Sự khác biệt giữa PX, EM, REM,%, VW và VH là gì?
Khi thiết kế với Elementor, bạn có thể nhận thấy rằng một số thành phần có các tùy chọn để định cỡ, cho phép bạn chọn PX, EM, REM,%, VW hoặc VH . Nhưng những lựa chọn đó thực sự có ý nghĩa gì, và khi nào bạn nên sử dụng cái này hơn cái kia?

Hãy bắt đầu với những điều cơ bản.
Trong CSS, bạn có thể chỉ định kích thước hoặc độ dài của các phần tử bằng các đơn vị đo khác nhau. Các đơn vị đo lường mà bạn sẽ tìm thấy trong một số tùy chọn Elementor bao gồm PX, EM, REM,%, VW và VH , mặc dù có sẵn nhiều CSS hơn. Không phải mọi yếu tố Elementor sẽ cung cấp tất cả các đơn vị này. Elementor chỉ trình bày các tùy chọn có ý nghĩa nhất cho phần tử đã cho.
Khía cạnh quan trọng nhất để tìm hiểu về các đơn vị khác nhau là một số đơn vị, chẳng hạn như PX là đơn vị tuyệt đối và một số là đơn vị tương đối.
Đơn vị tuyệt đối
PX : Pixels (px) được coi là đơn vị tuyệt đối, mặc dù chúng có liên quan đến DPI và độ phân giải của thiết bị xem. Nhưng trên chính thiết bị, bộ PX được cố định và không thay đổi dựa trên bất kỳ yếu tố nào khác. Sử dụng PX có thể gây rắc rối cho các trang web đáp ứng, nhưng chúng rất hữu ích để duy trì kích thước phù hợp cho một số yếu tố. Nếu bạn có các yếu tố không nên thay đổi kích thước, thì sử dụng PX là một lựa chọn tốt.
Đơn vị tương đối
EM : Liên quan đến yếu tố cha
REM : Liên quan đến yếu tố gốc (thẻ HTML)
% : Liên quan đến yếu tố cha
VW : Liên quan đến chiều rộng của khung nhìn
VH : Liên quan đến chiều cao của khung nhìn
Không giống như PX, các đơn vị tương đối như%, EM và REM phù hợp hơn với thiết kế responsive. Các đơn vị tương đối có tỷ lệ tốt hơn trên các thiết bị khác nhau vì chúng có thể mở rộng quy mô lên xuống theo kích thước của phần tử khác.
Hãy xem xét một ví dụ đơn giản.
Trong hầu hết các trình duyệt, kích thước phông chữ mặc định là 16px. Các đơn vị tương đối tính toán kích thước từ cơ sở này. Nếu bạn thay đổi cơ sở đó bằng cách đặt kích thước cơ sở cho thẻ HTML thông qua CSS, thì đó sẽ là cơ sở để tính các đơn vị tương đối trong suốt phần còn lại của trang. Tương tự, nếu người dùng điều chỉnh kích thước phông chữ của mình, thì điều đó sẽ trở thành cơ sở để tính toán các đơn vị tương đối.
Vậy những đơn vị này có ý nghĩa gì khi xử lý mặc định 16px?
Số bạn chỉ định sẽ nhân số đó nhân với kích thước mặc định.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
.5em = 8px (.5 * 16)
1rem = 16px
2rem = 32px
.5rem = 8px
100% = 16px
200% = 32px
50% = 8px
Ok, tuyệt, nhưng nếu bạn hoặc người dùng thay đổi kích thước mặc định thì sao? Vì đây là các đơn vị tương đối, các giá trị kích thước cuối cùng sẽ được dựa trên kích thước cơ sở mới. Mặc dù mặc định là 16px, nhưng nếu bạn hoặc người dùng thay đổi nó thành 14px, thì kích thước được tính sẽ kết thúc là:
1em = 14px (1 * 14)
2em = 28px (2 * 14)
.5em = 7px (.5 * 14)
1rem = 14px
2rem = 28px
.5rem = 7px
100% = 14px
200% = 28px
50% = 7px
Điều này cho phép người dùng tự do điều chỉnh kích thước phông chữ trình duyệt mặc định của mình, trong khi vẫn duy trì tỷ lệ tương đối của từng yếu tố mà bạn đã chỉ định.
Sự khác biệt giữa EM và REM là gì?
Nhìn vào biểu đồ trên, nó cho thấy EM và REM trông giống hệt nhau. Vậy chúng khác nhau như thế nào?
