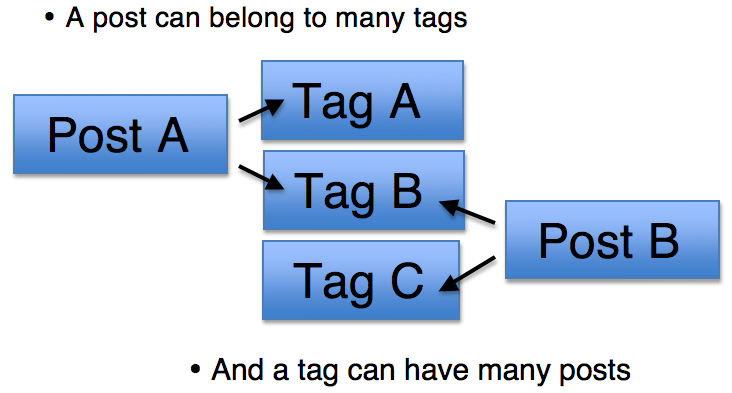
Bài viết gợi ý cùng tags -Tags trong WordPress là các từ khóa hoặc cụm từ mô tả nội dung của bài viết. Chúng được sử dụng để phân loại và tổ chức các bài viết theo chủ đề. Khi bạn thêm tags vào một bài viết, người đọc có thể dễ dàng tìm kiếm và khám phá các bài viết có liên quan bằng cách nhấp vào các tags tương ứng.
Hiện thị bài viết gợi ý cùng tags trong wordpress
Ngoài việc chúng ta có bài viết cùng chuyên mục thì ta có thêm bài viết cùng Tags , tuy nhiên trong Flatsome hoặc 1 số theme thì không có sẳn code này. Hôm nay, tôi sẽ hướng dẫn bạn làm việc này
Đầu tiên để hiện thị bài viết gợi ý cùng tags trong wordpress ta phải có 2 bài viết cùng 1 tags, như các bạn đã biết thẻ tag rất quan trọng trong seo, nó liên kết các bài viết cùng chủ đề và gia tăng số lượng internal link trong seo rất hiệu quả.
Do vậy việc hiển thị bài viết cùng chủ đề giúp cho lượt view bài thứ 2 và thứ 3 trở lên quan trọng hơn, gia tăng thêm lượt view cho web.
Cách thêm 2 bài viết cùng tags trong wordpress
Để thêm 2 bài viết cùng 1 tags trong WordPress, bạn có thể làm theo các bước sau:
Đăng nhập vào trang quản lý WordPress của bạn.
Trong menu bên trái, chọn “Bài viết” và sau đó chọn “Thêm mới”.
Viết nội dung cho bài viết đầu tiên.
Bên phía phải của trang, bạn sẽ thấy hộp “Tags”. Nhập tags mà bạn muốn áp dụng cho bài viết này. Nếu tags đã tồn tại, hệ thống sẽ tự động gợi ý cho bạn.
Nhấp vào nút “Thêm” để áp dụng tags cho bài viết.
Tiếp theo, bạn có thể nhấp vào “Lưu nháp” hoặc “Xuất bản” để lưu hoặc xuất bản bài viết đầu tiên.
Tiếp theo, bạn có thể thêm bài viết thứ hai và áp dụng cùng tags như trên. Cả hai bài viết sẽ được liên kết với tags đó và hiển thị khi người dùng bấm vào tags đó trên website của bạn.

Cách thêm Code trong theme Flatsome
(Khuyến cáo nên backup trước khi thao tác trên theme đang chạy – Chỉ thao tác trên child theme nhé 🙂 )
Ngay child theme bạn đang dùng bạn truy cập theo đường dẫn để vào file cần thao tác nhé
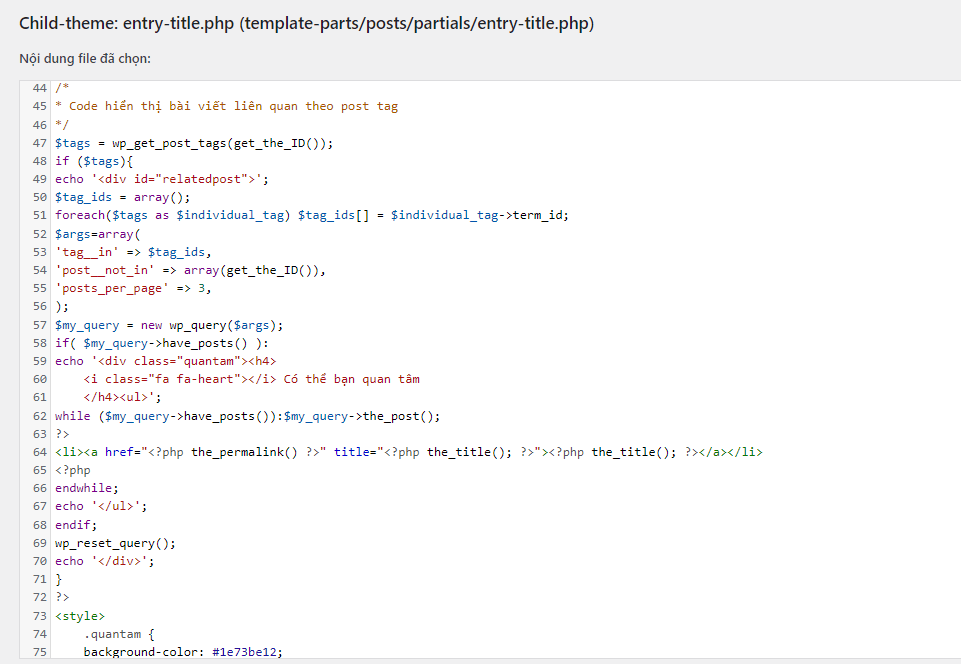
Child-theme: entry-title.php (template-parts/posts/partials/entry-title.php)
Ngay tại vị trí file này thêm đoạn code sau vào đúng vị trí như hình nhé

Đoạn code sau :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <?php /* * Code hiển thị bài viết liên quan theo post tag */ $tags = wp_get_post_tags(get_the_ID()); if ($tags){ echo ‘<div id=”relatedpost”>’; $tag_ids = array(); foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id; $args=array( ‘tag__in’ => $tag_ids, ‘post__not_in’ => array(get_the_ID()), ‘posts_per_page’ => 3, ); $my_query = new wp_query($args); if( $my_query->have_posts() ): echo ‘<div class=”quantam”><h4> <i class=”fa fa-heart”></i> Có thể bạn quan tâm </h4><ul>’; while ($my_query->have_posts()):$my_query->the_post(); ?> <li><a href=”<?php the_permalink() ?>” title=”<?php the_title(); ?>“><?php the_title(); ?></a></li> <?php endwhile; echo ‘</ul>’; endif; wp_reset_query(); echo ‘</div>’; } ?> <style> .quantam { background-color: #1e73be12; padding: 10px 15px; margin: 10px 0; border-radius: 7px; } .quantam ul li { margin-left: 22px; } .quantam h4 { border-bottom: 1px solid #f15f23; } </style> </div> |
Đoạn trên đã bao gồm code và css
Nguồn flatsome xyz

