Hướng dẫn tạo menu mobile Elementor chi tiết nhất
Thật ra thì quá trình tạo header cho Elementor cho nền web rất đơn giản và dễ dàng với nền tảng web. Tuy nhiên, để nó có giao diện thân thiện với di động và tablet thì lại là điều khác. Rất nhiều bạn không làm được. Điều đó là rõ ràng. Không phải ai làm việc với trình builder mới cũng biết được hết những gì nhà phát triển đặt ra.
Hôm nay mình sẽ hướng dẫn anh em làm menu mobile chuẩn chỉ giao diện responsive. Giống hệt các trang web responsive thông thường.
Nếu như để mặc định, khi mở menu mobile nó sẽ hiện ra cái menu dài ngoằng cực khó chịu. Làm thế nào một nhấp chuột duy nhất có thể mở một cửa sổ bật lên menu đẹp? Thực hiện theo hướng dẫn này và xem nó dễ dàng như thế nào với Elementor Popup Builder.
Một trong những lợi thế lớn của Trình tạo Popup mới của chúng tôi là bạn có thể áp dụng bất kỳ tiện ích Elementor nào bạn thích bên trong cửa sổ bật lên và tạo các chức năng độc đáo. Đây chính xác là những gì hướng dẫn này sẽ chứng minh – tạo một menu kích hoạt cửa sổ bật lên!
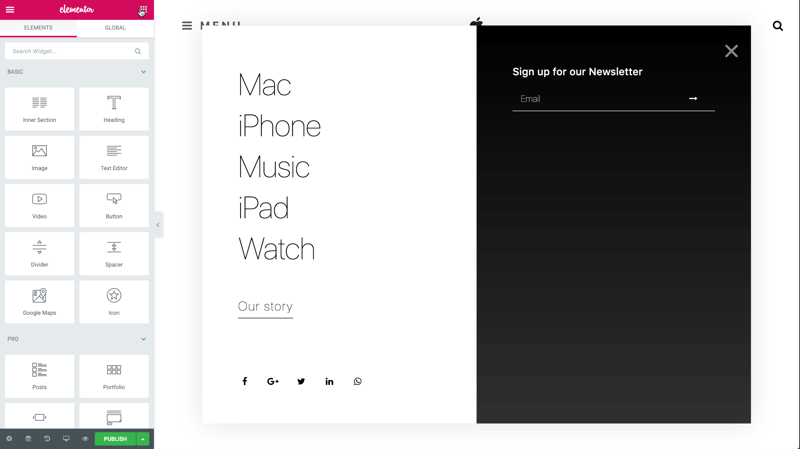
Ở đây bạn có thể thấy menu mega popup lấy cảm hứng từ Apple mà chúng tôi sẽ tạo trong hướng dẫn này:
Menu được kích hoạt khi người dùng nhấp vào biểu tượng bánh hamburger (3 thanh ngang). Hướng dẫn này chỉ là phần nổi của tảng băng về những gì có thể được thực hiện theo các bước tương tự. Menu với các hình thức, hình ảnh, thanh trượt và nhiều hơn nữa.
Được rồi, hãy xem điều tuyệt vời ấy được thực hiện như thế nào.
Bước 1: Thêm mẫu Popup
Trong bảng điều khiển, nhấp vào Mẫu> Thêm mới và chọn Popup.
Đặt tên cho nó và nhấp vào Tạo mẫu.
