Bạn có muốn thêm khoảng cách dòng đơn / đôi trong WordPress không? Trong hầu hết các bộ xử lý Word, bạn có thể dễ dàng thêm không gian dòng trống bằng cách nhấn phím enter một vài lần. Bạn cũng có thể tạo dòng cách đôi sau các đoạn từ các tùy chọn định dạng. Tuy nhiên, trình soạn thảo trực quan WordPress không có các nút đó. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách dễ dàng thêm khoảng cách dòng đơn / đôi trong WordPress.

Trước khi chúng tôi bắt đầu, điều quan trọng là phải biết rằng khoảng cách dòng được kiểm soát bởi chủ đề WordPress bạn sử dụng. Chúng tôi sẽ chỉ cho bạn cách thêm khoảng cách dòng trong trình chỉnh sửa trực quan và sau đó chúng tôi sẽ đề cập đến cách thay đổi khoảng cách dòng trong chủ đề của bạn nếu bạn không hài lòng với kết quả.
Nếu bạn không thích video hoặc cần thêm hướng dẫn, hãy tiếp tục đọc.
Thêm không gian dòng đôi
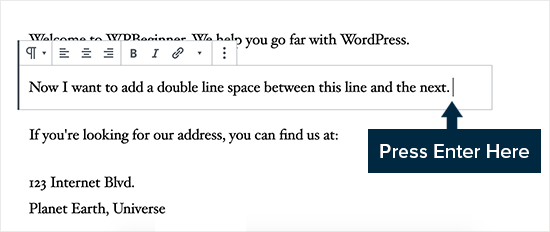
Khi bạn nhấn phím ‘Enter’ trên bàn phím để thêm ngắt dòng, trình soạn thảo trực quan WordPress sẽ coi đó là một đoạn mới. Điều này có nghĩa là nó sẽ tự động thêm không gian dòng đôi với điều kiện chủ đề của bạn có kiểu dáng cho nó (tất cả các chủ đề WordPress tốt đều làm được).
Vì vậy, chỉ cần đi vào và nhấn Enter sau dòng và sau đó nhập một cái gì đó khác trong dòng tiếp theo.

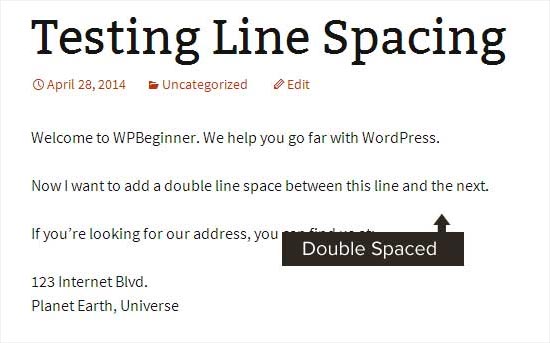
Chỉ cần làm điều đó, dựa trên kiểu dáng chủ đề của bạn, bạn sẽ thấy sự khác biệt rõ ràng giữa các đoạn văn (tức là khoảng cách hai dòng).

Thêm không gian dòng đơn
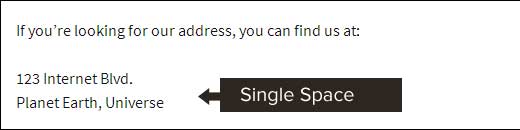
Bây giờ nếu bạn đang viết một cái gì đó giống như một địa chỉ, thì có lẽ bạn muốn nó được đặt cách nhau một lần thay vì cách đôi.

Trong trường hợp này, bạn cần nhấn phím Shift + ENTER.
Điều này sẽ cho WordPress biết rằng bạn muốn bắt đầu một dòng mới bên trong một đoạn hiện có, do đó nó cần khoảng cách dòng đơn so với khoảng cách dòng đôi.
Sửa đổi chiều cao và khoảng cách dòng
Đôi khi ngay cả khi bạn thêm khoảng cách dòng thích hợp trong trình chỉnh sửa, nó sẽ không hiển thị theo cách bạn muốn trong chủ đề của mình. Đây là khi bạn cần thêm một số CSS vào chủ đề của mình.
CSS về cơ bản giống như tính năng định dạng trong Microsoft Word. Thay vì nhấp vào nút, bạn sẽ viết một số mã CSS đơn giản. Nó không đáng sợ như một số người mới bắt đầu nghĩ. CSS rất dễ hiểu nếu bạn chỉ làm theo hướng dẫn.
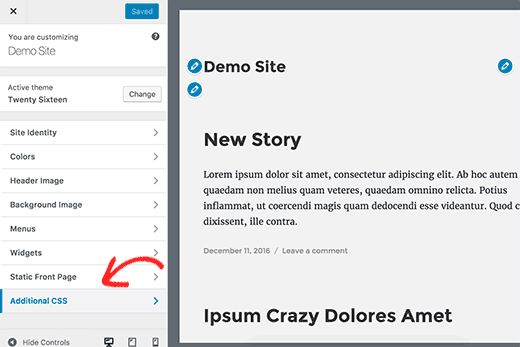
Để thêm CSS tùy chỉnh vào chủ đề của bạn, bạn cần truy cập Giao diện »Tùy chỉnh trang. Điều này sẽ khởi chạy tùy biến chủ đề WordPress, nơi bạn cần nhấp vào tab ‘CSS bổ sung’ từ cột bên trái.

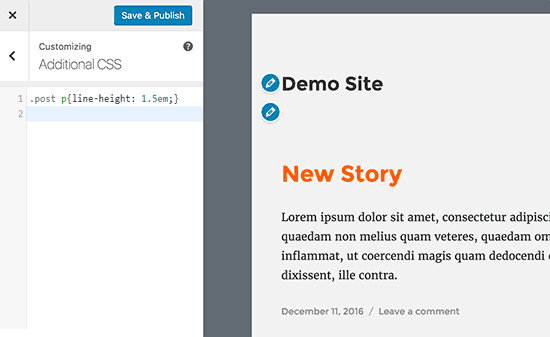
Trong hộp CSS tùy chỉnh, bạn cần thêm mã CSS sau:
1 | .post p{line-height: 1.5em;} |

Quy tắc CSS hiển thị ở trên sẽ thay đổi khoảng cách dòng của nội dung đoạn thành 1,5em. Em là một đơn vị chiều rộng cho kiểu chữ. Chúng tôi đang sử dụng .postlớp mà WordPress tự động thêm vào khu vực nội dung của tất cả các bài đăng để đảm bảo nó chỉ ảnh hưởng đến các bài đăng chứ không phải các đoạn được sử dụng ở nơi khác.
Bây giờ điều này chỉ thay đổi khoảng cách của khoảng cách duy nhất. Nếu bạn muốn thay đổi khoảng cách giữa mỗi đoạn (tức là khoảng cách gấp đôi), thì bạn sẽ cần thêm phần đệm.
1 2 3 4 | .post p { line-height: 1.5em;padding-bottom: 15px;} |
Hãy điều chỉnh các con số để đáp ứng nhu cầu của bạn.
Chúng tôi hy vọng bài viết này đã giúp bạn thêm khoảng cách dòng đơn / đôi trong WordPress. Bạn cũng có thể muốn xem các mẹo của chúng tôi về việc thành thạo trình soạn thảo trực quan WordPress để viết nội dung hiệu quả hơn trong WordPress.
Nếu bạn thích bài viết này, thì vui lòng đăng ký Kênh YouTube của chúng tôi để xem video hướng dẫn. Bạn cũng có thể tìm thấy chúng tôi trên Twitter và Facebook .

