Thêm bài viết liên quan vào cuối bài viết Flatsome
Đã có nhiều bạn hỏi mình về các thủ thuật làm với Flatsome. Nay mình xin mạo muội giới thiệu đoạn code thêm bài viết liên quan vào cuối bài viết Flatsome. Chú ý là cái này mình sưu tầm được. Tác giả là bác Giang, người rất tâm huyết với cộng đồng Flatsome.
Ở đây mục đích là chia sẻ cho anh em nào chưa biết, cần dùng tới. Những bác nào biết rồi, thì đừng comment ác ý làm gì. Mục đích phát triển cộng đồng là phải chia sẻ tất cả những thứ có ích. Cho mọi người cùng tiến bộ.
Nói lan man các bác cũng ghét. Nên em vào tập trung chuyên mục chính. Đó là code.
Phần này cần chú ý có 2 mục. Điền vào file function.php của theme đang kích hoạt là phần hàm function. Và phần thứ 2 là CSS để nó hiển thị ngang 3 bài viết bằng nhau. Các bác biết CSS thì tùy biến thế nào đẹp cũng được. Còn các bạn Newbie thì cứ copy mà táng đúng chỗ nhé.
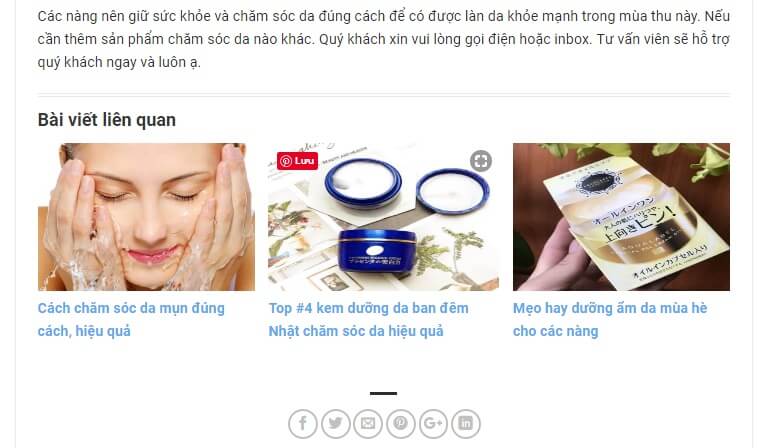
![[Tip hay Flatsome]Thêm bài viết liên quan vào cuối bài viết Flatsome 7 Hình ảnh thuộc sở hữu của trang web qnet88.com](https://qnet88.com/wp-content/uploads/2019/08/bai-viet-lien-quan-flatsome-1-691x400.jpg)
Bước 1: Chèn Code vào file Function.
Để thêm vào flatsome. Mục Code dưới đây các bạn thêm vào file function.php của theme các bạn đang kích hoạt nhé. Như mọi lần hướng dẫn trước. Các bạn nhớ tạo Flatsome Child Theme để lần update tiếp sau không bị mất. Dán đoạn code dưới đây vào file function là xong bước 1
Chèn vào file function
//Bài viết liên quan
function mh_add_post_content($content) {
if (is_single()) {
$content .= “<div class=’clearfix’></div>”;
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
‘category__in’ => $category_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=> 3, // Number of related posts that will be shown.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ) {
$content .= ‘<div id=”related_posts”><h3>Bài viết liên quan</h3><ul>’;
while( $my_query->have_posts() ) {
$my_query->the_post();
$content .= ‘
<li class=”col large-4″>
<div class=”relatedthumb”>
<a href=”‘ . get_the_permalink() .'”>’. get_the_post_thumbnail().'</a>
</div>
<div class=”relatedcontent”>
<h3>
<a href=”‘. get_the_permalink().'”>’. get_the_title().'</a>
</h3>
</div>
</li>’;
} //End while
$content .= “</ul></div>
<div class=’clearfix’></div>”;
} //End if
} //End if
}
return $content;
}
add_filter (‘the_content’, ‘mh_add_post_content’, 0);
Bước 2: Chèn Css vào mục Css tùy biến.
Nếu làm quen với flatsome rồi thì không sao. Nếu chưa quen, các bạn chỉ cần nhớ vị trí dán theo hướng dẫn sau. Đăng nhập vào admin. Ở bảng tin, chọn giao diện/tùy biến. Trong phần tùy biến, nhớ kéo xuống gần tận cùng. Phần Css bổ sung chính là mục bạn dán cái này vào. Nhớ cách ra 1-2 dòng với đoạn code css trước nó để tránh bị chồng chéo lên nhau.
Tạo Css cho nó
#related_posts .col {
float: left;
margin-left: 0;
list-style: none;
}
.relatedcontent h3 {
font-size: 16px;
margin-top: 7px;
}
.relatedthumb img {
height: 100%;
max-height: 165px;
}
#related_posts {
border-top: 4px double #e8e8e8;
padding-top: 10px;
}
#related_posts li:nth-child(1) {
padding-left: 0 !important;
}
#related_posts li:nth-child(2) {
padding-left: 0 !important;
padding-right: 0 !important;
}
#related_posts li:nth-child(3) {
padding-right: 0 !important;
}
.relatedthumb img {
min-height: 125px;
}
Các bác Newbie nhớ những chỉ dẫn rõ ràng phía trên nhé. Vì nền tảng Wordpress khá dễ nắm bắt. Nên hi vọng mọi người tiếp thu nhanh và dễ dàng tạo cho mình 1 trang blog hoặc giới thiệu sản phẩm đẹp. Chúc các bác thành công.