như thế nào, hãy xem cách thêm các đoạn mã phong phú trong WordPress.
Chúng tôi sẽ trình bày hai phương pháp: thêm thủ công đoạn trích phong phú trong WordPress cũng như sử dụng plugin WordPress đoạn trích phong phú.
Thêm đoạn mã phong phú trong WordPress bằng cách sử dụng Plugin
Duy trì các đoạn mã phong phú bằng tay có thể khó khăn ngay cả đối với các chủ sở hữu trang web có kinh nghiệm nhất. May mắn thay, có một số plugin WordPress sẽ giúp bạn dễ dàng thêm các đoạn mã phong phú trong các bài đăng WordPress của mình.
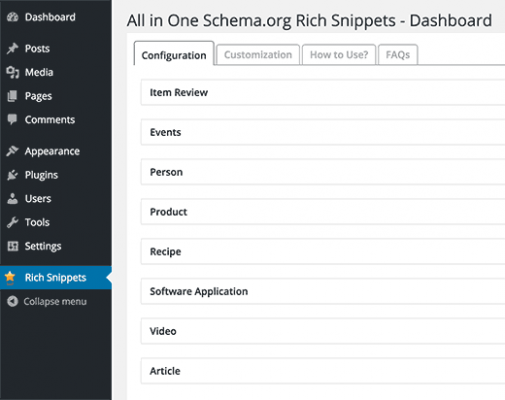
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin All In One Schema.org Rich Snippets . Khi kích hoạt, chỉ cần nhấp vào biểu tượng menu Rich Snippets trong thanh bên để tiếp tục.

Bạn sẽ có thể thấy các loại nội dung khác nhau mà bạn có thể tạo bằng plugin. Danh sách này bao gồm:
- Đánh giá mặt hàng
- Sự kiện
- Người
- Sản phẩm
- Công thức
- Phần mềm ứng dụng
- Video
- Bài báo
Nhấp vào bất kỳ loại nội dung nào sẽ hiển thị cho bạn các trường sẽ có sẵn khi người dùng đang viết một bài đăng / trang hoặc bất kỳ loại bài đăng tùy chỉnh nào.
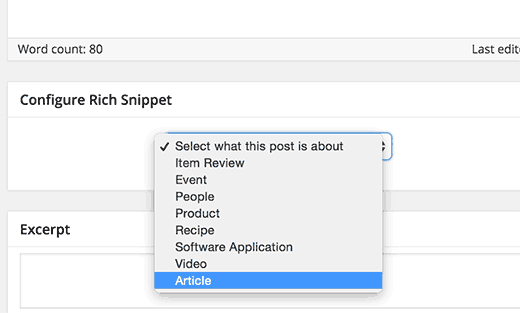
Bây giờ bạn cần tạo một bài viết mới hoặc chỉnh sửa một bài hiện có. Ngay bên dưới trình chỉnh sửa bài đăng, bạn sẽ thấy một hộp meta mới có nhãn Configure Rich Snippet. Bên trong, bạn sẽ thấy một menu thả xuống nơi bạn có thể chọn loại nội dung cho bài đăng bạn đang làm việc.

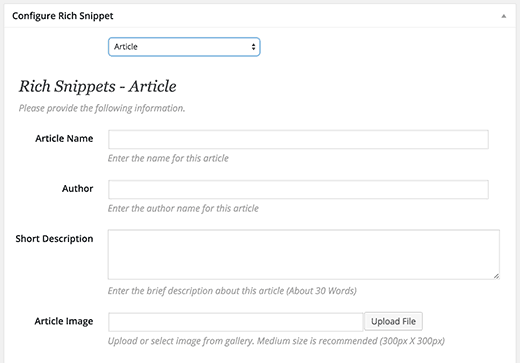
Chọn loại nội dung sẽ hiển thị các trường đoạn trích phong phú mà bạn cần điền. Trong ảnh chụp màn hình bên dưới, chúng tôi đã chọn loại nội dung bài viết và nó hiển thị cho chúng tôi tên bài viết, tác giả, mô tả ngắn và các trường hình ảnh bài viết.

