Bạn có muốn thêm một đường viền xung quanh hình ảnh của mình trong WordPress không? Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi một cách dễ dàng để thêm đường viền xung quanh một hình ảnh trong WordPress. Mặc dù bạn có thể sử dụng CSS, nhưng nó gây nhầm lẫn cho người mới bắt đầu. Trong bài viết này, chúng tôi sẽ chỉ cho bạn một cách dễ dàng để thêm viền hình ảnh trong WordPress mà không cần chỉnh sửa bất kỳ mã HTML hoặc CSS nào.

Nếu bạn không thích video hoặc cần thêm hướng dẫn, hãy tiếp tục đọc.
Phương pháp 1: Sử dụng Plugin để thêm viền ảnh trong WordPress
Phương pháp này dành cho người mới bắt đầu không muốn chỉnh sửa bất kỳ HTML hoặc CSS nào. Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP Image B Border. Sau khi kích hoạt, bạn cần truy cập Cài đặt »Biên giới hình ảnh WP để định cấu hình cài đặt plugin.

Phần đầu tiên trong cài đặt plugin cho phép bạn nhắm mục tiêu hình ảnh. Bạn có thể thêm viền cho tất cả hình ảnh trong bài đăng WordPress của mình bằng cách chọn hộp bên cạnh tùy chọn ‘Thêm viền cho tất cả hình ảnh trong bài đăng trên blog’ .
Ngoài ra, bạn có thể nhắm mục tiêu các lớp CSS cụ thể để có viền. Chúng tôi sẽ chỉ cho bạn cách thêm một lớp CSS vào một hình ảnh cụ thể sau trong bài viết này. Ngay bây giờ bạn có thể đặt bất cứ thứ gì vào lớp CSS như thế nào .border-image.
Phần thứ hai trong cài đặt plugin cho phép bạn tùy chỉnh cài đặt viền. Bạn có thể chọn kiểu viền, chiều rộng, bán kính và màu.
Phần cuối cùng trên trang cài đặt cho phép bạn thêm bóng đổ vào hình ảnh của mình. Bạn có thể nhập khoảng cách ngang và dọc, bán kính mờ và trải rộng, cũng như màu bóng hộp. Nếu bạn không muốn thêm bóng đổ vào hình ảnh của mình, thì bạn chỉ cần để trống các trường này.
Đừng quên nhấp vào nút Lưu Thay đổi để lưu trữ cài đặt plugin của bạn.
Nếu bạn đã chọn tùy chọn đầu tiên ‘Thêm viền cho tất cả hình ảnh trong bài đăng trên blog’ , thì bạn không cần phải làm gì khác.
Bạn sẽ thấy đường viền hình ảnh trên tất cả các hình ảnh bài đăng trên blog của bạn.
Tuy nhiên, nếu bạn đã chọn tùy chọn thứ hai để chỉ hiển thị đường viền cho hình ảnh cụ thể, thì bạn cần làm theo bước tiếp theo.
Thêm lớp CSS vào hình ảnh trong WordPress
Nếu bạn chỉ muốn thêm viền xung quanh các hình ảnh đã chọn, thì bạn sẽ cần cho WordPress biết những hình ảnh nào nên có viền. Bạn có thể làm điều này bằng cách thêm một lớp CSS vào các hình ảnh cần viền.
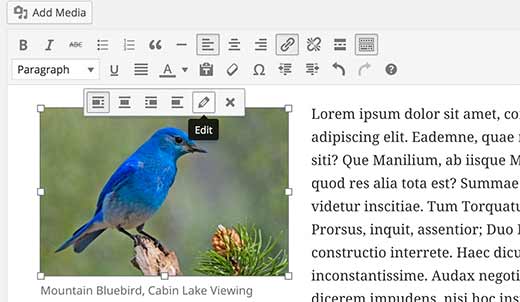
Đơn giản chỉ cần tải lên hình ảnh của bạn và thêm nó vào bài viết của bạn. Sau khi thêm hình ảnh, nhấp vào nó trong trình chỉnh sửa trực quan và sau đó nhấp vào nút chỉnh sửa trên thanh công cụ.