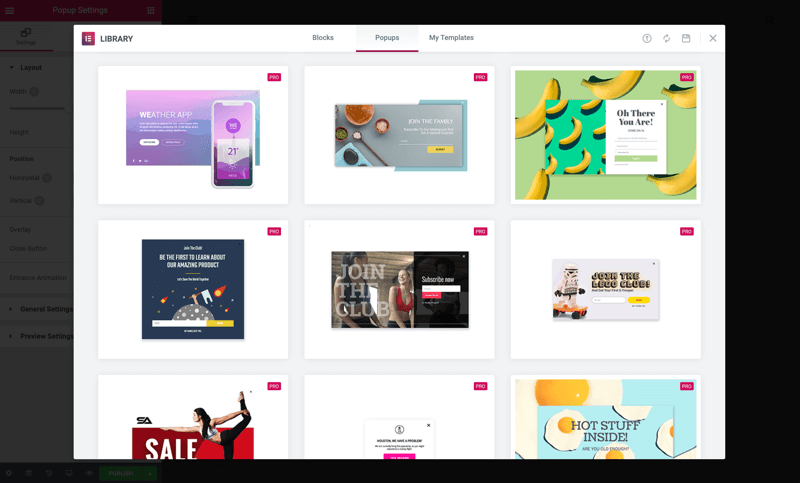
Sau đó, bạn sẽ có được cái nhìn về thư viện (với hơn 100 cửa sổ bật lên để lựa chọn), nhưng hãy đóng nó để bạn có thể tạo nó từ đầu.

Bước 2: Điều chỉnh Cài đặt
Trong Cài đặt Popup, thay đổi độ rộng của cửa sổ bật lên.
Chuyển Lớp phủ sang Ẩn và bên dưới Lối vào Hoạt hình, chọn Fade In. Đặt thời lượng của nó là 2 giây.
Trong mục Style, bạn có thể thiết kế cài đặt Box Shadow.
Trong mục Close button, đặt vị trí dọc (vertical position) và thay đổi màu sắc & kích thước.
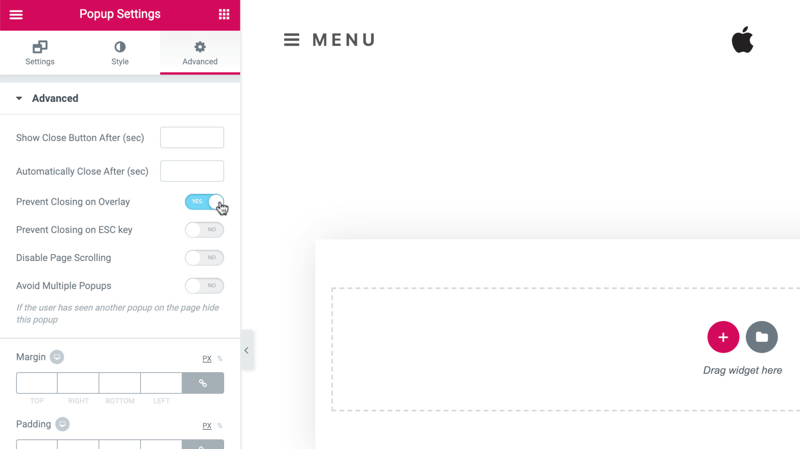
Trong tab Advanced, chọn Preven closing on overlay như hình dưới. Điều này đặt nơi bạn có thể đóng cửa sổ bật lên – Hoặc trên bất kỳ phần nào của màn hình hoặc chỉ trên dấu X hoặc nút. Ok, vậy là xong bước 2.

Bước 3: Thiết kế cột bên trái
Thêm một Section với 2 cột. Dưới Column Gap chọn No gap.
Trong cột bên trái, kéo tiện ích inner section widget và thêm một số phần nội dung vào. Bắt đầu thiết kế nội dung cho menu.
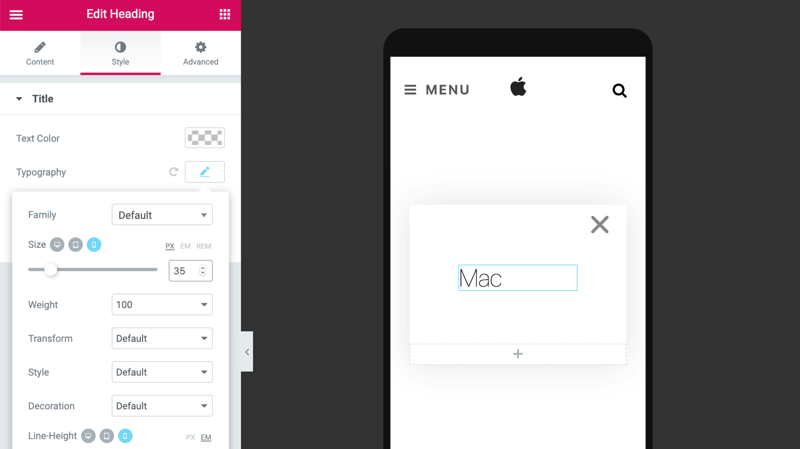
Thả vào một Title để làm tiêu đề. Và điều chỉnh kiểu chữ & kích thước của tiêu đề đó.
Lần này bắt đầu với điện thoại di động, để sau này bạn có thể sao chép nó và nó sẽ được thiết lập xong.

Nhân đôi tiêu đề. Tạo liên tiếp các liên kết tùy chỉnh. Như máy MAC, Iphone, Music…
Lưu ý: Ở đây chúng tôi không sử dụng Menu Nav, chỉ có Tiêu đề để tạo menu.
Thêm một nút và chỉnh sửa văn bản và kiểu dáng, màu sắc, đường viền, v.v.
Tiếp theo, thêm một lề (margin) trên đầu trang, cũng trong điện thoại di động. Tinh chỉnh kích thước văn bản, đệm dưới, vv
Bây giờ, thêm Inner Section khác và thêm một số nội dung bạn muốn bên trong đó. Sau đó, bên trong Inner Section thêm và thiết kế các nút chia sẻ – Căn chỉnh, kích thước, màu tùy chỉnh.
Bước 4: Thiết kế cột bên phải
Thiết kế tiếp cột bên phải.
Ở cột bên phải, màu được thay đổi, nhưng nó chỉ hiển thị khi nội dung được thêm vào.
Thêm một Inner Section, và điều chỉnh phần đệm & lề.
Kéo vào một Title(Tiêu đề) và thiết kế nó.
Bây giờ, thêm Form để người dùng đăng ký nhận bản tin.
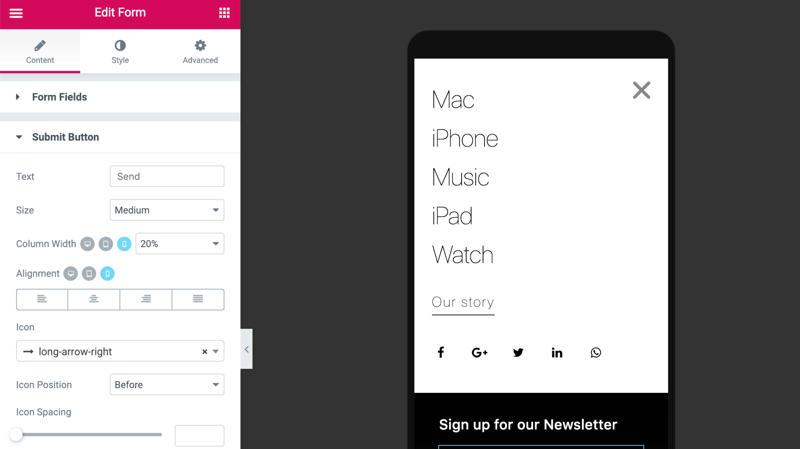
Chúng tôi chỉ cần email của họ, vì vậy hãy xóa tất cả các trường khác và tinh chỉnh kích thước, biểu tượng, màu sắc, v.v.

Bước 5: Hiển thị sản phẩm
Để hiển thị 3 sản phẩm, hãy thêm Inner Section khác. Thêm phần đệm, nhưng ở đây, Gạt sang chế độ Hide for mobile để chỉ hiển thị trên máy tính để bàn và máy tính bảng.
Ở đây, đặt giá trị âm cho margin sẽ dịch chuyển cột của bạn sang trái, làm cho nó nổi bật hơn.
Sao chép tiêu đề và dán nó. Thay đổi màu cột thành màu trắng, bán kính đường viền & bóng hộp, cũng trên di chuột. Kéo vào một hình ảnh và bạn đi.
Bây giờ, quay trở lại văn bản và thay đổi độ đậm của nó, padding và sao chép nó.
Chỉnh sửa văn bản. Sau đó, nhân đôi cột ba lần và thay đổi từng lề riêng lẻ, để tạo khoảng trắng giữa các cột.
Thêm một bức ảnh. Lưu ý rằng bạn có thể sử dụng video, gifs hoặc hình ảnh thông thường. Đánh bóng văn bản của bạn và đặt lề. Sử dụng chế độ Xem trước để kiểm tra xem nó trông như thế nào.
Bước 6: Chỉnh sửa trên thiết bị di động
Bây giờ, thiết kế tất cả các mục của bạn cho điện thoại di động, điều chỉnh phần đệm.
Trong Cài đặt, bên dưới Độ rộng, tăng kích thước VH lên 100 (Column width 100%), để cửa sổ bật lên phù hợp với toàn bộ màn hình.

Bước 7: Đặt điều kiện
Nhấp vào Xuất bản(publish) và cửa sổ điều kiện (condition) sẽ mở ra.
Lần này, Không thay đổi đối với Điều kiện(condition), Kích hoạt (trigger) và Quy tắc nâng cao (Advance Rule) – Điều này chỉ áp dụng cho các cửa sổ bật lên được kích hoạt bằng các nút. Sau đó lưu và đóng lại.
Bước 8: Xác định kích hoạt thủ công
Bây giờ, hãy xác định cách mở cửa sổ bật lên của bạn bằng cách truy cập Tiêu đề trang web của bạn.
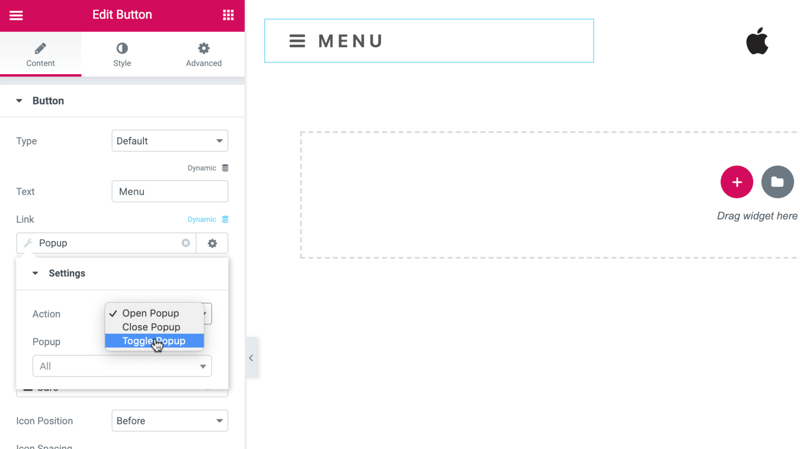
Nhấn nút Menu và trong Nội dung (content)> Liên kết (link)> Action
Nhấp lại vào Popup và dưới hành động, chọn Toggle Popup để tạo nút vừa mở và đóng cửa sổ bật lên. Trong Popup, chọn cửa sổ bật lên của bạn và lưu.
Bạn có thể kiểm tra nó trên trang trực tiếp của mình bằng cách nhấp vào nút để mở và đóng cửa sổ bật lên, và đó là nó!

Bước 9: Thêm hình ảnh động
Đây là cơ hội để tìm hiểu một mẹo khác – Thêm một số hình ảnh động lối vào để thêm một số gia vị.
Sao chép các cài đặt này để dán kiểu cho từng cái.
Quay lại trang trực tiếp. Nhấp vào menu nút.
Tóm lược
Như hướng dẫn này chứng minh, bạn có thể mở cửa sổ bật lên từ bất kỳ loại nút nào trên trang của mình. Tùy chọn này cho phép bạn sáng tạo và khám phá các ứng dụng bật lên mới. Bạn có thể thiết kế dễ dàng mọi điều bạn muốn trên menu này.
- Cách ẩn tiêu đề trang trong WordPress với Elementor
- Thêm Google Analytics và Google Tag Manager vào Elementor
- Hướng dẫn chỉnh sửa elementor trên di động
- Quay trở lại phiên bản trước của Elementor
- Yêu cầu cấu hình Elementor để tránh phát sinh lỗi
- Gửi mail hoặc gọi điện thoại trực tiếp với chỉ 1 click chuột Elementor

