Cách điều chỉnh cài đặt cho thiết bị di động, máy tính bảng và máy tính để bàn
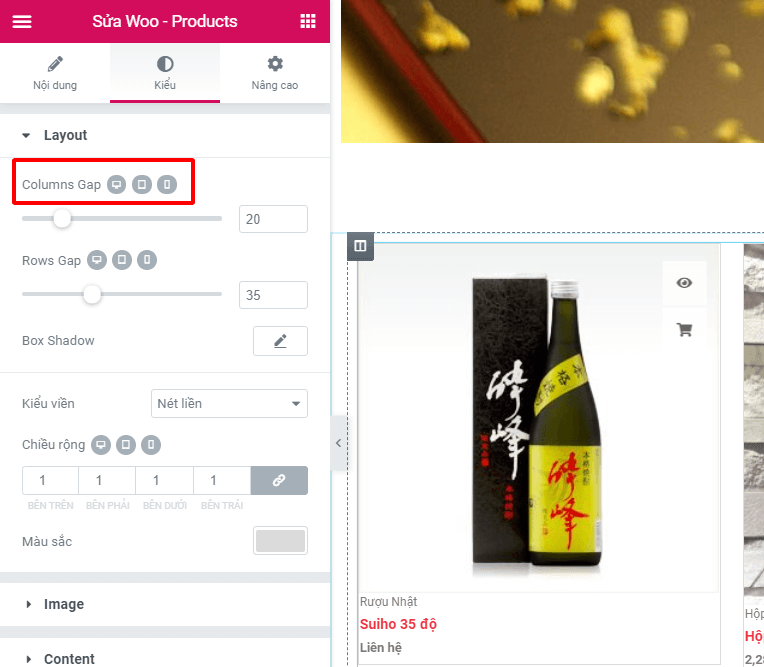
Nhiều tính năng có thể chỉnh sửa có cài đặt Di động , Máy tính bảng và Máy tính để bàn . Sử dụng phổ biến nhất bao gồm: Kích thước văn bản, Ký quỹ và Đệm của các yếu tố, v.v.
- Tìm biểu tượng Viewport
 bên cạnh thành phần riêng lẻ mà bạn muốn kiểm soát.
bên cạnh thành phần riêng lẻ mà bạn muốn kiểm soát. - Nhấp vào
biểu tượng thiết bị bạn cần, để chỉnh sửa cài đặt của thiết bị.
Ngay cả hình ảnh nền có thể được kiểm soát độc lập trên mỗi thiết bị.

Hình ảnh phản hồi
Hình nền trong Elementor tự động phản hồi thiết bị, nhưng bạn cũng có quyền kiểm soát nhiều tùy chọn hơn cho mỗi thiết bị.
Kiểm soát hình ảnh và đường viền nền đáp ứng
- Hình nền : Bạn có thể chọn một hình nền khác nhau cho mỗi thiết bị nếu cần, cho dù đó là phiên bản phù hợp với kích thước của cùng một hình ảnh hay một hình ảnh hoàn toàn khác nhau.
- Tùy chọn hiển thị hình ảnh nền : Bạn có thể chọn một vị trí hình ảnh, tệp đính kèm, lặp lại và kích thước khác nhau cho mỗi thiết bị. Bằng cách này, bạn có nhiều quyền kiểm soát hơn khu vực nào của hình ảnh được hiển thị trên các kích thước thiết bị khác nhau.
Tầm nhìn
Bạn có thể chọn Hiện / ẩn một phần theo quy định của thiết bị.
- Chuyển đến Cài đặt phần > Nâng cao
- Theo Responsive > Tầm nhìn
- Đặt tùy chọn hiển thị của bạn, chọn từ Ẩn trên Máy tính để bàn , Ẩn trên Máy tính bảng hoặc Ẩn trên Di động .
Mẹo: Trong khi Bảng điều khiển tiện ích mở, các chế độ Xem trước phản hồi sẽ tiếp tục hiển thị các phần bạn đã ẩn, làm cho nó xuất hiện như thể chúng sẽ không bị ẩn trên trang web trực tiếp. Tuy nhiên, tất cả những gì bạn cần làm là nhấp vào mũi tên ![]() để ẩn Bảng Widgets và bản xem trước phản hồi sẽ ngay lập tức phản ánh thực tế rằng phần của bạn bị ẩn. Xem cách hiển thị và ẩn Bảng Widgets ảnh hưởng đến Bản xem trước phản hồi của phần bị ẩn trên thiết bị di động.
để ẩn Bảng Widgets và bản xem trước phản hồi sẽ ngay lập tức phản ánh thực tế rằng phần của bạn bị ẩn. Xem cách hiển thị và ẩn Bảng Widgets ảnh hưởng đến Bản xem trước phản hồi của phần bị ẩn trên thiết bị di động.

Thay đổi điểm dừng di động và máy tính bảng
Bạn có thể đặt giá trị điểm dừng trên thiết bị di động và máy tính bảng.
- Chuyển đến Elementor > Cài đặt > Tab Kiểu và đặt giá trị điểm dừng cho thiết bị di động và máy tính bảng
- Lưu các thay đổi của bạn
- Chuyển đến Elementor > Công cụ > Tab chung > Tạo lại CSS, nhấp vào Tạo lại tệp
Đặt hàng cột
Tính năng này đảo ngược thứ tự của các cột.
Để sử dụng Thứ tự cột, hãy đi tới Cài đặt phần > Nâng cao > Phản hồi > Cột ngược và đặt thành Có .
Xem trước thiết bị
Chuyển giữa các giao diện Desktop , Mobile hoặc Tablet bằng cách nhấp vào các biểu tượng tương ứng ở cuối bảng điều khiển.
Cứu giúp! Tôi đã thay đổi một cái gì đó trong khi xem trước trên thiết bị di động và nó cũng thay đổi trên máy tính để bàn! Tại sao?
- Bạn không thể xóa một yếu tố (tiện ích, cột hoặc phần) trong khi xem trước một chế độ (ví dụ như điện thoại di động) và hy vọng nó chỉ bị xóa khỏi loại thiết bị đó. Xóa các yếu tố sẽ xóa chúng trên tất cả các thiết bị. Tuy nhiên, bạn có thể sử dụng tính năng Hiển thị Phản hồi của phần tử bằng cách đi tới tab Nâng cao> Phản hồi của phần tử và bật bất kỳ tùy chọn hiển thị nào của phần tử ( Ẩn trên Máy tính để bàn, Ẩn trên Máy tính bảng hoặc Ẩn trên Di động ). Mặc dù phần tử sẽ không bị xóa trên các thiết bị đó, nhưng phần tử sẽ bị ẩn.
- Bạn không thể di chuyển các yếu tố xung quanh trong khi xem trước một chế độ và hy vọng chúng chỉ được di chuyển cho loại thiết bị đó. Di chuyển các yếu tố xung quanh trong bất kỳ chế độ xem trước nào sẽ di chuyển chúng trên tất cả các thiết bị. Một ngoại lệ cho điều này là tính năng Mục> Nâng cao> Phản hồi> Cột ngược , giúp di chuyển các cột đến vị trí đảo ngược của chúng.
- Nếu một thành phần không có Biểu tượng Viewport
 bên cạnh, việc thay đổi thành phần đó trong một chế độ xem trước sẽ thay đổi nó trên tất cả các thiết bị.
bên cạnh, việc thay đổi thành phần đó trong một chế độ xem trước sẽ thay đổi nó trên tất cả các thiết bị.