Nói một cách đơn giản, chúng khác nhau dựa trên sự kế thừa. Như đã đề cập, REM dựa trên yếu tố gốc (HTML). Mỗi phần tử con sử dụng REM sau đó sẽ sử dụng kích thước gốc HTML làm điểm tính toán của nó, bất kể phần tử cha có bất kỳ kích thước khác nhau được chỉ định hay không.
Mặt khác, EM dựa trên kích thước phông chữ của phần tử cha. Nếu một phần tử cha có kích thước khác với phần tử gốc, phép tính EM sẽ dựa trên phần tử cha chứ không phải phần tử gốc. Điều này có nghĩa là các phần tử lồng nhau sử dụng EM để định cỡ đôi khi có thể trở thành kích thước mà bạn không lường trước được. Mặt khác, nó sẽ cung cấp cho bạn quyền kiểm soát chi tiết hơn nếu bạn cần nó để chỉ định kích thước cho một khu vực cụ thể của trang.
Vậy còn%, VW và VH thì sao? Tất cả họ là về cái gì?
Trong khi PX, EM và REM chủ yếu được sử dụng để định cỡ phông chữ,%, VW và VH chủ yếu được sử dụng cho lề, phần đệm, khoảng cách và chiều rộng / chiều cao.
Để nhắc lại, VH là viết tắt của chiều cao khung nhìn của tầm nhìn, đó là chiều cao của màn hình có thể xem được. 100VH sẽ đại diện cho 100% chiều cao của khung nhìn hoặc toàn bộ chiều cao của màn hình. Và tất nhiên, VW là viết tắt của “chiều rộng khung nhìn”, là chiều rộng của màn hình có thể xem được. 100VW sẽ đại diện cho 100% chiều rộng của khung nhìn hoặc toàn bộ chiều rộng của màn hình. % phản ánh tỷ lệ phần trăm kích thước của phần tử cha, bất kể kích thước của khung nhìn.
Hãy xem xét một số ví dụ về nơi Elementor cung cấp các tùy chọn%, VW và VH.
Column Widths : Nếu bạn chỉnh sửa bố cục của Cột phần tử, bạn sẽ nhận thấy rằng chỉ có một đơn vị kích thước chiều rộng có sẵn -%. Độ rộng cột chỉ hoạt động tốt và đáp ứng khi sử dụng tỷ lệ phần trăm, do đó không có tùy chọn nào khác được đưa ra.
Margins : Margins của một phần có thể được chỉ định bằng PX hoặc%. Sử dụng% thường được ưu tiên hơn để đảm bảo tỷ suất lợi nhuận không lớn hơn nội dung khi thu nhỏ thiết bị di động chẳng hạn. Bằng cách sử dụng tỷ lệ phần trăm chiều rộng của thiết bị, tỷ suất lợi nhuận của bạn sẽ vẫn tương đối với kích thước của nội dung, điều này hầu như luôn luôn thích hợp hơn.
Padding : Phần đệm của một phần có thể được chỉ định bằng PX, EM hoặc%. Cũng như lề, thường nên sử dụng EM hoặc% để phần đệm vẫn tương đối như kích thước của tỷ lệ trang.
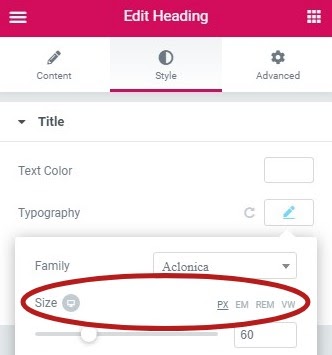
Font Size : Nếu bạn chỉnh sửa kiểu chữ của một yếu tố, chẳng hạn như Tiêu đề, bạn sẽ thấy bốn lựa chọn: PX, EM, REM và VH
Bạn đã bao giờ tạo ra một tiêu đề lớn và ngưỡng mộ nó trông tuyệt vời như thế nào trên máy tính để bàn, chỉ để nhận ra nó quá lớn trên thiết bị di động?
Chìa khóa để giải quyết vấn đề này là sử dụng EM, REM hoặc VW thay vì PX. Mà bạn chọn là phụ thuộc vào tình hình cụ thể của bạn. Tôi thường chọn EM vì tôi muốn kích thước tương đối với cha mẹ của Heading. Nhưng nếu bạn muốn có kích thước tương đối với kích thước gốc (HTML), thì hãy chọn REM thay thế. Hoặc, bạn có thể đặt nó tương đối với chiều rộng của khung nhìn (VW) nếu điều đó hoạt động tốt hơn cho trường hợp của bạn.
