Chuyển mô tả nội dung xuống dưới phần sản phẩm Woocommerce
Làm SEO hay quảng cáo thì việc khách hàng quan tâm vào sản phẩm đầu tiên chứ không phải mục mô tả dài ngoằng. Các bạn gặp vấn đề trên hoàn toàn có thể thử với trick nhỏ sau đây nhé. Lưu ý, đây là code mình sưu tầm lại trên site magiamgia[chấm]biz. Các bác quan tâm có thể vào site gốc để check.
Mình thấy nhiều bạn SEO danh mục sản phẩm, nhưng khi thêm vào nó lại nằm trên sả n phẩm rất bất tiện cho người dùng, và có vài bạn yêu cầu chuyển xuống phía dưới.
Việc này cũng đơn giản, nhiều bạn đã vô giao diện, đổi vị trí 2 đoạn code là xong, nhưng như vậy không tối ưu, khi plugin hay giao diện cập nhật lại không tương thích.
Hôm nay mình sẽ chia sẽ cách dùng hook chèn vào functions.php của theme đang dùng. Chỉ cần chèn có dưới đây vào là xong nhé
add_action( 'wp', 'tu_move_wc_archive_description' );
function tu_move_wc_archive_description() {
if ( is_archive() ) {
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_main_content', 'woocommerce_product_archive_description', 10 );
}
}Chúc các bạn thành công!
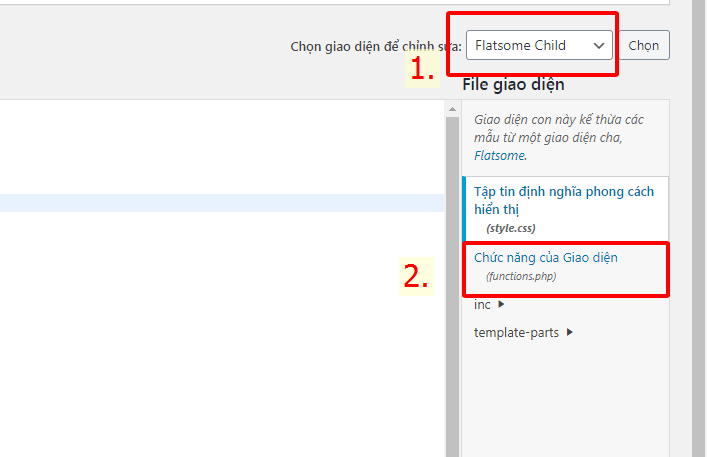
Dành cho các bạn nào không biết file function.php ở đâu.
Với theme flatsome hoặc bất cứ theme nào, bạn thực hiện tuần tự các bước như sau.

- Đăng nhập vào trang quản trị website, kéo xuống phần giao diện (themes)/Sửa giao diện (theme editor).
- Chọn themes bạn muốn sửa ở ô số 1, chọn tiếp file function.php ở ô số 2.
- Dán code trên vào phần cuối của các hàm trong file function.php. (tránh dán ở giữa có thể bị dán vào giữa các hàm khác, code sẽ không hoạt động).
- Lưu lại và tận hưởng thành quả.
Còn 1 cách nữa:
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );
Nếu đoạn code ở phần trên chèn vào file function.php ko hiệu quả. Bạn có thể sử dụng đoạn code dưới nhé.
[related_posts_by_tax posts_per_page="6" title="Bài liên quan" taxonomies="category,post_tag"]
chèn code vào mất luôn mô tả b ơi.
mình đã làm và thành công, bạn nên kiểm tra lại cách làm của mình nhé
Thường thì nó nằm ở dưới cùng, gần footer, mình đã kiểm tra lại nha. Bạn xem lại xem đã dán đúng chưa
Thường phần mô tả của danh mục mình ko tuỳ biến font chữ, kiểu chữ, thêm hình ảnh được,… vậy có cách nào thay đổi được ko Admin
có thể của bạn là bản cũ, mục chỉnh các nội dung đó là text hay còn gọi là code editor. Bạn muốn như bình thường thì có thể tạo một bài viết mới, bạn tạo đầy đủ nội dung ở tab trực quan (trên cùng bên phải mục văn bản bạn soạn thảo). sau khi soạn xong, chuyển sang tab văn bản. Copy đoạn code đó vào mục mô tả của danh mục là xong. Đó là cách dễ nhất để làm
Đã thành công, cảm ơn Ad rất nhiều..
hiii welcome bạn
Cảm ơn bạn nhé. Mò bao lâu nay, nhức hết đầu vì cái này, giờ thì ngon rồi.
welcome bạn
Bạn ơi mình không có phần chỉnh sửa giao diện thì xử lý sao bạn ?
thì phải vào hosting hoặc vps để xử lý thôi
Đã thử thành công. Xin cám ơn tác giả nhiều
:)) ok bác, lần sau nhớ ghé thăm web mình nhé
Mình chèn được rồi nhưng có đúng 1 page nó ko đảo lại là sao nhỉ
à được rồi, đoạn code thứ 2 được, thanks ad
ok bác
Bạn ơi, mình đã làm rồi, thành công. Nhưng mà hiển thị của phần mô tả bị tràn ra toàn màn hình, có cách nào khắc phục không nhỉ
chắc phải viết thêm code phụ cho action bác ạ. 😀