239
Tạo Sticky Side Button với Flatsome
Với nhiều lý do, bạn hoàn toàn có thể tạo các mục trôi nổi trên web một cách tiện lợi nhất. Ví dụ như đặt một lịch book hẹn trên web, hoặc tạo một mẫu contact liên hệ tùy ý mình. Tất cả thật đơn giản với vài dòng code.
Các bác cứ làm theo các bước này. Có khó khăn gì cứ comment ở dưới nhé. Tạo mới cái gì, hãy cứ thỏa sức sáng tạo.

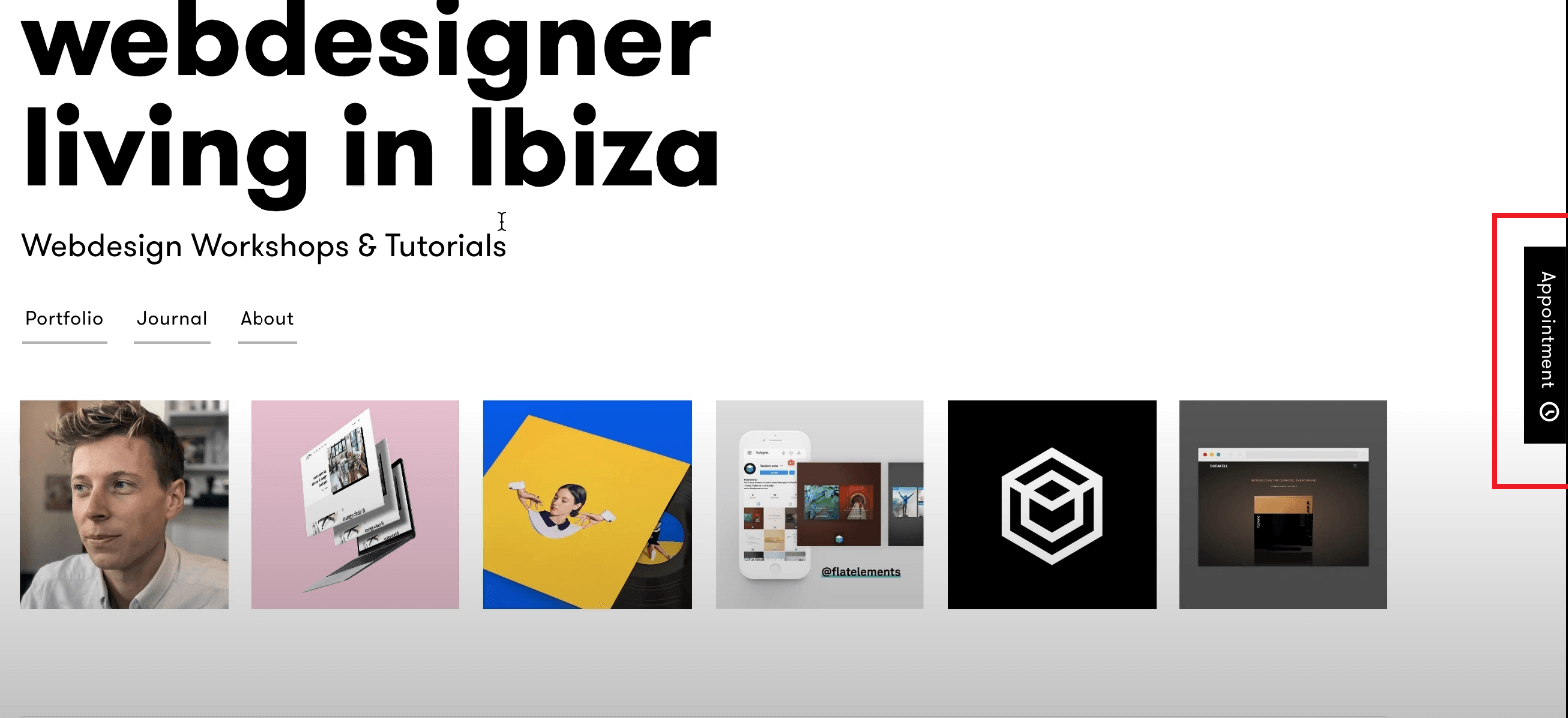
Sticky Side Button với flatsome
Shortcode
Css:
/*button aside*/
.button.sticky-side-button{
float: left;
position: fixed;
top: calc(50% - 47px);
right: -84px;
transform: rotate(90deg);
z-index: 9999;
cursor: pointer;
border-bottom-width: 0px;
border-top-width: 0px;
padding-left: 0px;
padding-right: 0px;
border-right-width: 0px;
border-left-width: 0px;
}
.button:not(.icon).sticky-footer-button
{
position: fixed;
Left:0;
bottom: 0;
z-index: 9999;
border-radius: 0px !important;
margin-bottom: 0em;
}