Chuyển mô tả nội dung xuống dưới phần sản phẩm Woocommerce
Làm SEO hay quảng cáo thì việc khách hàng quan tâm vào sản phẩm đầu tiên chứ không phải mục mô tả dài ngoằng. Các bạn gặp vấn đề trên hoàn toàn có thể thử với trick nhỏ sau đây nhé. Lưu ý, đây là code mình sưu tầm lại trên site magiamgia[chấm]biz. Các bác quan tâm có thể vào site gốc để check.
Mình thấy nhiều bạn SEO danh mục sản phẩm, nhưng khi thêm vào nó lại nằm trên sả n phẩm rất bất tiện cho người dùng, và có vài bạn yêu cầu chuyển xuống phía dưới.
Việc này cũng đơn giản, nhiều bạn đã vô giao diện, đổi vị trí 2 đoạn code là xong, nhưng như vậy không tối ưu, khi plugin hay giao diện cập nhật lại không tương thích.
Hôm nay mình sẽ chia sẽ cách dùng hook chèn vào functions.php của theme đang dùng. Chỉ cần chèn có dưới đây vào là xong nhé
add_action( 'wp', 'tu_move_wc_archive_description' );
function tu_move_wc_archive_description() {
if ( is_archive() ) {
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_product_archive_description', 10 );
}
}Chúc các bạn thành công!
Dành cho các bạn nào không biết file function.php ở đâu.
Với theme flatsome hoặc bất cứ theme nào, bạn thực hiện tuần tự các bước như sau.

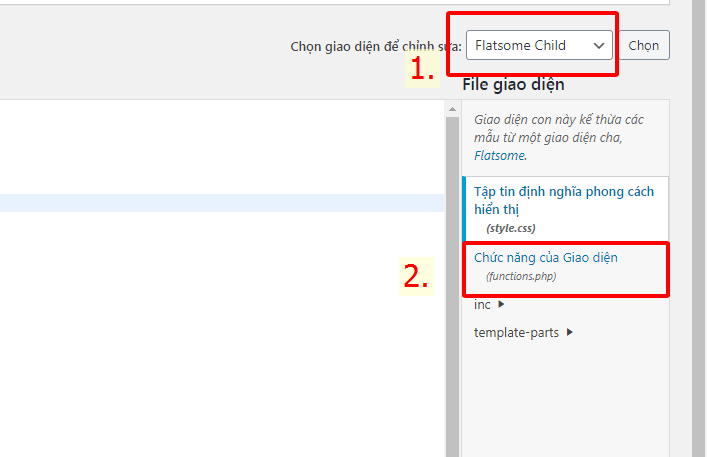
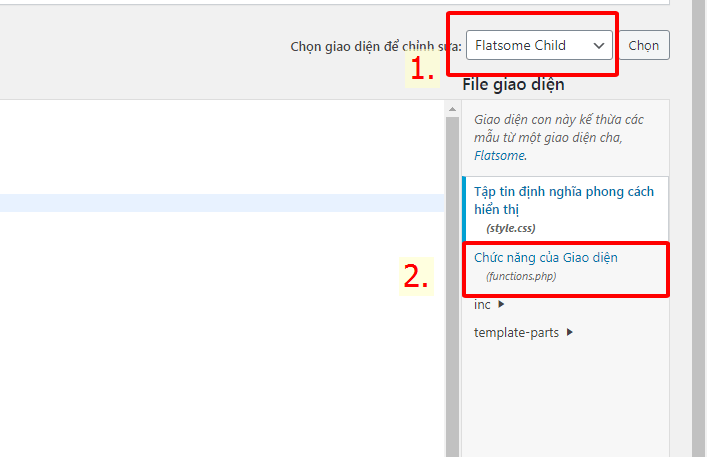
- Đăng nhập vào trang quản trị website, kéo xuống phần giao diện (themes)/Sửa giao diện (theme editor).
- Chọn themes bạn muốn sửa ở ô số 1, chọn tiếp file function.php ở ô số 2.
- Dán code trên vào phần cuối của các hàm trong file function.php. (tránh dán ở giữa có thể bị dán vào giữa các hàm khác, code sẽ không hoạt động).
- Lưu lại và tận hưởng thành quả.
Còn 1 cách nữa:
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );
Nếu đoạn code ở phần trên chèn vào file function.php ko hiệu quả. Bạn có thể sử dụng đoạn code dưới nhé.