Hướng dẫn tạo khung khuyến mãi đẹp trong flatsome
Việc tạo khung đưa ra các khuyến mãi lớn, ưu đãi đặc biệt khi mua hàng không còn là vấn đề xa lạ với các web bán hàng online. Hiện tại với 2 nền tảng cho phép can thiệp và thay đổi giao diện trang sản phẩm như UX builder hoặc elementor thì việc thêm hoặc design mới trang sản phẩm không còn là vấn đề gì đó khó khăn nữa.

Hướng dẫn tạo khung khuyến mãi đẹp trong flatsome
Công việc cần làm:
Mình sẽ cần chèn code html và css cho nó. Làm cách này, trực tiếp, nó sẽ ngon và nhanh hơn so với việc dùng plugin. Tốt cho web chuẩn SEO nha các bác.
Nếu là theme flatsome. Các bác thực hiện như dưới đây. Còn nếu bác nào không dùng flatsome thì có thể theo hướng dẫn link dưới nhé:
Chèn code vào trước add to cart
Bước 1:
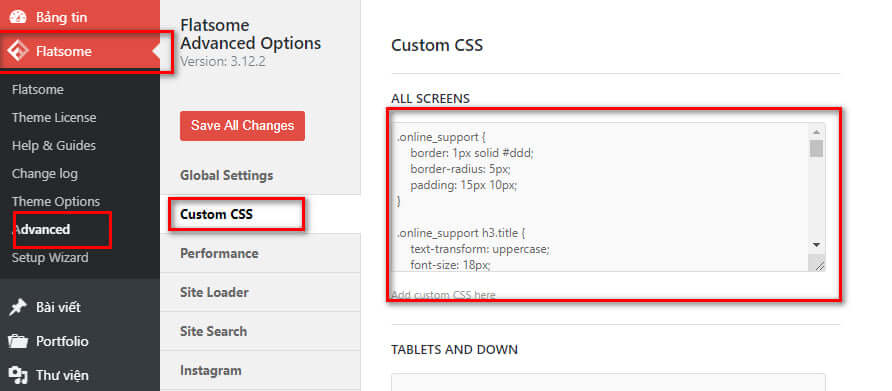
Dán đoạn css này vào mục thêm css (additional Css) của mục tùy biến (customize).

.khuyen-mai-qnet88 { margin-bottom: 2px; margin-top: 2px; background: white; padding: 10px; border-radius: 5px; border: 1px solid #ef0b0b; font-size: 15px; width: 100%; }
// Giải thích: Tạo khung có border đỏ cho phần khuyến mại
.khuyen-mai-qnet88 .tieu-de { background: #e31616; padding: 2px 20px; margin-top: -24px; font-size: 15px; font-weight: 500; color: #ffffff; display: block; max-width: 207px; border-radius: 99px; }
// Giải thích: Tạo ô tiêu đề
.khuyen-mai-qnet88 ul {
margin-bottom: 4px;
list-style-image: url(https:qnet88.com/tick.png); /* nút hình ảnh dấu tick, lấy cái nào thì google nhé.*/
/* Giải thích: Tạo dấu tick cho mỗi dòng khuyến mại*/
}
Bước 2:
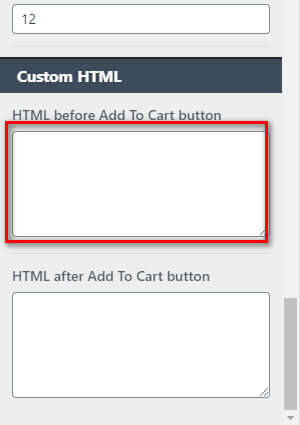
Chèn tiếp đoạn html này vào trước hoặc sau add to cart. như hình minh họa phía dưới.
/* Code để hiện ra khuyến mại*/
<strong>Để chúng tôi hỗ trợ bạn nhanh nhất:</strong><br>
1. Chiết khấu cao cho đơn hàng doanh nghiệp, đơn hàng lớn<br>
2. Giao hàng miễn phí trong nội thành.<br>
3. Thanh toán khi nhận hàng.<br>
4. Thiết kế logo theo yêu cầu tặng khách hàng.<br>
5. Hàng cam kết chuẩn, chính hãng.
</div>
Dành cho các bạn thích ăn sẵn.

Tham khảo nhiều nguồn.

