1,6K
Tùy biến Vertical blog flatsome gọn gàng hơn
Nói thật là cái này rất hữu ích. Cảm ơn bạn Lê Minh
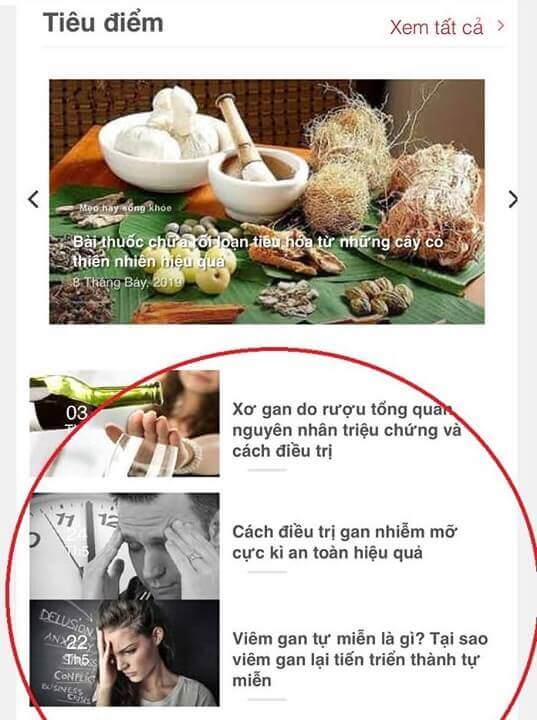
Vertical blog của flatsome trên điện thoại quá xấu dẫn đến cuộn trên điện thoại dài lê thê. Vì vậy mình chia sẻ đoạn này show trên điện thoại cho bạn nào muốn làm tin tức bằng flatsome vì theme load rất nhanh và đầy đủ chức năng để làm trang tin tức. Các bạn tạo vertical blog rồi chèn đoạn này vào css:

Nhiều bác Newbie mới dùng thì làm như thế này nhé:
Vào giao diện/tùy biến/ . Sau đó kéo xuống phía gần dưới cùng. Dán nó vào mục CSS bổ sung.
Đoạn code để chèn vào CSS:
/* Định dạng cho blog tin vertical flatsome trên mobile */@media screen and (max-width: 549px){.box-vertical .box-image{width:40% !important;float:left;margin-right:10px;}}
