Hướng dẫn chỉnh sửa elementor trên di động
Cách điều chỉnh cài đặt cho thiết bị di động, máy tính bảng và máy tính để bàn
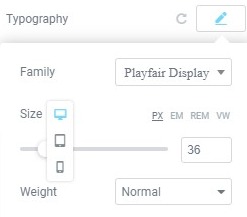
Nhiều tính năng có thể chỉnh sửa có cài đặt Di động , Máy tính bảng và Máy tính để bàn . Sử dụng phổ biến nhất bao gồm: Kích thước văn bản, margin và padding của các element, v.v.
- Tìm biểu tượng Viewport
 bên cạnh thành phần riêng lẻ mà bạn muốn kiểm soát.
bên cạnh thành phần riêng lẻ mà bạn muốn kiểm soát. - Nhấp vào biểu tượng thiết bị cụ thể mà bạn muốn chỉnh sửa cài đặt của thiết bị.

Kiểm soát hình ảnh và đường viền nền đáp ứng
Hình nền trong Elementor tự động phản hồi thiết bị, nhưng bạn cũng có quyền kiểm soát nhiều tùy chọn hơn cho mỗi thiết bị.
- Background : Bạn có thể chọn một hình nền khác nhau cho mỗi thiết bị nếu cần, cho dù đó là phiên bản phù hợp với kích thước của cùng một hình ảnh hay hình ảnh hoàn toàn khác nhau.
- Background Image Display Options : Bạn có thể chọn một vị trí hình ảnh, tệp đính kèm, lặp lại và kích thước khác nhau cho mỗi thiết bị. Theo cách này, bạn có nhiều quyền kiểm soát hơn khu vực nào của hình ảnh được hiển thị trên các kích thước thiết bị khác nhau.
Hiển thị
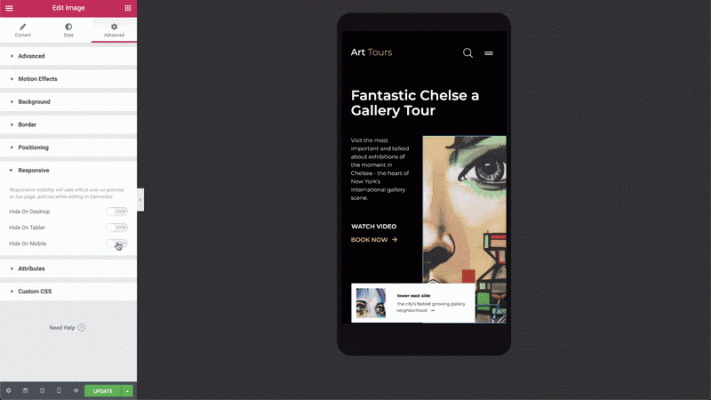
Bạn có thể chọn Hiện / ẩn một phần theo quy định của thiết bị.
- Chuyển đến Cài đặt phần > Nâng cao> Responsive
- Đặt tùy chọn hiển thị của bạn, chọn từ Ẩn trên Máy tính để bàn , Ẩn trên Máy tính bảng hoặc Ẩn trên Di động .

Khi ẩn một phần tử và chuyển sang chế độ xem nó bị ẩn, bạn sẽ thấy phần tử này bị tắt tiếng. Điều này cung cấp cho bạn một dấu hiệu rõ ràng rằng phần tử này sẽ bị ẩn trên trang web trực tiếp, nhưng vẫn cho phép bạn chỉnh sửa nó khi cần.
Thay đổi điểm dừng trên thiết bị di động và máy tính bảng
Bạn có thể đặt giá trị điểm dừng trên thiết bị di động và máy tính bảng.
- Chuyển đến Elementor > Cài đặt > Style Tab và đặt giá trị điểm dừng cho thiết bị di động và máy tính bảng
- Lưu các thay đổi của bạn
- Chuyển đến Elementor > Công cụ > Tab chung > Tạo lại CSS, nhấp vào Tạo lại tệp
Đặt hàng cột
Tính năng này đảo ngược thứ tự của các cột.
Để sử dụng Đặt hàng cột, hãy đi tới Cài đặt phần > Nâng cao > Phản hồi > Cột ngược và đặt thành Có .
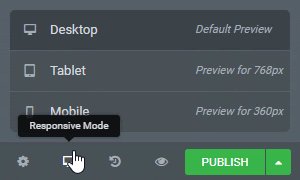
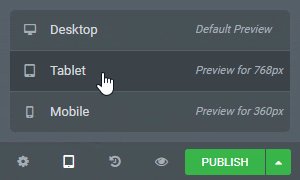
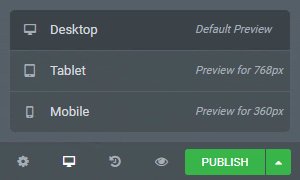
Xem trước thiết bị
Chuyển giữa các giao diện Desktop , Mobile hoặc Tablet bằng cách nhấp vào các biểu tượng tương ứng ở cuối bảng điều khiển.

Tôi đã thay đổi một cái gì đó trong khi xem trước trên thiết bị di động và nó cũng thay đổi trên máy tính để bàn! Tại sao?
- Bạn không thể xóa một yếu tố (tiện ích, cột hoặc phần) trong khi xem trước một chế độ (ví dụ như điện thoại di động) và hy vọng nó chỉ bị xóa khỏi loại thiết bị đó. Xóa các yếu tố sẽ xóa chúng trên tất cả các thiết bị. Tuy nhiên, bạn có thể sử dụng tính năng Hiển thị phản hồi của phần tử bằng cách đi tới tab Nâng cao> Phản hồi của phần tử và bật bất kỳ tùy chọn hiển thị nào của phần tử ( Ẩn trên màn hình, Ẩn trên máy tính bảng hoặc Ẩn trên thiết bị di động ). Mặc dù phần tử sẽ không bị xóa trên các thiết bị đó, nhưng phần tử sẽ bị ẩn.
- Bạn không thể di chuyển các yếu tố xung quanh trong khi xem trước một chế độ và hy vọng chúng chỉ được di chuyển cho loại thiết bị đó. Di chuyển các yếu tố xung quanh trong bất kỳ chế độ xem trước nào sẽ di chuyển chúng trên tất cả các thiết bị. Một ngoại lệ cho điều này là tính năng Mục> Nâng cao> Phản hồi> Cột ngược , giúp di chuyển các cột đến vị trí đảo ngược của chúng.
- Nếu một thành phần không có Biểu tượng Viewport
 bên cạnh, việc thay đổi thành phần đó trong một chế độ xem trước sẽ thay đổi nó trên tất cả các thiết bị.
bên cạnh, việc thay đổi thành phần đó trong một chế độ xem trước sẽ thay đổi nó trên tất cả các thiết bị.
Phần này giới thiệu khá là khó hình dung nhưng với các đề mục phía trên, các bạn cứ thử nghiệm để thay đổi và dần làm xem. Lần đầu tiên mình làm với elementor thì việc chỉnh giao diện mobile cũng khá khó. Lại phải đi mò và tìm.
Các bạn có khó khăn gì hãy comment bên dưới. Mình biết tới đâu sẽ hỗ trợ các bạn tới đó.

