Largest Contentful Paint (LCP) là gì? Làm sao để cải thiện?
Largest Contentful Paint (LCP) là chỉ số quan trọng, lấy người dùng làm trung tâm để đo tốc độ tải cảm nhận bởi vì nó đánh dấu điểm trong tiến trình tải trang khi nội dung chính của trang có khả năng đã được tải — LCP nhanh giúp trấn an người dùng rằng trang hữu ích .
Trước đây, đó là một thách thức đối với các nhà phát triển web khi đo lường tốc độ tải nội dung chính của trang web và hiển thị cho người dùng.
Các chỉ số cũ hơn như tải hoặc DOMContentLoaded không tốt vì chúng không nhất thiết phải tương ứng với những gì người dùng nhìn thấy trên màn hình của họ. Và các chỉ số hiệu suất mới hơn, lấy người dùng làm trung tâm như First Contentful Paint (FCP) chỉ nắm bắt được phần đầu của trải nghiệm tải. Nếu một trang hiển thị màn hình giật gân hoặc hiển thị chỉ báo tải, thời điểm này không liên quan nhiều đến người dùng.
Trước đây, chúng tôi đã đề xuất các chỉ số hiệu suất như Màu sơn có ý nghĩa đầu tiên (FMP) và Chỉ số tốc độ (SI) (cả hai đều có trong Lighthouse) để giúp nắm bắt thêm trải nghiệm tải sau lần sơn ban đầu, nhưng các chỉ số này rất phức tạp, khó giải thích và thường sai — nghĩa là họ vẫn không xác định được thời điểm tải nội dung chính của trang.
Đôi khi đơn giản hơn là tốt hơn. Dựa trên các cuộc thảo luận trong Nhóm làm việc về hiệu suất web của W3C và nghiên cứu được thực hiện tại Google, chúng tôi nhận thấy rằng cách chính xác hơn để đo lường thời điểm tải nội dung chính của trang là xem khi nào phần tử lớn nhất được hiển thị.
LCP là gì?
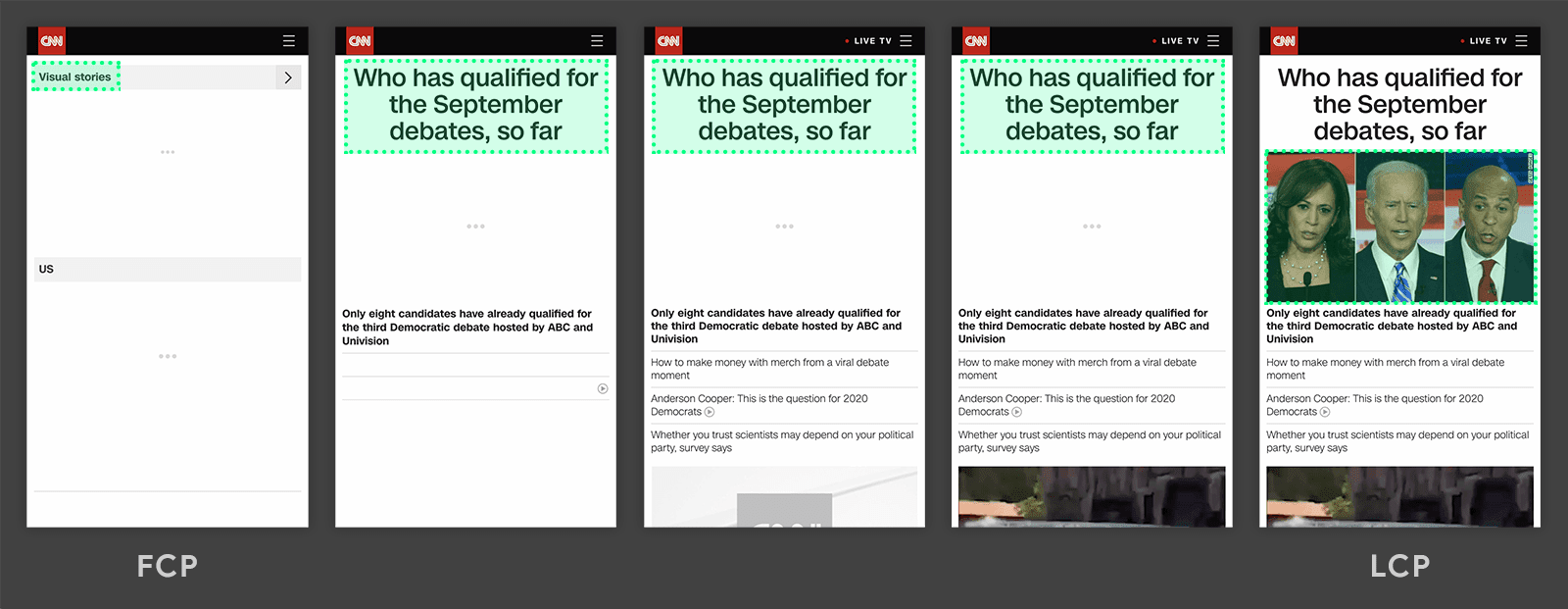
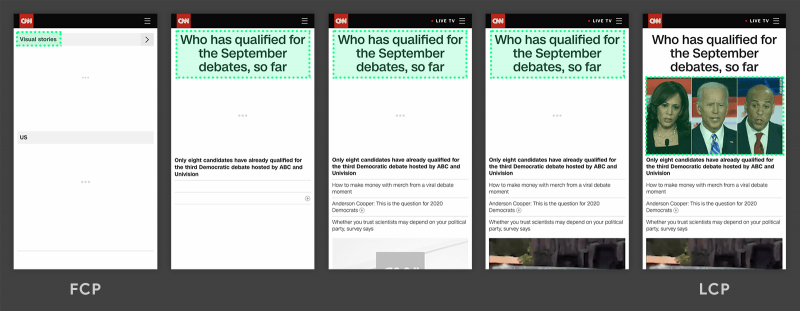
