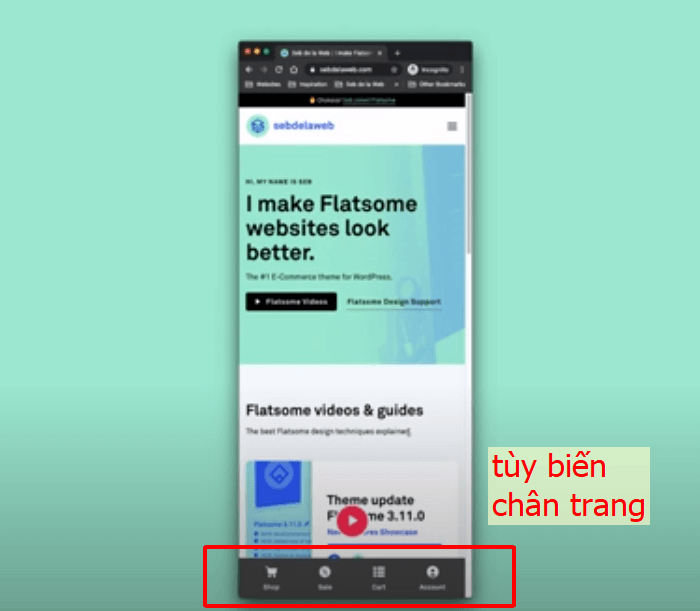
Hướng dẫn tạo sticky menu tuyệt đẹp chân trang cho flatsome
Thường thì chân trang các bạn hay để mục contact – liên hệ dạng facebook, zalo, messenger, gọi điện… Tuy nhiên, hiện tại Flatsome có nhiều tùy chọn tuyệt vời. Tuy nhiên, bạn cần am hiểu một chút và phải sáng tạo trong việc thiết kế website thì mới có thể tạo ra những điều kì diệu cho website của mình.

Bên cạnh hình ảnh và giao diện bố trí thân thiện thì việc liên hệ hay các nút kêu gọi hành động luôn là rất cần thiết với các website bán hàng. Nó giúp thúc đẩy doanh số, tăng tương tác với khách hàng trên web, giúp họ có nhiều sự lựa chọn hơn trong việc mua hàng.
Các bạn có thể xem kĩ hơn ở video này
Với tính năng này trông bố cục web trên di động cực ổn. Bạn sẽ có nhiều tùy chọn hơn khi có thể làm mọi thứ với shortcode của flatsome.
Thôi tào lao vậy đủ rồi, các bạn có thể xem phần code dưới làm demo nhé.
- Vào Ux block tạo 1 cái tên là bottom sticky
- Dán Ux shortcode kia vào và lưu lại. Copy shortcode của cái ux block.
- Dán cái css kia vào mục css của phần tùy biến. (vào customize(tùy biến), kéo xuống cuối cùng chọn css và dán nó vào.
- Để nó hiện toàn trang thì bạn vào phần tùy biến/footer, dán shortcode vào phần html ý. Vậy là xong
Có khó khăn gì, hãy bình luận ngay bên dưới. Chúc các bạn thành công.
Shortcode ngay bên dưới này. Anh em vào copy và thể nghiệm ngay nhé. Css thì chỉnh mã màu cho phù hợp.
UX Shortcode
CSS
/*************** STICKY MOBILE MENU ***************/ .sticky-mobile-menu { position: fixed; left: 0; bottom: 0; z-index: 999; } .row-box-shadow-4-hover .col-inner:hover { box-shadow: none; }
[related_posts_by_tax posts_per_page="6" title="Bài liên quan" taxonomies="category,post_tag"]