Lưu ý rằng bạn cũng có thể đặt giá trị PX kích thước phông chữ cụ thể cho mỗi thiết bị bằng cách sử dụng Biểu tượng thiết bị để chỉ định kích thước cho Máy tính để bàn, Máy tính bảng và Di động. Nhưng điều đó vẫn đặt ra giới hạn về khả năng đáp ứng và khả năng tiếp cận, vì vậy hãy ghi nhớ điều đó nếu bạn chọn PX.
Thông tin thêm về VW và VH
Đơn vị khung nhìn đại diện cho tỷ lệ phần trăm của chế độ xem trình duyệt hiện tại (kích thước trình duyệt hiện tại). Trong khi tương tự như% đơn vị, có một sự khác biệt. Đơn vị khung nhìn được tính bằng tỷ lệ phần trăm của kích thước khung nhìn hiện tại của trình duyệt. Mặt khác, các đơn vị tỷ lệ phần trăm được tính bằng tỷ lệ phần trăm của phần tử cha, có thể khác với kích thước khung nhìn.
Hãy xem xét một ví dụ về chế độ xem màn hình di động có kích thước 480px x 800px.
1 VW = 1% chiều rộng của khung nhìn (hoặc 4,8px)
50 VW = 50% chiều rộng của khung nhìn (hoặc 240px)
1 VH = 1% chiều cao của khung nhìn (hoặc 8px)
50 VH = 50% chiều cao của khung nhìn (hoặc 400px)
Nếu kích thước khung nhìn thay đổi, kích thước của phần tử thay đổi tương ứng.
Khi nào bạn nên sử dụng một đơn vị trên một đơn vị khác?
Cuối cùng, không có câu trả lời hoàn hảo cho câu hỏi này. Nói chung, tốt nhất là chọn một trong các đơn vị tương đối so với PX để trang web của bạn có cơ hội tốt nhất để hiển thị một thiết kế đáp ứng đẹp mắt. Tuy nhiên, chọn PX , nếu bạn cần đảm bảo rằng một phần tử không bao giờ thay đổi kích thước tại bất kỳ điểm dừng nào và vẫn giữ nguyên cho dù người dùng có chọn kích thước mặc định khác hay không. Các đơn vị PX đảm bảo kết quả phù hợp ngay cả khi điều đó không lý tưởng.
EM liên quan đến kích thước phông chữ của phần tử cha, vì vậy nếu bạn muốn chia tỷ lệ kích thước của phần tử dựa trên kích thước của phần tử mẹ, hãy sử dụng EM.
REM liên quan đến kích thước phông chữ gốc (HTML), vì vậy nếu bạn muốn chia tỷ lệ kích thước của phần tử dựa trên kích thước gốc, bất kể kích thước gốc là gì, hãy sử dụng REM. Nếu bạn đã sử dụng EM và đang tìm kiếm các vấn đề kích thước do nhiều yếu tố lồng nhau, thì có lẽ REM sẽ là lựa chọn tốt hơn.
VW rất hữu ích để tạo các yếu tố chiều rộng đầy đủ (100%) lấp đầy toàn bộ chiều rộng của khung nhìn. Tất nhiên, bạn có thể sử dụng bất kỳ tỷ lệ phần trăm nào của chiều rộng của khung nhìn để đạt được các mục tiêu khác, chẳng hạn như 50% cho một nửa chiều rộng, v.v.
VH rất hữu ích để tạo các yếu tố chiều cao đầy đủ (100%) lấp đầy toàn bộ chiều cao của khung nhìn. Tất nhiên, bạn có thể sử dụng bất kỳ tỷ lệ phần trăm nào về chiều cao của khung nhìn để đạt được các mục tiêu khác, chẳng hạn như 50% cho một nửa chiều cao, v.v.
% tương tự như VW và VH nhưng nó không phải là chiều dài có liên quan đến chiều rộng hoặc chiều cao của khung nhìn. Thay vào đó, nó là một tỷ lệ phần trăm chiều rộng hoặc chiều cao của phần tử cha. Đơn vị tỷ lệ phần trăm thường hữu ích để đặt độ rộng của lề, làm ví dụ.
Elementor giúp bạn dễ dàng chọn tùy chọn phù hợp nhất với thiết kế của bạn. Cuối cùng, đó là sự lựa chọn của bạn.