Chỉ số Largest Contentful Paint (LCP) báo cáo thời gian hiển thị của hình ảnh hoặc khối văn bản lớn nhất có thể nhìn thấy trong chế độ xem.
Điểm LCP tốt là gì?
Để cung cấp trải nghiệm người dùng tốt, các trang web nên cố gắng có Nội dung có nội dung lớn nhất xuất hiện trong vòng 2,5 giây đầu tiên kể từ khi trang bắt đầu tải. Để đảm bảo bạn đang đạt được mục tiêu này cho hầu hết người dùng của mình, ngưỡng tốt để đo lường là phần trăm tải trang thứ 75 , được phân đoạn trên các thiết bị di động và máy tính để bàn.
Để tìm hiểu thêm về nghiên cứu và phương pháp đằng sau đề xuất này, hãy xem: Xác định ngưỡng chỉ số Core Web Vitals
Những yếu tố nào được coi là?
Như hiện được chỉ định trong API Largest Contentful Paint , các loại yếu tố được coi là Largest Contentful Paint là:
<img>các yếu tố<image>các phần tử bên trong một<svg>phần tử<video>các yếu tố (hình ảnh áp phích được sử dụng)- Phần tử có hình nền được tải qua
url()hàm (trái ngược với CSS gradient ) - Các phần tử cấp khối chứa các nút văn bản hoặc các phần tử văn bản cấp nội tuyến khác.
Lưu ý, việc hạn chế các phần tử trong tập hợp giới hạn này là có chủ đích để giữ cho mọi thứ đơn giản ngay từ đầu. Các yếu tố bổ sung (ví dụ <svg>, <video>) có thể được thêm vào trong tương lai khi nhiều nghiên cứu được tiến hành.
Kích thước của một phần tử được xác định như thế nào?
Kích thước của phần tử được báo cáo cho Largest Contentful Paint thường là kích thước hiển thị cho người dùng trong chế độ xem. Nếu phần tử mở rộng ra bên ngoài khung nhìn hoặc nếu bất kỳ phần tử nào bị cắt bớt hoặc có phần tràn không hiển thị , thì những phần đó không được tính vào kích thước của phần tử.