Bạn có thể thay đổi nó thành công thức, sự kiện hoặc bất kỳ loại nội dung nào bạn đang tạo và sau đó điền vào các trường. Bạn không bắt buộc phải thêm tất cả các trường nhưng một số trường được Google yêu cầu để hiển thị các đoạn mã phong phú.
Đừng quên lưu bài đăng của bạn để lưu trữ dữ liệu đoạn trích phong phú.
Thêm đoạn mã phong phú theo cách thủ công trong WordPress
Đoạn trích phong phú hoặc đánh dấu dữ liệu có cấu trúc có thể được viết thành ba từ vựng khác nhau. Những từ vựng này là microdata, RDFa và JSON-LD. Bạn có thể sử dụng bất kỳ trong số họ trên trang web của bạn. Tuy nhiên, hầu hết những người mới bắt đầu thấy RDFa thân thiện với người mới bắt đầu hơn.
Dưới đây là một ví dụ về người dùng về trang trong WordPress. Thông thường văn bản của trang sẽ trông giống như thế này:
1 2 3 4 5 6 7 số 8 9 10 | John Smith<img src="johnsmith.jpg" alt="Photo of John Smith"/>Support Technician342 Acme Inc.101 Washington AvenueEagleton IN 98052(425) 123-4567<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>Website: <a href="http://www.example.com">example.com</a> |
Điều này có thể dễ dàng chuyển đổi với đoạn trích phong phú. Nếu bạn quen thuộc với HTML, thì bạn có thể dễ dàng hiểu ví dụ sau:
1 2 3 4 5 6 7 số 8 9 10 11 12 13 14 15 16 17 18 | <div vocab="http://schema.org/" typeof="Person"> <span property="name">John Smith</span> <img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/> <span property="jobTitle">Support Technician</span> <div property="address" typeof="PostalAddress"> <span property="streetAddress"> 342 Acme Inc. 101 Washington Avenue </span> <span property="addressLocality">Eagleton</span>, <span property="addressRegion">IN</span> <span property="postalCode">46818</span> </div> <span property="telephone">(425) 123-4567</span> <a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>Website <a href="http://example.com" property="url">example.com</a></div> |
Đối với mỗi loại nội dung, có một số thuộc tính đặc biệt cần được xác định. Schema.org là tổ chức giúp duy trì tiêu chuẩn cho các loại nội dung khác nhau. Bạn sẽ tìm thấy tài liệu phong phú với các ví dụ cho từng loại nội dungtrên trang web của họ.
Đây là một ví dụ khác về một công thức với các đoạn phong phú.
1 2 3 4 5 6 7 số 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div vocab="http://schema.org/" typeof="Recipe"> <span property="name">Mom's World Famous Banana Bread</span> By <span property="author">John Smith</span>, <img property="image" src="bananabread.jpg" alt="Banana bread on a plate" /> <span property="description">This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.</span> Prep Time: <meta property="prepTime" content="PT15M">15 minutes Cook time: <meta property="cookTime" content="PT1H">1 hour Yield: <span property="recipeYield">1 loaf</span> Ingredients: - <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span> - <span property="recipeIngredient">1 egg</span> - <span property="recipeIngredient">3/4 cup of sugar</span> ... Instructions: <span property="recipeInstructions"> Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. </span></div> |
Nếu bạn đang tự thêm các đoạn mã phong phú vào các bài đăng WordPress của mình, thì bạn sẽ cần sử dụng Trình soạn thảo văn bản để bạn có thể viết đánh dấu cần thiết. Bạn cũng có thể cần tham khảo tài nguyên Nhà phát triển của Google về dữ liệu có cấu trúc để hiểu thuộc tính nào được yêu cầu cho loại nội dung.
Kiểm tra đoạn trích phong phú của bạn
Google và các công cụ tìm kiếm khác có thể không ngay lập tức chọn đoạn trích phong phú của bạn hoặc hiển thị nó trong kết quả tìm kiếm. Làm thế nào để bạn biết rằng bạn đang sử dụng đoạn trích phong phú chính xác trên trang web của mình?
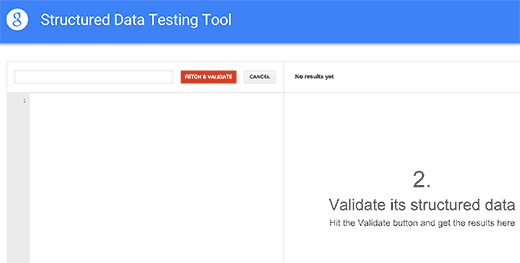
Bạn chỉ cần truy cập Công cụ kiểm tra dữ liệu có cấu trúc của Google . Bạn có thể dán đánh dấu của mình vào hộp công cụ hoặc nhấp vào liên kết Tìm nạp URL để nhập URL. Nhấp vào nút Xác thực và công cụ sẽ xem xét đánh dấu của bạn.

Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách sử dụng đoạn trích phong phú trên trang web WordPress của bạn. Bạn cũng có thể muốn kiểm tra danh sách 9 plugin và công cụ SEO WordPress tốt nhất mà bạn nên sử dụng.
Nếu bạn thích bài viết này, thì vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook .

