Hướng dẫn tạo landing page với Elementor
Trong hướng dẫn từng bước này, tôi sẽ chỉ cho bạn quá trình dễ dàng xây dựng trang đích với Elementor, đồng thời tạo ví dụ trực tiếp về trang landing page để chạy quảng cáo cho phù hợp.
Việc thiết kế landing page ngày nay trở nên rất phổ biến khi các nền tảng quảng cáo hỗ trợ rất tốt cho việc này. Mọi thông tin bạn cần trình bày có hết trên 1 trang. Rất tuyệt vời phải không nào.
Nếu bạn chưa có elementor pro. Đừng lo lắng. Bạn chỉ cần cài bản free và tải thêm một bản ultimate free trên wordpress là dùng cũng khá ok rồi.
Thiết lập trang đích của bạn
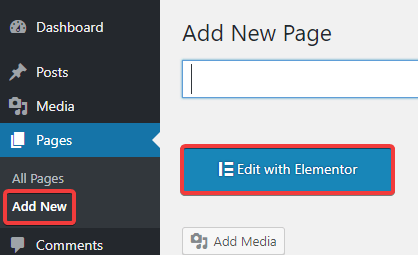
- Đầu tiên, trong bảng điều khiển WordPress, nhấp vào Trang> Thêm mới
- Nhấp vào Chỉnh sửa với Elementor

- Đi đến biểu tượng bánh răng phía dưới bên trái
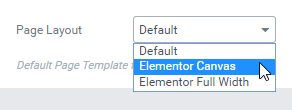
- Chuyển Bố cục trang sang Canvas Elementor , để hoạt động trên trang đích trống

Thêm các yếu tố của trang đích của bạn
1. Nhấp vào biểu tượng thư mục để thêm mẫu
2. Nhấp vào tab Khối
3. Sử dụng menu thả xuống chọn, bắt đầu thêm các khối khác nhau sẽ tạo nên trang đích của bạn. Một cấu trúc trang đích có thể bạn có thể làm theo là:
Header – Đối với các trang đích, chúng tôi thường thu nhỏ tiêu đề. Trong ví dụ này, chúng tôi sẽ chỉ hiển thị logo của trang web, tập trung vào giữa.

Hero – Đây là phần quan trọng nhất trong trang đích của bạn. Đôi khi nó được gọi là phần ‘Phía trên nếp gấp’, vì đó là điều đầu tiên khách truy cập của bạn nhìn thấy trước khi cuộn trang. Vì lý do này, chúng tôi sẽ đặt các yếu tố quan trọng nhất ở đây. Tiêu đề, tiêu đề phụ và hình thức đăng ký.
Services – Ở đây, chúng tôi đi vào chi tiết hơn, mô tả các dịch vụ hoặc tính năng chính mà doanh nghiệp của chúng tôi cung cấp.
Testimonial – Phần lời chứng thực cho thấy bằng chứng xã hội rằng khách hàng hiện tại của bạn hài lòng với dịch vụ họ nhận được từ bạn.
Portfolio – Hiển thị các ví dụ về khách truy cập công việc của bạn, để họ biết nếu bạn phù hợp với những gì họ đang tìm kiếm.
Footer – Vì khách truy cập của bạn đã cuộn xuống trang, bạn muốn cung cấp cho họ một lời kêu gọi hành động khác, để khuyến khích họ làm những gì bạn muốn họ làm.
Đóng trang, chúng tôi kết thúc bằng chân trang, thường bao gồm Chính sách quyền riêng tư và Điều khoản sử dụng của bạn.
Tùy chỉnh từng khối – Thử thách bản thân!
Đi qua từng khối và thực hiện các thay đổi cần thiết để làm cho nó cá nhân.
Dưới đây là một số thay đổi ví dụ:
- Thay đổi nội dung tiêu đề – Cố gắng thay đổi văn bản để phù hợp với mô tả doanh nghiệp của riêng bạn
- Thay đổi hình ảnh – Cố gắng thay đổi hình ảnh trong phần Danh mục đầu tư của riêng bạn
- Thay đổi màu sắc – Chọn 3 màu bạn muốn làm việc và áp dụng chúng trên toàn trang
- Thay đổi hình nền – Thay đổi hình nền trong phần anh hùng cho riêng bạn
Tùy chỉnh nó cho thiết bị di động
Tất cả các khối được thiết kế sẵn như 100% đáp ứng di động. Thậm chí, bạn có thể chuyển sang chế độ xem trên thiết bị di động và bắt đầu tùy chỉnh lề, phần đệm và các cài đặt khác cho thiết bị di động và máy tính bảng.
Xem trước kết quả và xuất bản trang đích của bạn
Trước khi bạn nhấn xuất bản, một thói quen tốt là bạn nên xem trước kết quả và đảm bảo mọi thứ sẽ theo thứ tự.
Để làm như vậy, nhấp vào biểu tượng con mắt ở bảng dưới cùng bên trái.

Sau đó, xuất bản bài báo. Bạn sẽ nhận thấy nút xuất bản màu xanh lá cây thay đổi thành Cập nhật màu xám.
Chúc các bạn thành công.