Đối với các phần tử hình ảnh đã được thay đổi kích thước so với kích thước nội tại của chúng , kích thước được báo cáo là kích thước hiển thị hoặc kích thước nội tại, tùy theo kích thước nào nhỏ hơn. Ví dụ: hình ảnh được thu nhỏ xuống nhỏ hơn nhiều so với kích thước nội tại của chúng sẽ chỉ báo cáo kích thước mà chúng được hiển thị, trong khi hình ảnh được kéo dài hoặc mở rộng đến kích thước lớn hơn sẽ chỉ báo cáo kích thước nội tại của chúng.
Đối với các phần tử văn bản, chỉ kích thước của các nút văn bản của chúng được xem xét (hình chữ nhật nhỏ nhất bao gồm tất cả các nút văn bản).
Đối với tất cả các phần tử, mọi lề, khoảng đệm hoặc đường viền được áp dụng qua CSS đều không được xem xét.
Việc xác định các nút văn bản thuộc về các phần tử nào đôi khi có thể khó khăn, đặc biệt là đối với các phần tử mà con của chúng bao gồm các phần tử nội tuyến và các nút văn bản thuần túy nhưng cũng có các phần tử cấp khối. Điểm mấu chốt là mọi nút văn bản thuộc (và chỉ đối với) phần tử tổ tiên cấp khối gần nhất của nó. Theo thuật ngữ cụ thể : mỗi nút văn bản thuộc về phần tử tạo ra khối chứa nó .
Khi nào largest-contentful-paint được báo cáo?
Các trang web thường tải theo từng giai đoạn và do đó, có thể phần tử lớn nhất trên trang có thể thay đổi.
Để xử lý khả năng thay đổi này, trình duyệt gửi đi một PerformanceEntry loại largest-contentful-paintxác định phần tử có nội dung lớn nhất ngay sau khi trình duyệt vẽ khung đầu tiên. Nhưng sau đó, sau khi hiển thị các khung tiếp theo, nó sẽ gửi một khung khác PerformanceEntry bất kỳ lúc nào phần tử có nội dung lớn nhất thay đổi.
Ví dụ: trên một trang có văn bản và hình ảnh anh hùng, ban đầu trình duyệt có thể chỉ hiển thị văn bản — tại thời điểm đó, trình duyệt sẽ gửi một largest-contentful-paintmục nhập có thuộc elementtính có thể tham chiếu đến a <p>hoặc <h1>. Sau đó, khi hình ảnh anh hùng tải xong, largest-contentful-paintmục nhập thứ hai sẽ được gửi đi và thuộc tính của nó elementsẽ tham chiếu đến <img>.
Điều quan trọng cần lưu ý là một phần tử chỉ có thể được coi là phần tử có nội dung lớn nhất khi nó đã hiển thị và hiển thị cho người dùng. Hình ảnh chưa tải không được coi là “kết xuất”. Các nút văn bản cũng không sử dụng phông chữ web trong khoảng thời gian chặn phông chữ . Trong những trường hợp như vậy, một phần tử nhỏ hơn có thể được báo cáo là phần tử có nội dung lớn nhất, nhưng ngay sau khi phần tử lớn hơn kết thúc hiển thị, nó sẽ được báo cáo qua một PerformanceEntryđối tượng khác .
Ngoài hình ảnh và phông chữ tải muộn, một trang có thể thêm các phần tử mới vào DOM khi có nội dung mới. Nếu bất kỳ phần tử mới nào trong số này lớn hơn phần tử có nội dung lớn nhất trước đó, một phần tử mới PerformanceEntry cũng sẽ được báo cáo.
Nếu một trang xóa một phần tử khỏi DOM, phần tử đó sẽ không còn được xem xét. Tương tự, nếu tài nguyên hình ảnh được liên kết của một phần tử thay đổi (ví dụ: thay đổi img.srcqua JavaScript), thì phần tử đó sẽ ngừng được xem xét cho đến khi hình ảnh mới tải.
