Tính năng chuyển hóa link thành sản phẩm trực tiếp trên bài viết
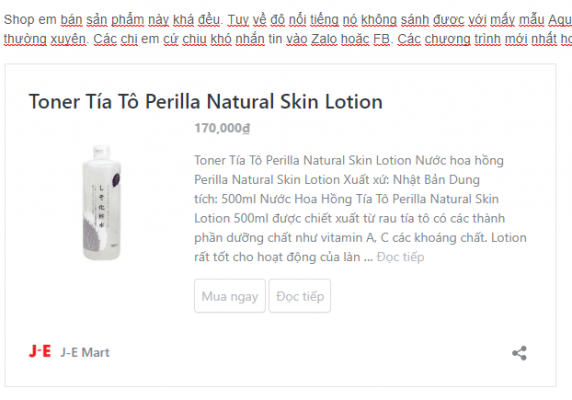
Cái này mới có ở bản Flatsome 3.9 thôi. Khi mà các link sản phẩm nội bộ đều được hiển thị một cách trực quan và vô cùng dễ hiểu như thế này.
Sử dụng đơn giản bằng cách dán thẳng link vào trình soạn thảo văn bản. Thường thì nó sẽ hiện theo hình dưới. Nhưng trường hợp không hiện thì bạn click vào link lần nữa, hoặc xóa đi làm lại.

Nếu các bác bán hàng như em thì thấy nó vô cùng tiện lợi. Em đã test thử nhưng có vẻ không phải do bản cập nhật WordPress, cái này hiện tại chỉ có ở flatsome thôi. Vì em thử trên các trang web build bằng elementor thì không được.
Trường hợp nào các bạn mà không làm được thì nhớ chuyển sang trình classic editor tức trình soạn thảo văn bản cũ để thấy sự vi diệu nhé. Rất hay đó ạ.
Các bác có khó khăn gì cứ comment, em sẽ support nhiệt tình.
[related_posts_by_tax posts_per_page="6" title="Bài liên quan" taxonomies="category,post_tag"]
Cái này mình làm trên theme junkie saha trước đây cũng có
Giờ chắc cái nào cũng dần cải tiến để có cái này. Cũng tiện thật