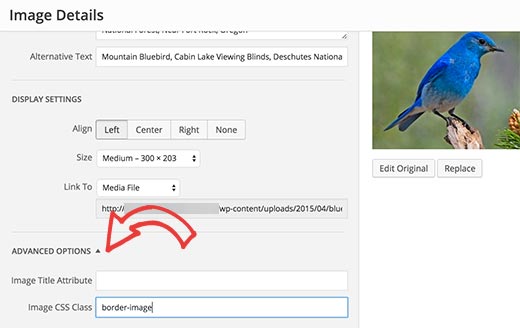
Điều này sẽ đưa lên cửa sổ chỉnh sửa hình ảnh hiển thị chi tiết hình ảnh của bạn. Bạn cần nhấp vào Tùy chọn nâng cao để mở rộng nó, sau đó nhập lớp css của hình ảnh.
Gợi ý: điều này là .border-imagedo chúng tôi đã chọn trong cài đặt plugin của mình.

Tiếp theo, nhấp vào nút cập nhật để lưu và cập nhật cài đặt hình ảnh. Đó là tất cả, hình ảnh của bạn bây giờ sẽ có một lớp bổ sung. Vì bạn đang sử dụng plugin WP Image B Border, một đường viền sẽ hiển thị trên hình ảnh này.
Phương pháp 2: Sử dụng HTML & CSS để thêm Biên giới hình ảnh trong WordPress
Thêm viền hình ảnh bằng CSS / HTML là cách nhanh hơn và nhanh hơn để có đường viền xung quanh hình ảnh của bạn trong WordPress. Có nhiều cách bạn có thể làm điều này, và chúng tôi sẽ chỉ cho bạn tất cả chúng. Bạn có thể chọn bất cứ điều gì tốt nhất cho bạn.
Thêm Biên giới bằng cách sử dụng Kiểu trong dòng trong WordPress
Sau khi bạn đã tải lên và chèn hình ảnh của mình vào bài đăng WordPress, hãy chuyển sang trình chỉnh sửa văn bản . Bạn sẽ thấy mã HTML cho hình ảnh của bạn. Nó sẽ trông giống như thế này:
1 | <img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" /> |
Bạn có thể dễ dàng thêm kiểu CSS trong mã HTML như thế này:
1 | <img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" /> |
Hãy thoải mái thay đổi độ rộng đường viền, màu sắc, phần đệm và lề theo nhu cầu của riêng bạn.
Thêm viền hình ảnh trong chủ đề WordPress hoặc chủ đề con của bạn
Nếu bạn muốn thêm vĩnh viễn viền cho tất cả các hình ảnh trong các bài đăng và trang blog WordPress của mình, thì bạn có thể thêm CSS trực tiếp trong chủ đề WordPress hoặc chủ đề con của bạn .
Hầu hết các chủ đề WordPress đã có các quy tắc kiểu này được xác định trong biểu định kiểu của chủ đề thường là tệp style.css. Bạn có thể sửa đổi CSS hiện có hoặc bạn có thể thêm CSS của riêng bạn trong một chủ đề con.
WordPress thêm các lớp hình ảnh mặc định cho tất cả các hình ảnh. Để đảm bảo rằng hình ảnh trong bài đăng / trang của bạn có viền hình ảnh, bạn cần nhắm mục tiêu tất cả các lớp này. Đây là một đoạn CSS đơn giản để giúp bạn bắt đầu:
1 2 3 4 5 6 7 số 8 9 10 11 12 13 14 15 16 17 18 19 | img.alignright {float:right; margin:0 0 1em 1em;border:3px solid #EEEEEE;}img.alignleft {float:left; margin:0 1em 1em 0;border:3px solid #EEEEEE;}img.aligncenter {display: block; margin-left: auto; margin-right: auto;border:3px solid #EEEEEE;}img.alignnone { border:3px solid #EEE; } |
Nếu bạn muốn chỉ sử dụng viền hình ảnh khi bạn cần, thì bạn có thể thêm lớp CSS vào hình ảnh của mình (xem bên trên). Thêm quy tắc tạo kiểu cho lớp CSS này trong chủ đề con hoặc chủ đề con của bạn.
1 2 3 4 5 | img.border-image { border: 3px solid #eee;padding:3px; margin:3px;} |
Chúng tôi hy vọng bài viết này đã giúp bạn thêm đường viền hình ảnh xung quanh hình ảnh blog WordPress của bạn. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách lưu hình ảnh được tối ưu hóa cho web để tăng tốc trang web WordPress của bạn.
Nếu bạn thích bài viết này, thì vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook .

