Tăng tốc WordPress của bạn – Cách lưu hình ảnh được tối ưu hóa cho web
Bạn đang lưu hình ảnh sai? Hầu hết những người mới bắt đầu không biết cách lưu hình ảnh đúng cách có thể ảnh hưởng lớn đến tốc độ trang web. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách lưu hình ảnh được tối ưu hóa đúng cách cho web.
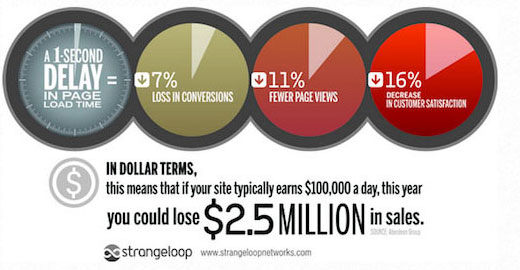
Mỗi chuyên gia viết blog sẽ cho bạn biết rằng hình ảnh giúp tăng sự tham gia. Tuy nhiên, điều họ không nói với bạn là việc không tối ưu hóa hình ảnh cho web có thể làm chậm trang web của bạn. Theo Strangeloop , một giây chậm trễ có thể khiến bạn mất 7% doanh thu, giảm 11% số lần xem trang và giảm 16% sự hài lòng của khách hàng.

Nếu bạn không thích video hoặc cần thêm hướng dẫn, hãy tiếp tục đọc.
Làm thế nào để lưu hình ảnh đúng cách?
Khi lưu hình ảnh, bạn cần xem xét hai điều: định dạng tệp hình ảnh và nén . Bằng cách chọn kết hợp đúng, bạn có thể giảm kích thước hình ảnh của mình xuống 5x.
Đối với hầu hết chúng ta, hai định dạng hình ảnh duy nhất quan trọng là JPEG và PNG. Để đơn giản, hãy sử dụng JPEG cho ảnh hoặc hình ảnh có nhiều màu và sử dụng PNG cho hình ảnh đơn giản hơn hoặc khi bạn cần hình ảnh trong suốt.
Đối với những người không biết sự khác biệt, định dạng hình ảnh PNG không bị nén có nghĩa là hình ảnh chất lượng cao hơn. Nhược điểm là kích thước tập tin lớn hơn nhiều. Mặt khác, JPEG là định dạng tệp nén làm giảm chất lượng hình ảnh một chút để cung cấp kích thước tệp nhỏ hơn đáng kể.
Trên WPBeginner, phần lớn hình ảnh của chúng tôi là JPEG.
Điều tiếp theo là nén có nghĩa là sử dụng một công cụ để lưu hình ảnh được tối ưu hóa cho web. Nén có thể tạo ra một sự khác biệt rất lớn.
Xem bảng dưới đây nêu bật một vài kết hợp mà chúng ta có thể đã sử dụng để lưu hình ảnh Strangeloop được sử dụng trong bài viết này.
| Định dạng hình ảnh | Kích cỡ hình |
|---|---|
| Tối ưu hóa Photoshop JPEG cao | 33 KB |
| Tối ưu hóa TinyPNG | 57 KB |
| Tối ưu hóa JPEG nhỏ | 70 KB |
| Photoshop Tối ưu hóa JPEG Max | 93 KB |
| JPEG Max không được tối ưu hóa | 119 KB |
| Photoshop được tối ưu hóa | 135 KB |
| PNG không được tối ưu hóa | 145 KB |
Công cụ nén hình ảnh cho các blogger
Bây giờ bạn đã thấy sự khác biệt mà mỗi loại nén tạo ra, dưới đây là cách bạn có thể lưu hình ảnh được tối ưu hóa đúng cách cho web và tăng tốc trang web của bạn.
Adobe Photoshop
Adobe Photoshop là một phần mềm cao cấp đi kèm với một tính năng để lưu hình ảnh được tối ưu hóa cho web. Chỉ cần mở hình ảnh của bạn và nhấp vào nút Tệp> Lưu cho Web & Thiết bị.
Điều này sẽ mở một màn hình lưu. Ở bên phải, bạn có thể đặt các định dạng hình ảnh khác nhau. Đối với định dạng JPEG, bạn sẽ thấy các tùy chọn chất lượng khác nhau. Khi bạn chọn tùy chọn của mình, nó cũng sẽ hiển thị cho bạn kích thước tệp ở phía dưới bên phải.

Lưu ý: Chúng tôi hiểu rằng Photoshop khá đắt. GIMP là một sự thay thế miễn phí mà người dùng có thể sử dụng. Các sản phẩm khác của Adobe như Pháo hoa có thể thực hiện công việc như thợ hàn.
TinyPNG
TinyPNG là một ứng dụng web miễn phí sử dụng kỹ thuật nén mất thông minh để giảm kích thước tệp PNG của bạn. Tất cả bạn phải làm là vào trang web của họ và tải lên hình ảnh của bạn. Họ sẽ nén hình ảnh và cung cấp cho bạn liên kết tải xuống.
Đối với các nhà phát triển, họ cũng có API để chuyển đổi hình ảnh tự động.
JPEG Mini
JPEGmini sử dụng công nghệ nén lại giúp giảm đáng kể kích thước hình ảnh mà không ảnh hưởng đến chất lượng cảm nhận của chúng. Bạn có thể sử dụng phiên bản web của họ miễn phí hoặc mua chương trình cho máy tính của bạn. Họ cũng có API trả phí để tự động hóa quy trình cho máy chủ của bạn.
ImageOptim
ImageOptim là một tiện ích Mac cho phép bạn nén hình ảnh mà không làm giảm chất lượng bằng cách tìm các tham số nén tốt nhất và loại bỏ các cấu hình màu không cần thiết.
Windows thay thế cho điều này là Trimage .
Như bạn có thể thấy rằng có một số công cụ bạn có thể sử dụng để tối ưu hóa hình ảnh cho web. Khi sử dụng nén Photoshop, chúng tôi đã thấy kết quả tốt nhất về kích thước tuy nhiên chất lượng bị ảnh hưởng. TinyPNG là một người chiến thắng rõ ràng để lưu bất kỳ loại PNG nào trên web.
Một số gợi ý rằng bạn có thể sử dụng kết hợp TinyPNG hoặc JPEG Mini và Image Optim để có kết quả tốt hơn nữa. Tuy nhiên, chạy hai công cụ riêng biệt để tải lên hình ảnh có thể tăng khối lượng công việc của bạn lên một chút.
Suy nghĩ cuối cùng về Tối ưu hóa hình ảnh
Nếu bạn không lưu hình ảnh được tối ưu hóa cho web, thì hãy bắt đầu thực hiện ngay bây giờ. Nó có thể tạo ra sự khác biệt lớn về tốc độ trang web của bạn và người dùng của bạn sẽ cảm ơn bạn vì điều đó. Chắc chắn chất lượng hình ảnh có thể giảm nhẹ, nhưng hầu hết người dùng sẽ không chú ý đến nó.
Nếu bạn đang tìm kiếm hình ảnh chất lượng, hãy xem hướng dẫn của chúng tôi về cách tìm hình ảnh miễn phí bản quyền cho bài đăng trên blog của bạn.
Cuối cùng nhưng không kém phần quan trọng, sử dụng CDN để phục vụ hình ảnh cho trang web WordPress của bạn có thể tăng tốc đáng kể trang web của bạn. Hãy xem infographic này để xem CDN là gì và sử dụng hướng dẫn của chúng tôi về cách thiết lập CDN cho trang web của bạn. Chúng tôi đang sử dụng MaxCDN cho trang web của chúng tôi.
Chúng tôi hy vọng bạn tìm thấy bài viết này hữu ích.
Bạn có những người bạn blogger đang lưu hình ảnh sai? Chia sẻ bài viết này với họ, để họ có thể tăng tốc trang web của họ. Họ sẽ cảm ơn bạn vì điều đó.
Nếu bạn có bất kỳ câu hỏi, sau đó xin vui lòng để lại một bình luận dưới đây. Cũng đừng quên theo dõi chúng tôi trên Twitter và Google+