Trong tương lai, các phần tử bị xóa khỏi DOM vẫn có thể được coi là ứng cử viên LCP. Nghiên cứu hiện đang được thực hiện để đánh giá tác động của sự thay đổi này. Bạn có thể theo dõi các chỉ số CHANGELOG để luôn cập nhật.
Trình duyệt sẽ ngừng báo cáo các mục nhập mới ngay khi người dùng tương tác với trang (thông qua một lần nhấn, cuộn hoặc nhấn phím), vì tương tác của người dùng thường thay đổi những gì người dùng hiển thị (điều này đặc biệt đúng với thao tác cuộn).
Đối với mục đích phân tích, bạn chỉ nên báo cáo những gì được gửi gần đây nhất PerformanceEntryđến dịch vụ phân tích của bạn.
Thận trọng: Vì người dùng có thể mở các trang trong tab nền, nên có thể lớp sơn nội dung lớn nhất sẽ không xảy ra cho đến khi người dùng tập trung vào tab, điều này có thể muộn hơn nhiều so với lần đầu tiên họ tải nó.
Thời gian tải so với thời gian hiển thị
Vì lý do bảo mật, dấu thời gian hiển thị của hình ảnh không được hiển thị đối với hình ảnh có nguồn gốc chéo thiếu Timing-Allow-Origin tiêu đề. Thay vào đó, chỉ thời gian tải của chúng được hiển thị (vì điều này đã được hiển thị thông qua nhiều API web khác).
Các ví dụ sử dụng dưới đây cho thấy làm thế nào để xử lý các yếu tố mà thời gian render là không có sẵn. Tuy nhiên, khi có thể, bạn luôn nên đặt Timing-Allow-Origin tiêu đề, vì vậy số liệu của bạn sẽ chính xác hơn.
Các thay đổi về kích thước và bố cục phần tử được xử lý như thế nào?
Để giữ cho chi phí hiệu suất của việc tính toán và điều phối các mục hiệu suất mới ở mức thấp, các thay đổi đối với kích thước hoặc vị trí của phần tử không tạo ra các ứng cử viên LCP mới. Chỉ kích thước và vị trí ban đầu của phần tử trong khung nhìn được xem xét.
Điều này có nghĩa là hình ảnh ban đầu được hiển thị ngoài màn hình và sau đó chuyển tiếp trên màn hình có thể không được báo cáo. Điều đó cũng có nghĩa là các phần tử được hiển thị ban đầu trong khung nhìn, sau đó được đẩy xuống, ra khỏi chế độ xem sẽ vẫn báo cáo kích thước ban đầu, trong khung nhìn của chúng.
Tuy nhiên, (như đã đề cập ở trên) một phần tử sẽ bị loại bỏ nếu nó bị xóa khỏi DOM hoặc nếu tài nguyên hình ảnh liên quan của nó thay đổi.

Cách hoạt động của FCP và LCP (largest contentful paint). Khi hình ảnh hiển thị cuối cùng được hiển thị trong khoảng thời gian bao lâu là đạt chuẩn
Cách cải thiện LCP
LCP chủ yếu bị ảnh hưởng bởi bốn yếu tố:
- Thời gian phản hồi của máy chủ chậm
- JavaScript và CSS chặn hiển thị
- Thời gian tải tài nguyên
- Kết xuất phía máy khách
Để biết thêm chi tiết về cách cải thiện LCP, hãy xem Tối ưu hóa LCP . Để có thêm hướng dẫn về các kỹ thuật thực hiện riêng lẻ cũng có thể cải thiện LCP, hãy xem:
- Áp dụng tải tức thì với mẫu PRPL
- Tối ưu hóa Đường dẫn Hiển thị Quan trọng
- Tối ưu hóa CSS của bạn
- Tối ưu hóa hình ảnh của bạn
- Tối ưu hóa Phông chữ trên web
- Tối ưu hóa JavaScript của bạn (cho các trang web do khách hàng hiển thị)