Cách thêm ký tự đặc biệt trong bài viết WordPress
Bạn đã bao giờ tự hỏi làm thế nào các trang web phổ biến thêm nhãn hiệu ™, bản quyền ©, ® đã đăng ký hoặc ký tự tiền tệ vào bài viết của họ chưa? Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi rằng có cách nào dễ dàng để thêm các ký tự đặc biệt vào các bài đăng và trang WordPress không. Vì các ký tự này không được tìm thấy trên bàn phím trung bình, nên người mới bắt đầu sử dụng chúng rất khó sử dụng. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách thêm các ký tự đặc biệt trong các bài đăng WordPress.
Thêm các ký tự đặc biệt bằng WordPress Visual Editor
WordPress đi kèm với trình chỉnh sửa hình ảnh WYSIWYG tích hợp để viết bài và trang. Đây là một công cụ tuyệt vời cho người mới bắt đầu viết bài của họ mà không cần viết bất kỳ HTML hay CSS nào (xem 14 mẹo của chúng tôi để thành thạo trình soạn thảo trực quan ). Nó cũng có một nút cho phép bạn thêm các ký tự đặc biệt ở bất cứ đâu trong các bài đăng hoặc trang WordPress của bạn.
Nếu bạn không thích video hoặc cần thêm hướng dẫn, hãy tiếp tục đọc.
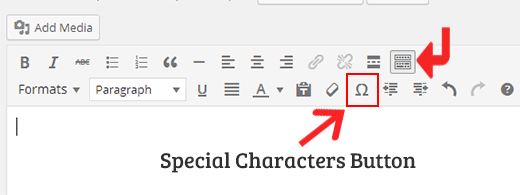
Đầu tiên bạn cần nhấp vào nút bồn rửa nhà bếp. Điều này sẽ mở rộng hàng tùy chọn định dạng thứ hai trong đó bạn sẽ thấy nút Ký tự đặc biệt .

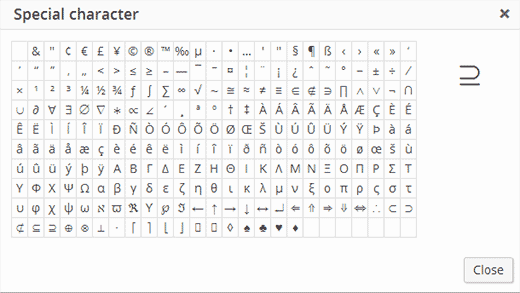
Nhấp vào nút ký tự đặc biệt sẽ xuất hiện cửa sổ bật lên hiển thị một số ký tự đặc biệt thường được sử dụng. Nó có ký hiệu tiền tệ, nhãn hiệu, bản quyền, dấu hiệu đã đăng ký, ký hiệu toán học và dấu hiệu.

Bây giờ bạn chỉ cần nhấp vào biểu tượng hoặc ký tự bạn muốn sử dụng, và nó sẽ được thêm vào bài viết của bạn.
Thêm các ký tự đặc biệt bằng cách sử dụng các thực thể Unicode HTML
Không giống như Visual Editor, trình soạn thảo văn bản trong WordPress không có nút ký tự đặc biệt. Điều này có nghĩa là bạn sẽ phải viết mã thực thể HTML để thêm các ký tự đặc biệt.
Mỗi ký tự có một số thực thể HTML được gán cho nó. Ví dụ: 1 có số thực thể HTML 1. Tương tự như vậy đối với bất kỳ nhân vật trong hầu hết các ngôn ngữ. Tuy nhiên, ghi nhớ các số thực thể HTML này không phải là một nhiệm vụ dễ dàng.
Để giải quyết vấn đề này, hầu hết các ký tự đặc biệt được sử dụng phổ biến đều có tên thực thể HTML. Những cái tên này rất dễ nhớ do sự giống nhau của chúng với từ thực được sử dụng cho các ký tự này. Ví dụ: dấu hiệu bản quyền có bản sao tên thực thể HTML, nhãn hiệu sử dụng giao dịch và biểu tượng đã đăng ký sử dụng reg làm tên thực thể HTML.
Để thêm các dấu hiệu này, bạn cần nối thêm chúng bằng dấu &và và kết thúc bằng dấu chấm phẩy. Xem các ví dụ dưới đây:
©= ©
™ = ™
® = ®
€ = €
Để tìm ra thực thể HTML cho bất kỳ ký tự hoặc ký hiệu nào, bạn có thể tham khảo biểu đồ tham chiếu thực thể ký tự trên trang web W3.org.
Chúng tôi hy vọng bài viết này đã giúp bạn thêm các ký tự đặc biệt trong các bài đăng WordPress.
Nếu bạn thích bài viết này, thì vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Google+ .

